延續之前我們提到了如何使用 Google spreadsheet 作為簡易的資料庫,這一篇搭配 EZoApp Google Sheets 元件的 query、gid、range 等屬性,就可以做出一個具備「切換 Google spreadsheet 頁籤」、「顯示特定欄位範圍」、「排序」的進階表格應用。
在前一篇文章我們提到了如何使用 Google spreadsheet 作為簡易的資料庫,並創作一些簡單的應用,這一篇延續上一篇的原理,同時搭配 EZoApp Google Sheets 元件的 query、gid、range 等屬性,就可以做出一個具備「切換 Google spreadsheet 頁籤」、「顯示特定欄位範圍」、「排序」的進階表格應用。
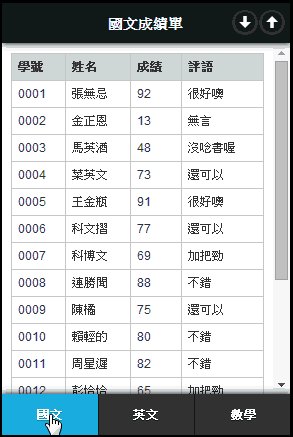
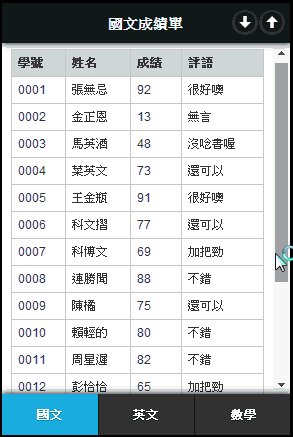
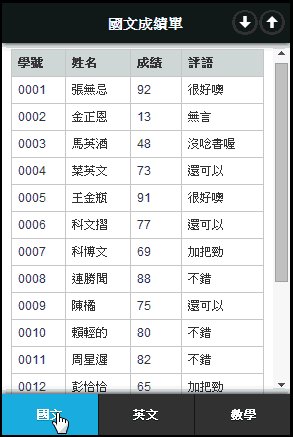
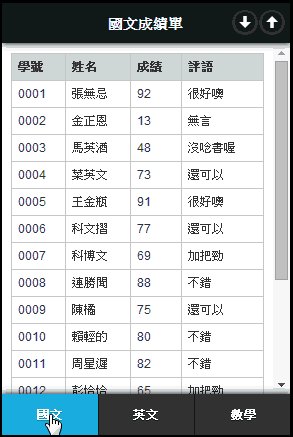
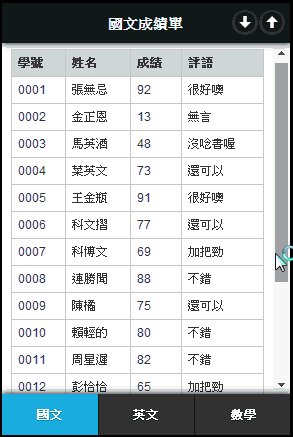
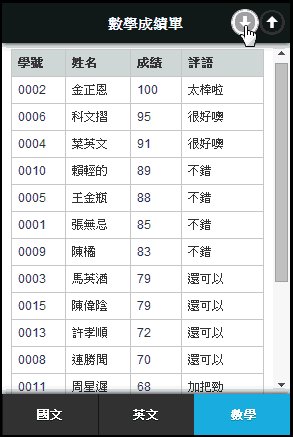
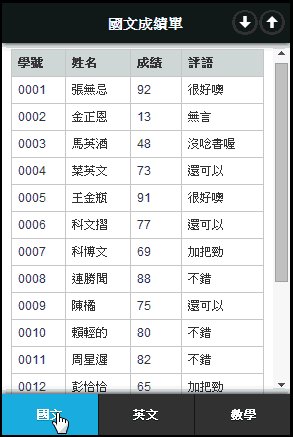
以下我將製作出兩個成績單的表現方式,第一個範例:『切換科目的按鈕在下方,右上方會有成績排序的按鈕』,第二個範例:『點選左上方的按鈕,會彈出切換科目的按鈕,而下方可以看到及格與不及格的同學名冊』。
( 點選連結看本篇的範例,進入後點擊 preview 可以預覽:http://jqmdesigner.appspot.com/designer.html#&ref=4804630068330496)

( 原始資料表長相:https://docs.google.com/spreadsheets/d/1LLpalVcZUIIr0ufGID8UUs1xxSVeYaNdbAaKkpPs61E/edit?usp=sharing )
( 點選連結看本篇的範例,進入後點擊 preview 可以預覽:http://jqmdesigner.appspot.com/designer.html#&ref=4804630068330496)

( 原始資料表長相:https://docs.google.com/spreadsheets/d/1LLpalVcZUIIr0ufGID8UUs1xxSVeYaNdbAaKkpPs61E/edit?usp=sharing )
在介紹範例之前,由於有些 Google Sheets table 的屬性在接下來的說明中會常常出現,所以必須要先做些解釋,比較重要的屬性是這五個:key、header、gid、query、range。
1. key:
這是使用 Google Sheets 最重要的屬性,key 表示了你要使用的這份 Google Sheets 的 key,通常就是網址上面最長最亂最看不懂的那一段,不過使用前要記得,要把這份 Google Sheets 設為「知道網址的人都有檢視權限」,否則只有你自己才看得到了。
2. gid:
gid 則是頁籤的 id,在網址的最後面的一串數字,通常第一個頁籤的 gid 是 0,之後開始的 gid 可能就是一串數字或是從 1 起跳,總之就是在最後面的那串數字呵呵~
3. header:
因為我們載入的 Google Sheets 其實已經轉換成了 json 檔案,加上元件本身設計最上方的欄位都是 th,所以雖然 Google 很聰明可以幫我們判斷什麼欄位是 th ( 表格的標題 ),但也常常會遇到判斷錯誤而造成標題錯亂的情形,因此建議大家的 Google Sheets 儘量設計為上方第一欄是標題。而 header=1,就是告訴我們要抓取第一個欄位作為標題,把第一個欄位的的值放在 th 裡頭,當然大家也可以自己修改數值,看看「奇怪」的效果。XD
4. query:
這就是比較進階的用法了,這個屬性提供大家撰寫 SQL 語法,例如 SELECT * WHERE C > 60 ,就可以篩選出 C 欄位大於 60 的全部顯示,噢對了!因為 Google Sheets 不像我們的資料庫可以自定欄位名稱或 id,因此就是使用 A、B、C… 這些名稱,也就是在整張資料表上面那個 A、B、C 啦!
5. range:
range 的用法和 Excel 一模一樣,如果你要抓取 A~C 裡頭 1~20 的欄位,你就寫 A1:C20,同理,也可以寫 B1:C20,唯一要注意的,請一定要從 1 開始,為什麼呢?看到剛剛上面提到的 header,如果不從 1 開始,header 抓到的東西就不存在,或是會抓到錯誤的資料,也就導致出現的資料會錯亂囉!( 畢竟轉出來的是 json 檔案,不是 Excel 啦! )




了解了屬性後,我們就要開始來開發囉!
我們先來做第一個範例:『切換科目的按鈕在下方,右上方會有成績排序的按鈕』,首先我們利用左側的元件,快速拉一個畫面出來,如果你會寫 CSS 的話,也可以利用 CSS 美化一下拖拉出來的畫面,下方列出拉出來的畫面 HTML 與 CSS。( 最上面放上 header,最下方擺入 tabbar,並把按鈕新增為三個,右上方放入兩個按鈕,將按鈕設定為只有 icon 顯示,並將其中一個按鈕的 margin-right 設為 30px,而你也可以在 header 和 footer 放入 data-tap-toggle="false",避免點擊時不必要的晃動 )
影片:
HTML:
<div id="home" data-role="page">
<div data-role="header" data-position="fixed" data-theme="b" data-tap-toggle="false">
<h3>國文成績單</h3>
<a class="ui-btn ui-btn-icon-notext ui-btn-right ui-icon-arrow-d ui-corner-all">Button</a>
<a class="ui-btn ui-icon-arrow-u ui-btn-icon-notext ui-btn-right ui-corner-all" style="margin-right:30px;">Button</a>
</div>
<div role="main" class="ui-content"></div>
<div data-position="fixed" data-role="footer" data-tap-toggle="false">
<div data-role="navbar">
<ul>
<li>
<a data-theme="b">國文</a>
</li>
<li>
<a data-theme="b">英文</a>
</li>
<li>
<a data-theme="b">數學</a>
</li>
</ul>
</div>
</div>
</div>
CSS:
html,body,div[data-role="page"],.ui-content{
width:100%;
height:100%;
padding:0;
margin:0;
}
div{
box-sizing:border-box;
}
th{
background:#ddd;
}
.ui-content{
padding:10px;
}
div[data-role="header"],div[data-role="footer"]{
box-shadow:0 0 10px #000;
}
li{
margin-bottom:-9px!important;
}
li a{
height:36px;
line-height:28px!important;
margin-top:-1px!important;
}
畫面好了之後,我們就要來設定屬性,還記得上面所說的屬性嗎?點選畫面中的 Google Sheets Table 元件,把你的 Google Sheets key 填入 key 的屬性當中,然後 gid 填入 gid 的屬性裡,header 記得設為 1,點選 preview 就可以看看效果。


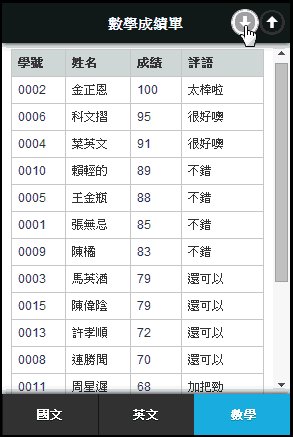
接著我們要做的功能是:「點選下方的按鈕,就會自動載入對應的頁籤內容資料」,這時候就必須要轉寫一點點 javascript 囉!在寫 javascript 之前,我們要先在 HTML 裡頭加上一些東西,我們先在下方的按鈕程式碼內,每個都加上 gid=”你的 gid”,接著在左上方的兩顆按鈕, icon 箭頭向上的加入 query="select * order by C" ,向下的加入 query="order by C desc",這樣我們才可以使用 javascript 來動態更換屬性。
上方按鈕 HTML:
<a class="ui-btn ui-btn-right ui-corner-all ui-icon-arrow-u ui-btn-icon-notext" query="select * order by C">大到小</a>
<a class="ui-btn ui-btn-right ui-icon-arrow-d ui-corner-all ui-btn-icon-notext" style="margin-right:30px;" query="order by C desc">小到大</a>
</div>
下方按鈕 HTML:
<div data-role="navbar" style="padding:0; margin:0 0 -1px;">
<ul id="footerBtn">
<li>
<a id="g1" data-theme="b" class="ui-btn-active ui-state-persist" gid="0">國文</a>
</li>
<li>
<a id="g2" data-theme="b" gid="570331424">英文</a>
</li>
<li>
<a id="g3" data-theme="b" gid="10780180">數學</a>
</li>
</ul>
</div>
完成後我們在 javascript面板內貼上這段 javascript:
(function () {
$(document).on('pageshow', '#home', function () {
var table = $('#gk-825p76t').gk();
$('.ui-table-columntoggle-btn').css({
'display': 'none'
});
$('#footerBtn li a').on('click', function () {
$('div[data-role="header"] a').removeClass('ui-btn-a');
var title = $(this).text();
$('h3').text(title + '成績單');
var scoreGid = $(this).attr('gid');
table.gid = scoreGid;
table.query = '';
table.refresh();
});
$('div[data-role="header"] a').on('click', function () {
$('div[data-role="header"] a').removeClass('ui-btn-a');
$(this).addClass('ui-btn-a');
var tableQuery = $(this).attr('query');
table.query = tableQuery;
table.refresh();
});
});
})();
來解釋一下這段程式碼的意義:var table = $('#gk-825p76t').gk();,這是可以操作這元件 API 的方法,這樣子我們就可以去控制這個元件的完整屬性,或許有人會有疑問,為什麼使用 jquery 的 attr 來控制會失效呢?因為 Google Sheets 這個元件是 EZoApp 的 gk 元件,因此具有一些 API,直接使用 jquery 來控制是會失效的,所以我們要借由 $(‘ 元件id ’).gk() 的方式,讓我們可以使用這個元件的 API。( 當然如果是 jQueryMobile 的元件就不用經過此步驟,因為 jQueryMobile 本身就是 jQuery 出來的噢 )
這是把 jQueryMobile 表格裡不必要的元素隱藏起來
$('.ui-table-columntoggle-btn').css({
'display': 'none'
});
這是點選最下方的按鈕,會讓上方排序按鈕的恢復原本樣式( 不要變白 ),同時更改 header 的 title 為按鈕的名稱,並且獲取該按鈕的 gid attribute 的值 ( scoreGid ),取到 gid 的值之後就讓元件的屬性 gid = 我們所取得的值,並把 query 清空 ( 不然還是會保持排序狀態 ),最後 refresh 這個表格。
$('#footerBtn li a').on('click', function () {
$('div[data-role="header"] a').removeClass('ui-btn-a');
var title = $(this).text();
$('h3').text(title + '成績單');
var scoreGid = $(this).attr('gid');
table.gid = scoreGid;
table.query = '';
table.refresh();
});
如此一來就很輕鬆地完成了一個簡單的成績單,而且還可以排序噢!