摘要:[VB.NET] 使用WebBrowser在表單送出時取得表單中的資料
使用WebBrowser不僅能自動填入表單資料(可以參考這篇[VB.NET] 使用WebBrowser自動填入表單資料-以Facebook自動登入為例),還能在送出表單的時候取得資料,方便記錄使用者的操作過程。
首先我們要了解網頁從開始瀏覽到載入完成的過程中會依序觸發Navigating 事件、Navigated 事件以及DocumentCompleted 事件,而送出表單這個事情如同瀏覽網頁,在網頁載入完成後,填入表單資料並送出表單,即觸發Navigating 事件,此時便可以從表單中取得資料。整體處理流程如下:
- 網頁載入完成(DocumentCompleted 事件)
- 填入表單資料
- 送出表單(submit)
- 觸發Navigating 事件
- 找到特定的表單(HTML Form Element)
- 取得(GetAttribute 方法)或修改(SetAttribute 方法)特定的資料
- 完成
程式碼可以參考如下:
Private Sub WebBrowser1_Navigating(ByVal sender As Object, ByVal e As System.Windows.Forms.WebBrowserNavigatingEventArgs) Handles WebBrowser1.Navigating
Dim form As HtmlElement = Nothing '用來找出WebBrowser中送出的Form
Dim active As HtmlElement = WebBrowser1.Document.ActiveElement '取得具有焦點的Element
'判斷具有焦點的Element是否為Nothing
If active IsNot Nothing Then
'藉由不斷找Parent的過程,找出具有焦點的Element所在的Form
While active.Parent <> Nothing AndAlso active.TagName <> "FORM"
active = active.Parent
End While
form = active '將變數form指派為具有焦點的Form
End If
'判斷目標表單是否為Nothing,即目標表單是否存在
If form IsNot Nothing AndAlso form.TagName = "FORM" Then
'取得或修改特定的資料
End If
End Sub
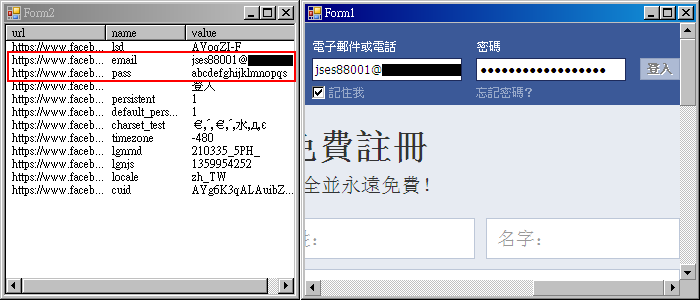
我寫了一個範例程式(以https://www.facebook.com/舉例),在Form1的WebBrowser中送出表單,程式會將表單中的所有INPUT TAG的name、value秀在Form2中。
下圖是輸入完電子郵件與密碼後,還沒按下登入的程式截圖:
按下登入後,表單的資料全部秀在Form2中,使用者的重要資料email與pass一覽無遺(紅線框起來的地方):
運用這個技巧,可以寫出具有資料檢查功能的程式,或是取得在form的onsubmit 事件中被新增或修改的資料。
專案下載(VB 2008): [VB.NET] WebBrowser在表單送出時取得表單中的資料.zip
文章內容僅提供技術分享,如有錯誤還請不吝指教。