JQuery Table Select 練習
一個簡單的JQuery練習,自己動手做一下筆較有印象不容易忘
- 產生表格
- 修改數量 會重新計算金額
- 刪除一筆資料
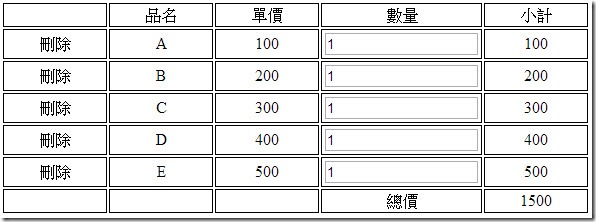
先建立簡單的表格:
<tr><td> </td><td>品名</td><td>單價</td><td>數量</td><td>小計</td></tr>
<tr><td> </td><td>A</td><td class="price">100</td><td><input class="num" id="num0" type="text" /></td><td class="total"> </td></tr>
<tr><td> </td><td>B</td><td class="price">200</td><td><input class="num" id="num1" type="text" /></td><td class="total"> </td></tr>
<tr><td> </td><td>C</td><td class="price">300</td><td><input class="num" id="num2" type="text" /></td><td class="total"> </td></tr>
<tr><td> </td><td>D</td><td class="price">400</td><td><input class="num" id="num3" type="text" /></td><td class="total"> </td></tr>
<tr><td> </td><td>E</td><td class="price">500</td><td><input class="num" id="num4" type="text" /></td><td class="total"> </td></tr>
<tr><td> </td><td></td><td></td><td>總價</td><td id="Stotal"> </td></tr>
</table>
JQuery語法如下:
#matrix {
padding: 0px;
margin: 0px;
}
#matrix td
{
width: 100px;
height: 20px;
text-align:center;
border: solid 1px black;
cursor: pointer;
}
</style>
<script type="text/javascript">
$(function () {
//加入刪除按鈕
$("#matrix").find("td:nth-child(1):not(:first:last)").text("刪除").addClass("del");
//加入數量
$("#matrix").find('input[id*="num"]').val("1");
//加入總價
$(".total").each(function () {
var price = $(this).parent().children("td[class='price']").text();
$(this).text(price);
});
GetAmount();
//刪除
$(".del").click(function () {
if (confirm("確定要刪除?"))
$(this).parent().remove();
});
//改變數量
$(".num").change(function () {
var price = $(this).parent().parent().children("td[class='price']").text();
var Total = Math.round(price * $(this).val());
$(this).parent().parent().children("td[class='total']").text(Total)
GetAmount();
});
//計算總價
function GetAmount() {
var Stotal = 0;
$(".total").each(function () {
Stotal += parseInt($(this).text());
});
$("#Stotal").text(Stotal);
}
});
</script>備註:以下是使用 jsFiddle 的執行預覽: http://jsfiddle.net/jshsshwa/bLBq6/1/