將靜態create-react-app app從Github自動部署到Azure(Automatic deploying static create-react-app from Github to Azure)
起因於當做完一個功能, 需要準備靜態React網頁給遠端PM操作及開會討論, 而create-react-app裡面建議的部屬方式, 我偏好Github或Azure
部屬到Github page需要對router做處理, 如果每次在develop分支做完功能 merge到master都要特別處理的話, 很麻煩, 加上更改後的路徑會跟實際用的不同...
而Azure的話, 需要使用ftp上傳, 也是需要額外工....
後來找到這篇文章 Deploying a React App As a Static Site On Azure https://burkeknowswords.com/deploying-create-react-app-as-a-static-site-on-azure-dd1330b215a5
但是你需要另外為build目錄開一個repo , 原因是因為Web app的預設實體根目錄是site\wwwroot, 當你直接deploy repo, 會直接copy底下所有的東西到site/wwwroot
流程就變成:
develop分支完成-->切換至master分支merge develop 然後npm run build--> push到原始碼repo -->切換至build目錄 push到部署用的repo (所以會有兩個repo( for develop and deploy))
嘗試簡化後的流程如下:
develop分支完成-->切換至master分支merge develop 然後 npm run build-->push 後自動部署到Azure (只有一個repo)
相關設定如下
- 在public底下新增web.config 處理routes(注意! 要放在public底下才會每次build都自動copy過去build, 直接放在build底下再跑新的build時會被刪除)
source: https://medium.com/@to_pe/deploying-create-react-app-on-microsoft-azure-c0f6686a4321<?xml version="1.0"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="React Routes" stopProcessing="true"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> <add input="{REQUEST_URI}" pattern="^/(api)" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> </system.webServer> </configuration> - 在master(或是用以deploy的branch)將gitignore裡面的build目錄拿掉, 然後commit, 之後build目錄在master分支就會被commit
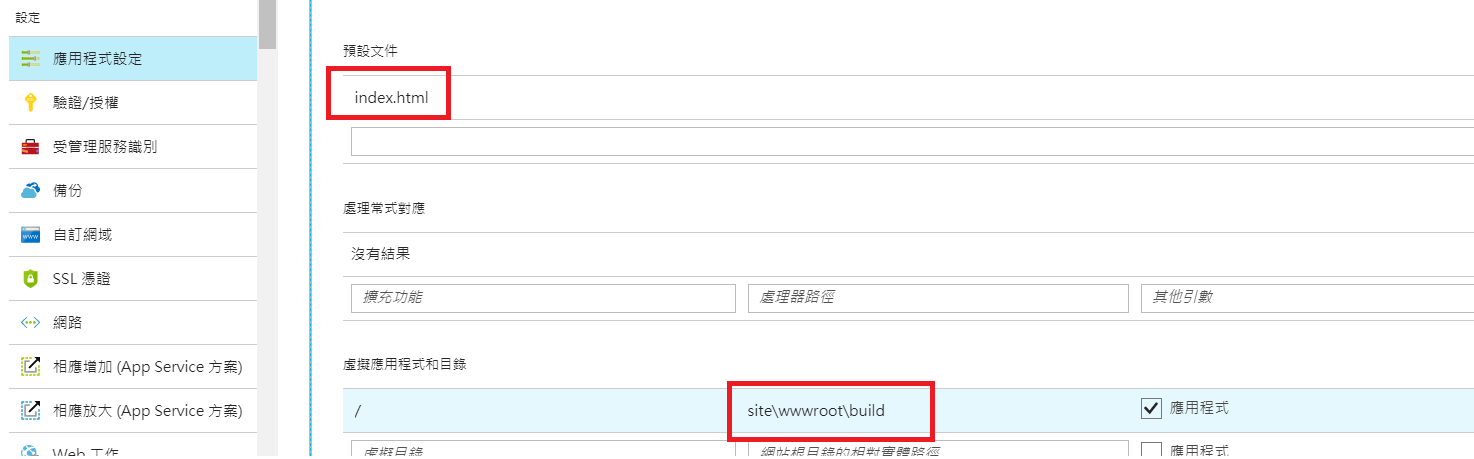
- 在Azure新增Web app, 原始碼來源選用Github, master分支, 在應用程式設定裡面將預設文件改成index.html , 網站跟目錄的對應實體目錄改為site\wwwroot\build

每次在master build後的push都會重新佈署最新的頁面!