[ Blend for visual studio 2012 ] EP1. 操作介面介紹筆記
一個經典的APP也要有一個好的ICON圖,一個好的UI介面設計,才能吸引使用者的眼睛
然後他們才會下載,才會支持,APP才會越來越強大
為了美好的UI介面就讓我自己來做筆記
我使用的是blend for visual studio 2013這個版本
一開始打開Blend的初始畫面 (非常好看的黑色介面)
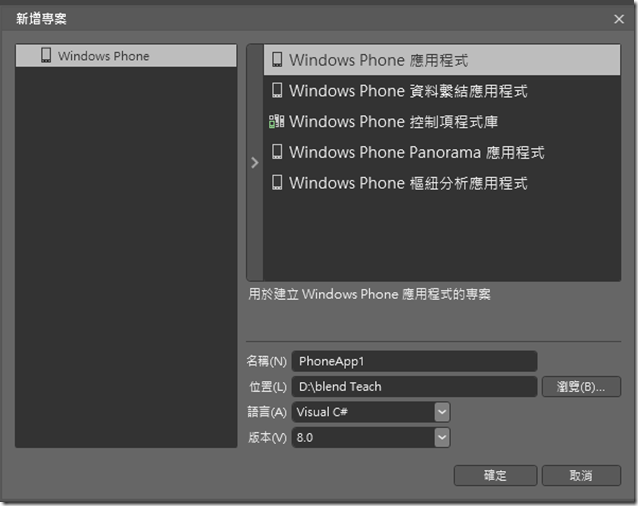
讓我們先點「新增專案」來去新增一個Windows Phone 的空白專案(也可以從左上方「檔案」點選新增專案)
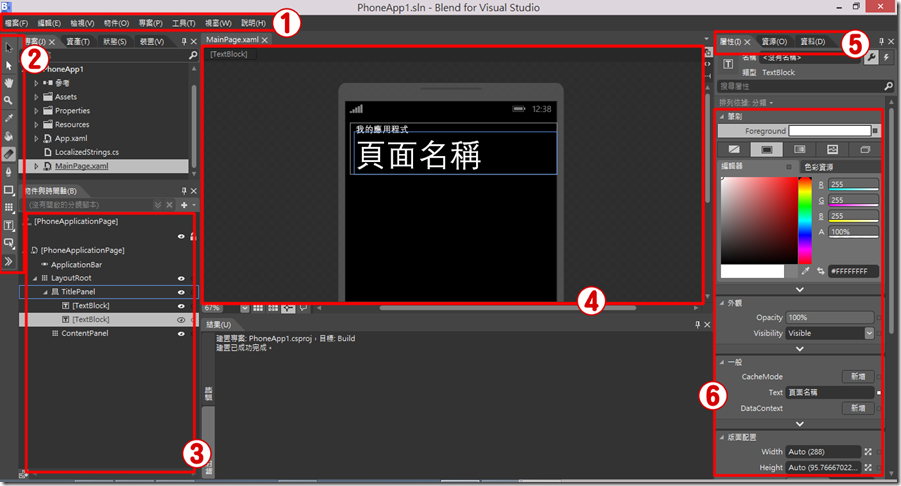
點下確定之後,一開始的介面就出來了,讓我來大致上介紹一下這邊的基本功能吧!
1.功能欄,有「檔案」「編輯」「檢視」「物件」「專案」「工具」「視窗」「說明」8個。
2.工具列,如果有常常使用Photoshop的話可以發現他們其實是很像的,這邊可以設計出圖形,控制項之類地方。
4.物件與時間軸,這邊可以切換不同的物件以及設計動畫的地方,直接點選這邊設計比較不會出現改錯地方的情形喔。
5.顯示整個設計呈現出來成果的介面,他有3種模式可以接換,分別是設計界面,程式碼介面,分割介面(右上角有3個小圖案可以切換)。
6.這邊是切換屬性、資源、資料 的地方,用來控制物件的屬性,大小等。
7.更改顏色,字體大小,間距,旋轉的地方
好的到這邊不知道有沒有比較了解blend的介面了呢?
如果有錯誤的地方請多多指教小弟!!
推薦閱讀
[ Blend for visual studio 2012 ] EP2. 版面配置筆記