好的重點是這3個!!「Star」「Pixel」「Auto」!
在一支手機上面,能顯示出來的訊息是有限的!!
所以我們必須思考!!
如何在有限的空間裡面做出最好的版面編排!!
所以這時候我們需要用到也是最常用到的工具 Grid
這時候開啟上次的專案「檔案」→「開啟專案」,就可以打開之前的專案了。
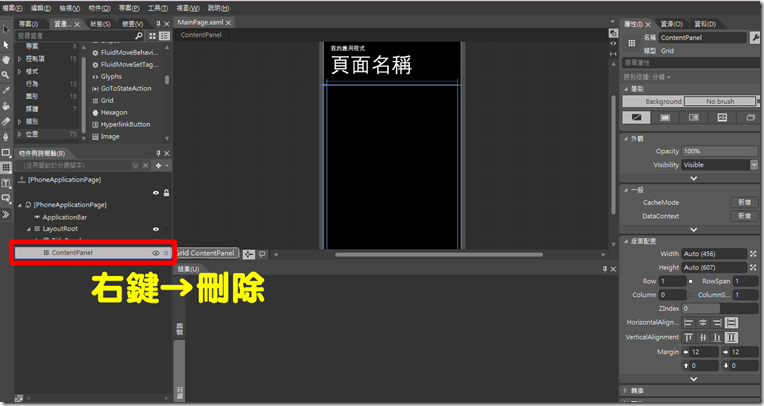
這時候先把這邊的Grid 刪除掉讓我們來重新做一個!!
好的刪除之後就來大概介紹一下Grid這個版面配置工具了!
Grid這個工具就好像一個大櫃子,你想要放的東西都可以放進去
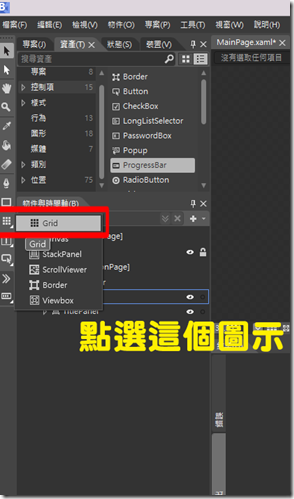
接著點選左側一排工具列上面的Grid
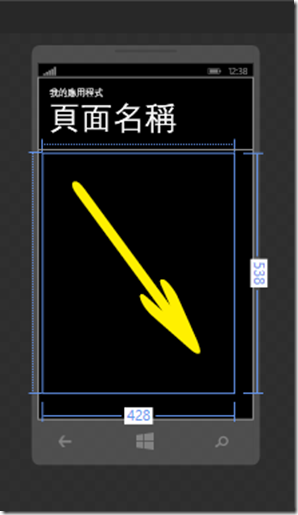
然後在我們的設計畫面的手機上面用拖拉的方式拉出一個矩形
好的!!
建立好Grid之後可以發現左下角「物件與時間軸」的地方就出現了一個Grid,
接著點選Grid
然後就是本文的重點了,
版面配置的時候,我們需要讓每一個物件有自己的一塊地,讓他們彼此分開,但是又不會太凌亂
所以我們要將Grid分割(水平割、垂直割都可以做得到喔)
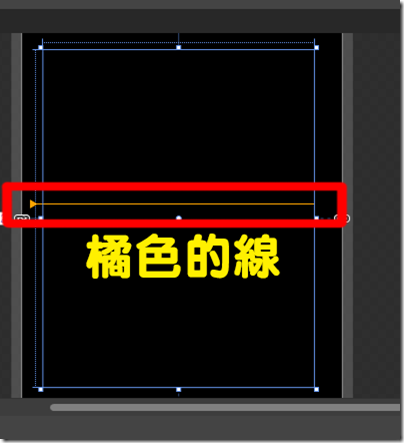
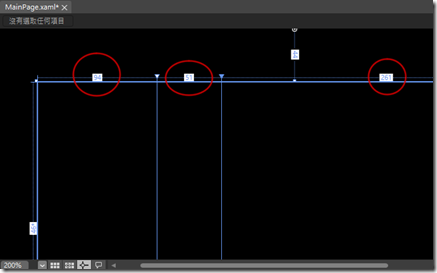
讓我們先把滑鼠移到設計區的Grid藍色方框外圍虛線的位置,
可以發現到有一條橘色的線就這麼出現了,這就是分割線
滑鼠點下去之後就會分割成2塊了(可以多切幾塊試試)
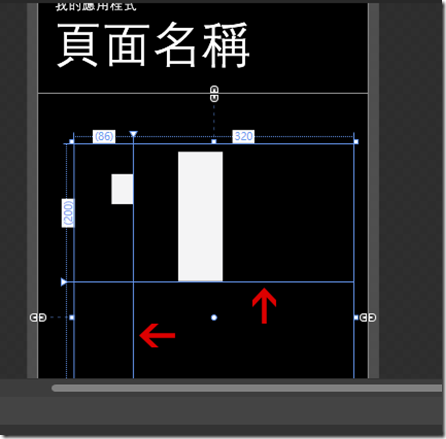
切完之後還可以移動分割線的位置(一樣在虛線分割線的位置上會出現可以移動的指標)
但是切著切著一定會切不准、切不齊、不整齊、很困擾
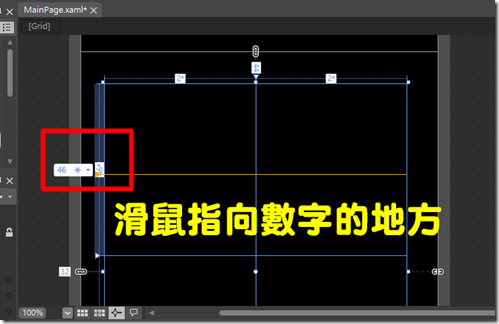
沒關係,他還可以用數值去調整分割線的位置!!
首先將滑鼠移到藍色方框外圍數字的地方
數字旁邊有個倒三角形
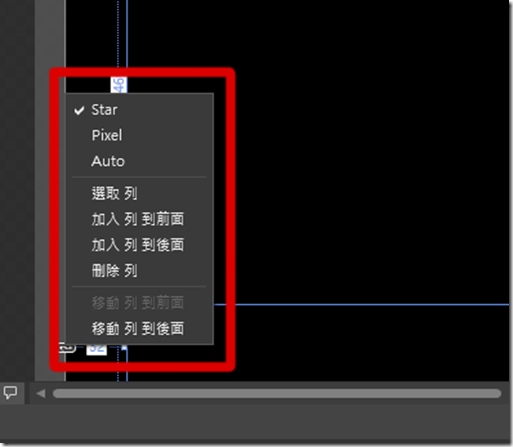
案下去會跑出一些選項
好的重點是這3個!!「Star」「Pixel」「Auto」!
來稍微介紹一下這3個不同的地方吧!
Pixel:這個看到就知道了沒錯!這是像素「像素」,就是一個絕對值,不管在哪支手機
上面,只要你給他多少像素的空間,他就顯示多大!
Auto:顧名思義就是自動!自動的大小會依放在分割出來的空間裡面的物件的大小來調整
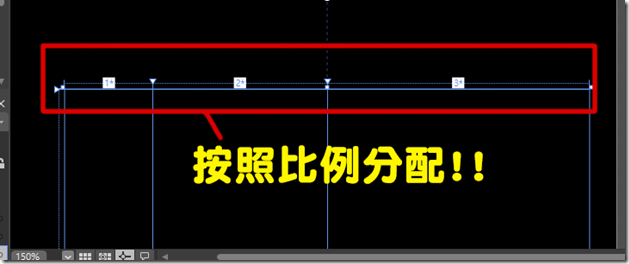
Star:這個是最有趣的分割方式!選擇這個之後會在數字旁邊有一個"*"號,他是使用比例的分配方式
假設我在上方調整數字,那他就會依上面的數字去自動分配比例大小,如果螢幕的大小不一樣,他也會去依照比例去分配,讓整個版面配置上不會變形。
好的這3個功能,如果要讓整個版面不會跑掉的話,用「Star」是最合適的,但是不是所有的配置都一定要用他!!
如果需要某個部分無論如何都不能變動的話,那麼用「Pixel」是絕對沒錯的!!
3個功能互相配合,才能創造出最好的版面!!!
到這邊是不是有些了解版面上的配置呢?
如果有錯誤的地方請多多指教小弟我!!