[ Blend for visual studio 2012 ] EP6. 教你做個簡易的Angry Brids(1)
大家好!!
這是我在網路上找到的一個有趣的教學文章
網站:
[Tutorial + Video] Creating a small Angry Birds clone for Windows Phone in 5 minutes
所以!!
我想要來個中文版教學!!
我們要來用Blend做一個簡易版的憤怒鳥
首先我們要準備的!!
鳥的圖片!!
豬的圖片!!
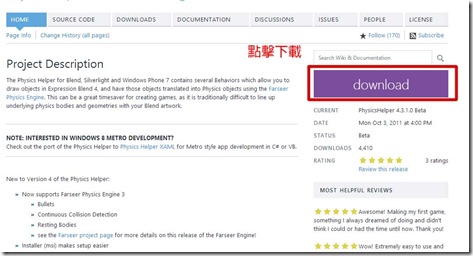
接著來到這個網站下載需要的東西!!
http://physicshelper.codeplex.com/ (放心它是安全的!
這個東西呢,就像是一個有物理、重力性質的套件
像是在地球上面一樣
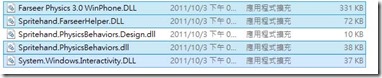
安裝完打開後我們需要的是4個.dll檔
好的接著打開我們的 Blend for visual studio 2012
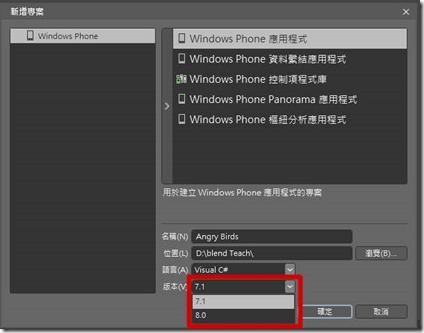
Step1
新增一個專案,記得版本要改成7.1喔!!(8.0的似乎無法使用)
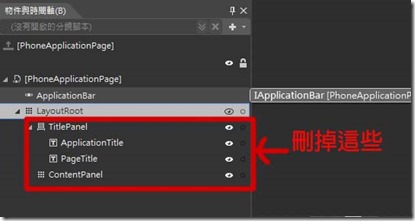
新增完之後讓我們把上面所有的東西都先清空吧!!
Step2
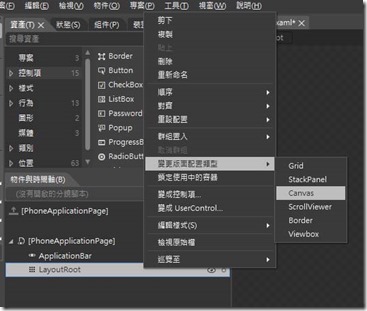
接著改變 LayoutRoot 的版面配置類型為 Canvas
Step3
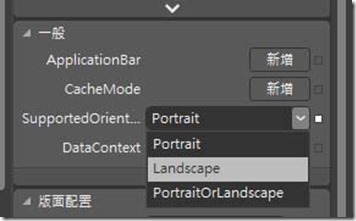
接著將畫面改成橫向(憤怒鳥直向玩會玩到吐血的)
首先點擊phoneApplicationPage→右邊的屬性選擇橫向
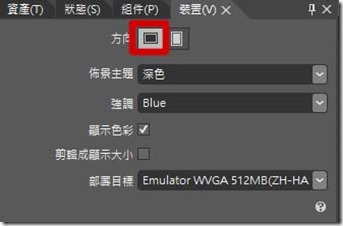
再來到左邊裝置的區域改成橫向,就可以看到設計頁面的手機轉成橫向了
接下來要注意喔!!
Step4
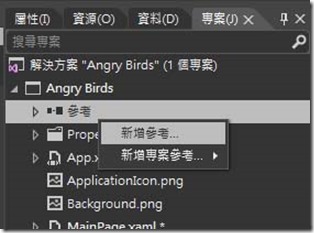
再來到專案的地方點選參考右鍵→新增參考
把剛剛4個.dll檔案新增進去
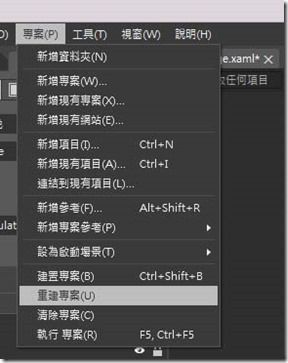
新增完後重建專案
Step5
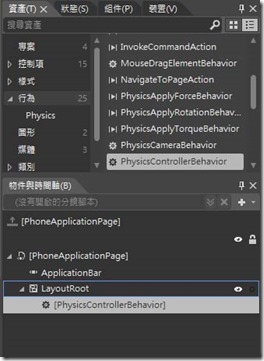
接著到行為的地方拖動PhysicsControlle到LayoutRoot讓這個區域有物理的行為!
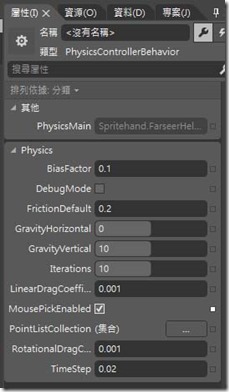
接著到右邊屬性勾選MousePickEnabled讓我們可以拖拉物件
好的,到目前為止我們就完成了50%的憤怒鳥了!!
下一篇傳送門!!
[ Blend for visual studio 2012 ] EP7. 教你做個簡易的Angry Brids(2)
參考資料:
[Tutorial + Video] Creating a small Angry Birds clone for Windows Phone in 5 minutes
有錯誤的地方請多多指教小弟