設計 CSS 版面配置中:重要的屬性 display
block 區塊元素
div、p、form 是一個標準的區塊元素。
一個區塊元素會讓其內容從新的一行開始顯示,整行容器空間會占滿。
HTML5 新出現的元素,例如:header 、 footer 、 section 等等
高度、行高、top、bottom邊距都可以控制。

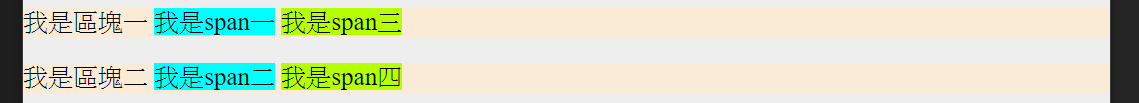
inline 內行元素
span 是一個標準的行內元素。
和其他的元素都在同一行,a、label、input、img 都是內行元素
高度、行高、top、bottom邊距都不可改變。

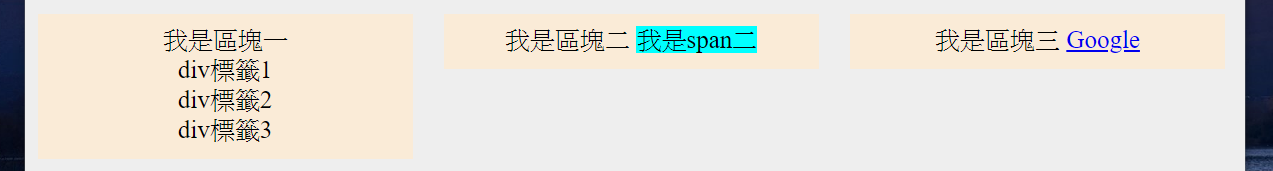
如何讓區塊元素變為內行元素,讓畫面變成對齊區塊。
section {
background-color:antiquewhite;
width:280px;padding:10px;margin:10px;
display:inline-block; /*區塊元素設定為內行元素*/
vertical-align:top;
text-align:center;
}

none屬性
有一些特殊的元素 display 預設值會套用 none 屬性值。
像是透過 JavaScript 動態修改元素的 display 屬性,用以隱藏display:none或顯示display:black該元素,而不是將元素從頁面中刪除或重建。
display 和 visibility 屬性不一樣,把 display 設定成 none 不會保留元素原本該顯示的空間,
但是 visibility: hidden; 會讓元素的內容看不見,但會保留內容應該顯示的空間,只是看不到內容。