摘要:客製化Gridview Header
說實話Gridview這種物件對我來說真的是複雜又難記,但是這種物件有時候不用而要自己客製又麻煩的要死
撈取資料量大時對資源又很浪費,但資料量不大時我也不會太計較系統會因撈取的筆數太多而浪費資源。
這次是因為有廠商要求撈取DB後顯示在畫面上的資料格式需和她們要求的報表相同,當時我第一個念
頭就是用Reapeter物件去客制Header,做完之後就要自己去客制分頁,又懷念Gridview的分頁,想到
撈取的資料量不大,效能方面就不放在第一了。
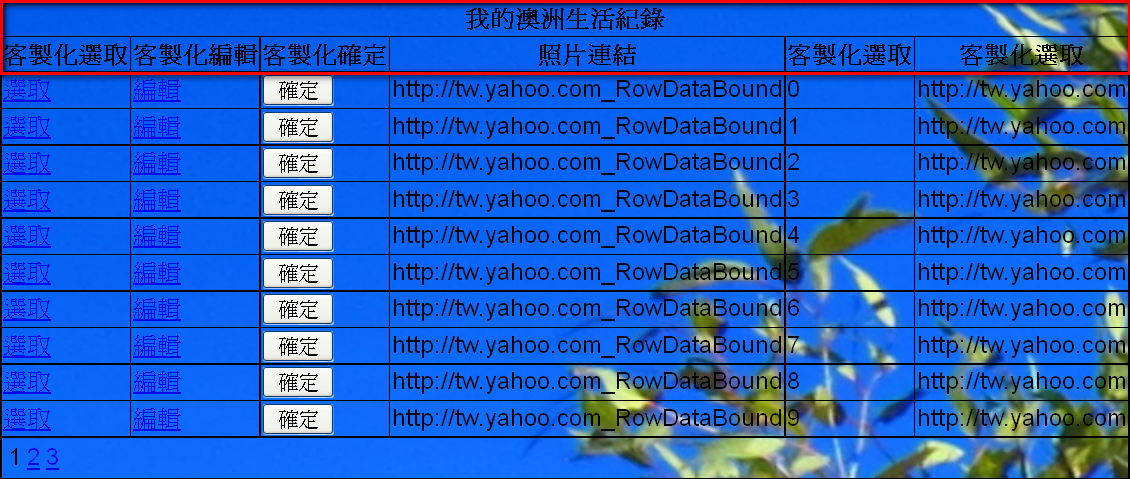
這邊先放上客戶要的表格假設如下
而客製的Header如下
我在第一個和最後一個tcheader的Text內加入<tr>、</tr>的原因是,
在程式預覽畫面時我發現如果不加上這段畫面會變成如下
因此我就在第一欄尾加一個<tr> 最後一欄尾加</tr>做個換行
就達到客戶要的格式了。