摘要:JQuery - $.each (for 迴圈)
之前因為某個功能是要抓取頁面符合的條件的element去做外觀加工
因此才會在JQuery官方找到 $.each
畫面如下
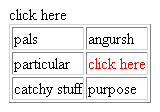
我希望透過$.each的方式將符合的內容標示為紅色
<script type="text/javascript">
function changecolor(element) {
txt = $(element).text();
var arr_update = $("#each_table tr td")
$.each(arr_update, function(key, value) {
$("#each_table tr td:contains('" + txt + "')").css('color', 'red');
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div onclick="changecolor(this)" style="cursor:pointer">click here</div>
<table id="each_table" border='1'>
<tr><td>pals</td><td>angursh</td></tr>
<tr><td>particular</td><td>click here</td></tr>
<tr><td>catchy stuff</td><td>purpose</td></tr>
</table>
</form>
</body>
Actually this example is not good. Because I just wanna use(事實上這例子不好,因為我只要)
$("#each_table tr td:contains('click here')").css('color', 'red');
can achieve what I want. But I just wanna try how to use $.each.(就可以完成我要的,但只是要嘗試用$.each而已)
So useing a easy sample code. (所以用了一個簡單的範例)
另外.each也可以如此使用,參考JQuery官方
https://api.jquery.com/each/