[VisualStudio] 如何顯示自行開發類別庫 XML 註解 (HOW TO:Show Library XML Notes)
相信不少開發過 Library 的工程師都曾經遇過相同的問題:「為何自行開發之類別庫 XML 註解無法顯示在引用之專案上呢?」,今天無意間在設定專案版本編號時,發現了一個選項,沒想到勾選後就解決了我的疑問,在此分享給各位,希望能幫助到對此仍有疑問的人。
以下為範例說明:(有興趣者可試著不勾選看會有什麼結果….^_^)
一、建立「類別庫」專案。
二、撰寫一個簡單的函式。
1: using System;2: using System.Collections.Generic;3: using System.Linq;4: using System.Text;5:6: namespace ClassLibrary7: {8: public class Class19: {10: /// <summary>11: /// 這是一個範例函式。12: /// </summary>13: /// <returns>回傳「Hello World!」。</returns>14: public string HelloWorld()15: {16: return "Hello World!";17: }18: }19: }
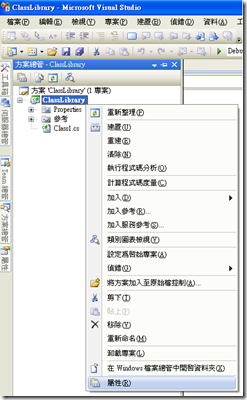
三、開啟該專案之「屬性」。
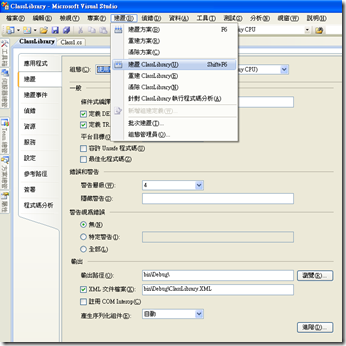
四、勾選「XML文件檔案」後「建置」該專案。
五、各位會發現多出一個「.XML」的副檔名,該檔案負責用來顯示 XML 註解。
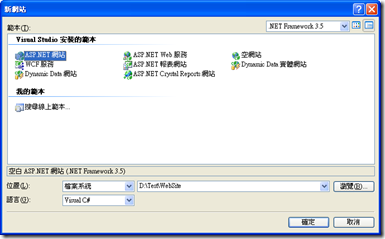
六、請「刻意」建立另一 ASP.NET 專案。(請不要在同一方案中建立)
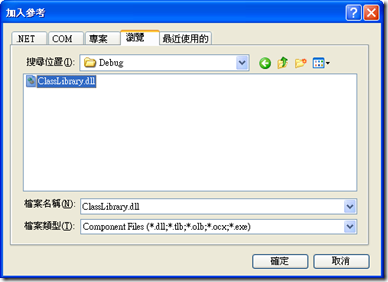
七、將 Library 加入該 ASP.NET 專案。
八、將以下程式碼覆蓋於 Default.aspx.cs 上:
顯示效果:
完整程式碼:
1: using System;2: using System.Collections.Generic;3: using System.Linq;4: using System.Web;5: using System.Web.UI;6: using System.Web.UI.WebControls;7:8: public partial class _Default : System.Web.UI.Page9: {10: protected void Page_Load(object sender, EventArgs e)11: {12: ClassLibrary.Class1 Test = new ClassLibrary.Class1();13:14: Response.Write(Test.HelloWorld());15: }16: }
九、執行結果: