[Windows Phone]學習如何應用Popup Control。
有些時候,User不太喜歡MessageBox這功能,但這又對程式設計師來說是一個很好用的功能。
但是畢竟大多數的還是使用者居多,所以還是要以使用者為主。
當然MessageBox有些功能還是沒辦法做到,例如:Image、Map…,這時候如果有一個像
Page一樣的東西來代替不是滿方便的?
這篇將介紹如何使用Popup來顯示訊息。
1.先新增一個page,在xaml裡面的Grid打入以下的code
1: <Grid x:Name="LayoutRoot" Background="Transparent">
2: <ListBox Name="listbox" Width="400" Height="400" SelectionChanged="listbox_SelectionChanged">
3: <ListBoxItem Content="1" FontSize="40" HorizontalAlignment="Center"/>
4: <ListBoxItem Content="2" FontSize="40" HorizontalAlignment="Center"/>
5: <ListBoxItem Content="3" FontSize="40" HorizontalAlignment="Center"/>
6: <ListBoxItem Content="4" FontSize="40" HorizontalAlignment="Center"/>
7: <ListBoxItem Content="5" FontSize="40" HorizontalAlignment="Center"/>
8: <ListBoxItem Content="6" FontSize="40" HorizontalAlignment="Center"/>
9: <ListBoxItem Content="7" FontSize="40" HorizontalAlignment="Center"/>
10: </ListBox>
11: </Grid>
新增一個「listbox」,並輸入裡面的值是1~8,新增一個事件是「selectionchanged」。
2.打開上一個step的xaml的cs
宣告全域變數
1: private Popup popupcontrol;
2: public event SelectionChangedEventHandler selecthander;
是將這page能讓mainpage作為popup使用,並宣告一個selectionchanged事件。
之後建立build,讓我們能將popup實體化,並設定popup出現的位置。
1: public void build(double x,double y)
2: {
3: popupcontrol = new Popup();
4: popupcontrol.Child = this;
5: popupcontrol.IsOpen = true;
6: popupcontrol.HorizontalOffset = x;
7: popupcontrol.VerticalOffset = y;
8: }
然後在「listbox_selectionchanged」的事件裡,打入讓mainpage處理的code,同時關閉popup
1: private void listbox_SelectionChanged(object sender, SelectionChangedEventArgs e)
2: {
3: SelectionChangedEventHandler hander = this.selecthander;
4: if (hander != null) hander.Invoke(sender, e);
5: popupcontrol.IsOpen = false;
6: }
3.回到mainpage裡,在xaml加入textbox並設定GotFocus
接下來再GotFocus裡要宣告並建立popup的實體。
1: private void TextBox_GotFocus(object sender, RoutedEventArgs e)
2: {
3: PopupControl.newpopup popuplist = new PopupControl.newpopup();
4: popuplist.build(0, 300);
5: popuplist.selecthander += new SelectionChangedEventHandler(selecthander);
6: }
7:
8: private void selecthander(object sender, SelectionChangedEventArgs e)
9: {
10: ListBoxItem pobject = e.AddedItems[0] as ListBoxItem;
11: textbox.Text = pobject.Content.ToString();
12: }
給build,x及y的值,讓popup有出現的位置。
然後註冊selectionchanged處理事件。
在事件裡將「pobject」宣告成ListBoxItem並將e.AddedItems[0]轉型成ListBoxItem。
接下來只要將textbox.text指向pobject的contect值就好。
結果
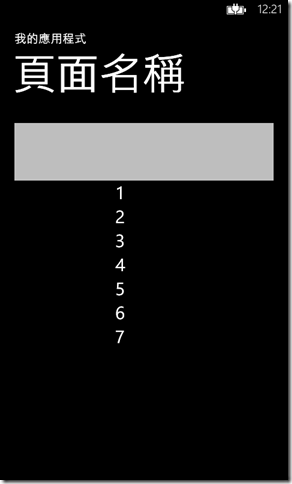
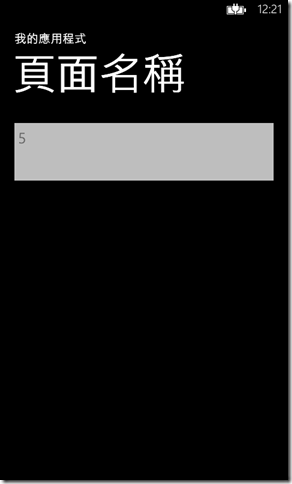
(按下textbox時跳出popup) (選取值是「5」時,popup消失,textbox並顯示「5」)
ps.如果按下textbox會跳出鍵盤,請將「IsReadOnly」設成「true」。
Reference
Windows Phone 7 - 學習使用Popup Control
若有觀念錯誤、內容錯誤,勞請告知。 謝謝。
若要轉載請註明出處,謝謝。