[Windows Phone]Application Bar介紹
若不想多設計一個「主選單」,可以使用Windows Phone所提供的Application Bar,讓開發者可以少設計一頁XAML。
Application Bar分為以下兩種
|
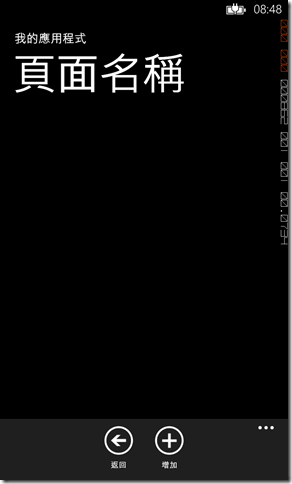
圖片加文字 |
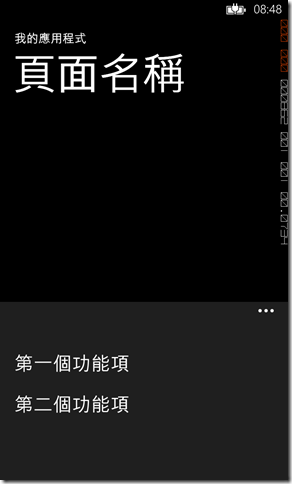
純文字 |
 |
 |
顯示的方法(Mode)也有兩種
|
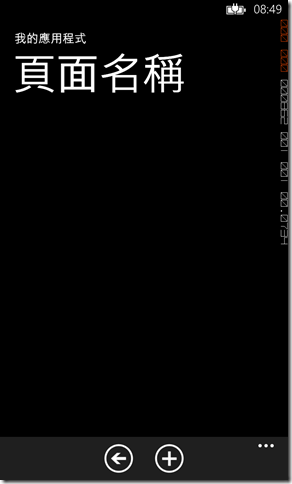
Default |
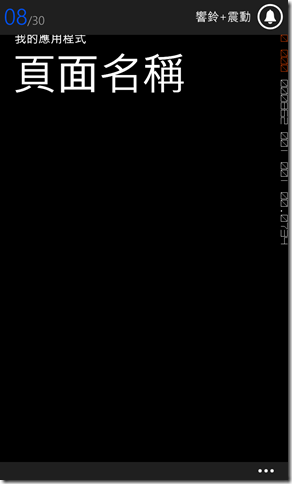
Minimized |
 |
 |
之後至Xaml撰寫程式碼
這裡使用「圖片加文字」
1: <phone:PhoneApplicationPage.ApplicationBar>
2: <shell:ApplicationBar Opacity="1.0" Mode="Default" IsVisible="True">
3: <shell:ApplicationBarIconButton IconUri="/Assets/AppBar/back.png" Text="返回"/>
4: <shell:ApplicationBarIconButton IconUri="/Assets/AppBar/add.png" Text="增加"/>
5: </shell:ApplicationBar>
6: </phone:PhoneApplicationPage.ApplicationBar>
這裡使用「純文字」
1: <phone:PhoneApplicationPage.ApplicationBar>
2: <shell:ApplicationBar Opacity="1.0" Mode="Default" IsVisible="True">
3: <shell:ApplicationBar.MenuItems>
4: <shell:ApplicationBarMenuItem Text="第一個功能項"/>
5: <shell:ApplicationBarMenuItem Text="第二個功能項"/>
6: </shell:ApplicationBar.MenuItems>
7: </shell:ApplicationBar>
8: </phone:PhoneApplicationPage.ApplicationBar>
若要加入切換頁面只要在「shell:ApplicationCarIconButton」或「shell:ApplicationBrMenuItem」後面加入「Click」事件即可。
Reference
Windows Phone App開發-Application Bar介面
Windows Phone 7 Application Bar 建置
若有觀念錯誤、內容錯誤,勞請告知。 謝謝。
若要轉載請註明出處,謝謝。