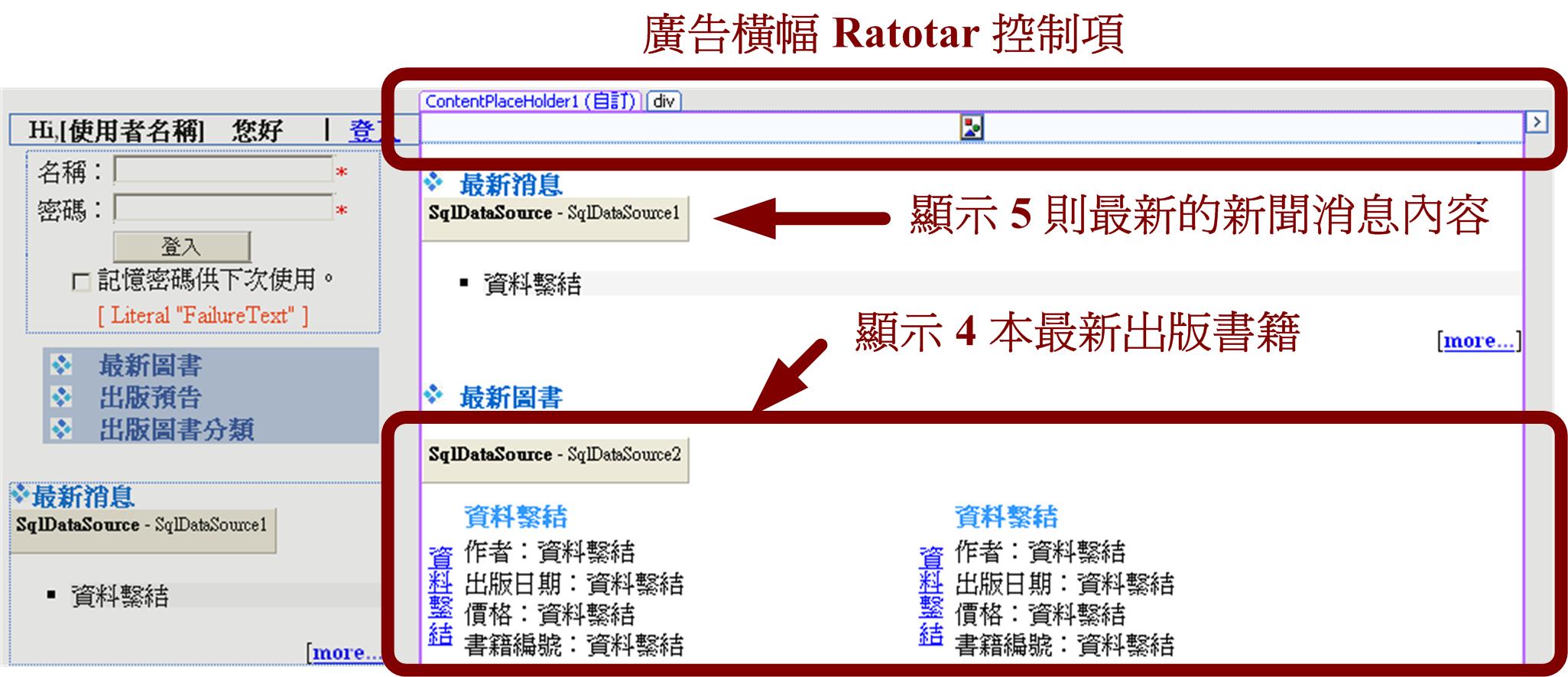
首頁是網站一開始所要顯示的網頁檔案Default.aspx,它以div 水平切割成為三個區域,由上至下,分別是「廣告橫幅」、「最新消息」以及「最新出版圖書」,列舉如下:
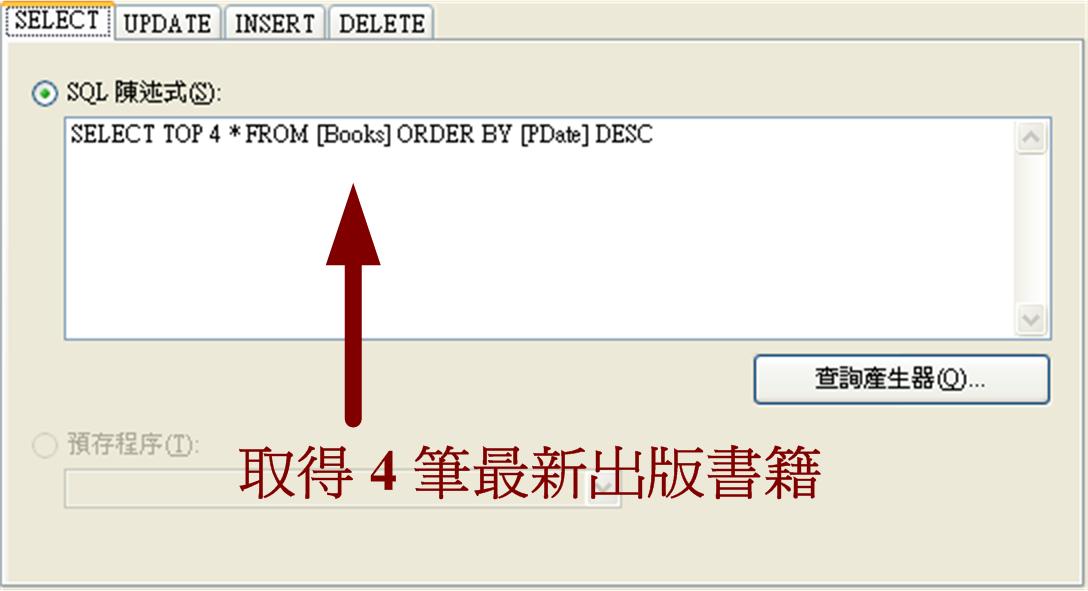
左邊是套用主版頁面的部份,最上方是一個AdRotator 控制項,用來隨機展示數個預先指定的廣告內容,這個控制項的設定,在第8 章作了完整的說明,請讀者自行參照即可。最新消息則是複製主版頁面中相同功能的設定。最新圖書的區域, 則是擷取Books 資料表中4 筆最新出版的圖書,SqlDataSource 控制項設定其資料來源,SQL 陳述式的設定畫面如下頁圖示:
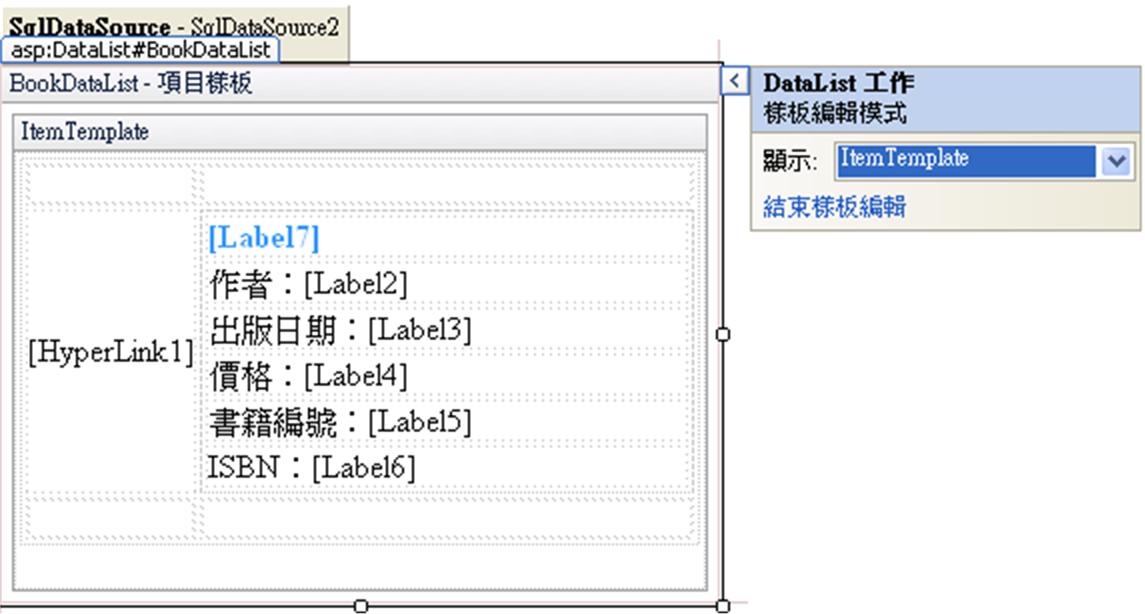
SqlDataSource 控制項的下方,是一個以此為資料來源的DataList 控制項,為了呈現兩筆書籍資料的並排效果,因此將RepeatColumns 屬性值設定為2,另外,切換至ItemTemplate 樣板,設計版面的內容如下:
最左邊是一個HyperLink 控制項,這個控制項會在網頁中,以書籍的封面顯示,並且提供超連結,讓使用者在按下書籍封面的時候,連結至書籍的介紹頁,想要達到這個效果,必須設定ImageUrl 以及NavigateUrl 兩個屬性,前者比較單純,它繫結至Books 資料表的ImageUrl 欄位,後者需要一些技巧,繫結的語法如下:
"~/Book.aspx?bookid="+Eval("BookID")它繫結至BookID 欄位,取得書籍的編號,並且將其指定給bookid 參數,然後合併至Book.aspx 網頁的超連結字串,如此一來,當使用者按下這個超連結的時候,這個編號就可以傳遞至Book.aspx 網頁,以取得此書的相關資訊,這一部份,後續會有進一步的說明。完成網頁介面的設計之後,接下來還要建立一段後置程式碼,列舉如下:
Protected Sub Page_Load(…) Handles Me.Load
Master.FindControl("NewsPanel").Visible = False
End Sub這段程式碼的目的, 是取得主版頁面的NewsPanel 控制項, 並且將其Visible 屬性設定為False,這個控制項配置了稍早主版頁面所討論的最新消息內容,由於在這個網頁的中間區塊,亦配置了相同內容的區塊,為了避免重複的內容,因此首頁必須隱藏這一部份的內容。