
嘗試使用純粹的 html+CSS 打造網頁介面吧 ~
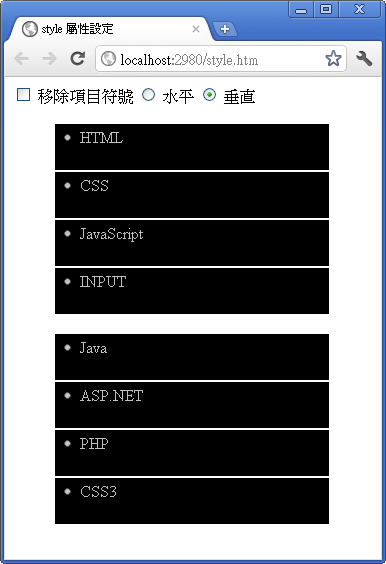
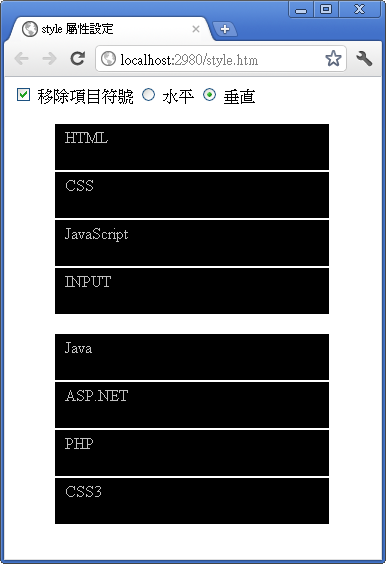
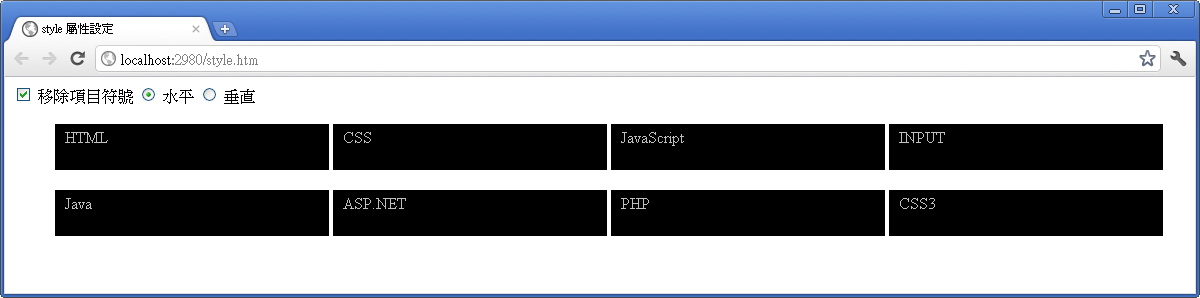
在我的新書裏面,有這樣一個範例,是為了說明 HTML 的一些元素通用屬性,包含 style 、 class 以及 id 等等,透過勾選 checkbox 以及點選 radio 選項,可以改變這兩組 li 的配置。
以下是所需的 HTML :
<ul id="h_technology_1">
<li class="titem_v">HTML</li>
<li class="titem_v">CSS</li>
<li class="titem_v">JavaScript</li>
<li class="titem_v">INPUT</li></ul>
<ul id="h_technology_2">
<li class="titem_v">Java</li>
<li class="titem_v">ASP.NET</li>
<li class="titem_v">PHP</li>
<li class="titem_v">CSS3</li>
</ul>以下是所需的 CSS :
<style>
ul
{
list-style-position: inside;
overflow: hidden;
}
li
{
background: black;
color: silver;
width: 260px;
margin: 2px;
height: 38px;
padding: 4px;
}
.titem_h
{
float: left;
padding-left: 10px;
}
.titem_v
{
padding-left: 10px;
}
</style>以下是用到的 JavaScript :
function changeHandler(o) {
var technology_list_1 = document.getElementById('h_technology_1');
var technology_list_2 = document.getElementById('h_technology_2');
if (o.id == 'ltype') {
if (o.checked == true) {
technology_list_1.style.listStyleType = 'none';
technology_list_2.style.listStyleType = 'none';
} else {
technology_list_1.style.listStyleType = 'disc';
technology_list_2.style.listStyleType = 'disc';
}
} else if (o.id == 'hor') {
var lis = document.getElementsByTagName('li');
if (o.checked == true) {
for (var key in lis)
lis[key].setAttribute('class', 'titem_h');
} else {
for (var key in lis)
lis[key].setAttribute('class', 'titem_v');
}
} else if (o.id == 'ver') {
var lis = document.getElementsByTagName('li');
if (o.checked == true) {
for (var key in lis)
lis[key].setAttribute('class', 'titem_v');
} else {
for (var key in lis)
lis[key].setAttribute('class', 'titem_h');
}
}
}
從這個小小範例中,我們可以稍微感受到用純 HTML 打造網頁介面的威力,這比你利用 ASP.NET 控制項要簡單太多了,甚至當你有一天需要實作具敏捷互動特性的網頁,會發現只有純粹的 HTML 才能實現你的創意,該是改變的時候了 ~~ :)
p.s. 直接在 blog 上無法呈現效果,因此先截圖,後續等網站空間弄好再丟範例上來提供操作