
這一篇主要將前面幾篇關於區塊切割以及大綱輸出的相關標籤,作個列表整理 ...
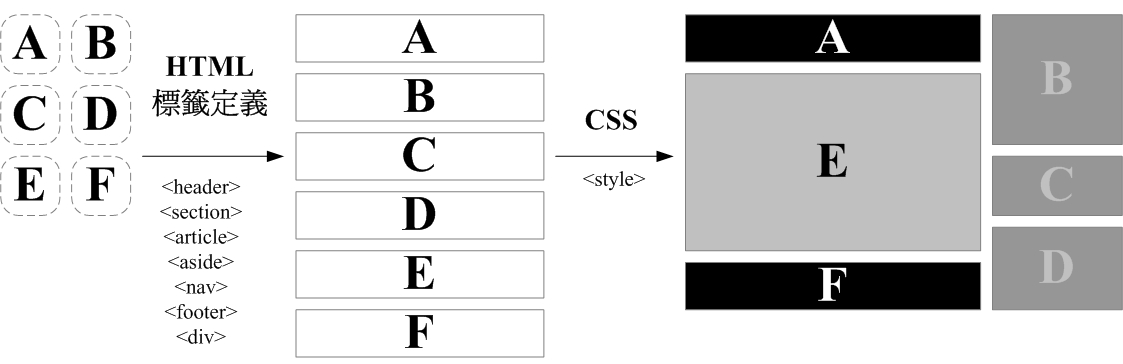
要設計一個網頁時,會先切割區塊,然後輸出內容大綱條目,而這個過程的實作,基本上就是配置合適的標籤,並且進行樣式的設計套用,在瀏覽器上將內容適當的呈現出來:
經過前述課程的說明,相信讀者對於圖示的過程已經具備了相關的概念,而現在我們將相關實作需要的標籤簡要列表作個說明。
| 標籤 | 說明 | |
| <div> | 一般性的區塊切割,套用樣式的相關用途。 | |
| 大綱 | <section> | 一般性的區塊切割,必須輸出大綱條目。 |
| <article> | 定義文章內容或是特定文句區塊,必須輸出大綱條目。 | |
| <aside> | 側邊欄區塊定義,必須輸出大綱條目。 | |
| <nav> | 導覽連結內容配置區塊,必須輸出大綱條目。 | |
| <header> | 區塊開始的區域,無論整個網頁或是某個區塊一開始的地方。 | |
| <footer> | 區塊結束的區域,無論整個網頁或是某個區塊結束的地方。 | |
表列的六組標籤,是切割區塊所需最基礎的元素,它們的用途很容易理解,而初學者比較容易混淆的是<div> 與<section> ,基本上以大綱輸出與樣式套用的目的來區隔兩者的用途即可。
大綱輸出還牽涉 <h1> ~ <h6> 這一組標籤的配置,這一部份我們下一節進行討論。