
這一個小節談的是 HTML5 Canvas 的簡單曲線與封閉圖形描繪
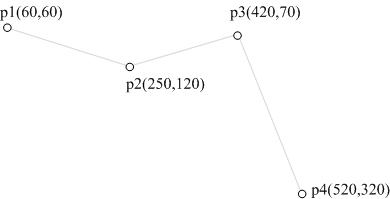
除了兩點構成的直線,你可以進一步連接超過兩個以上的座標點以描繪特定的曲線,假設一條由三個座標點連接而成的曲線如下:
要描繪這條曲線,除了定義第一個座標點p1 ,接下來再重複調用lineTo() 這個方法將p2 與p3 的座標點標示出來即可。
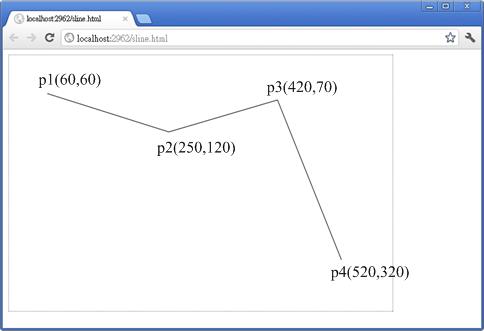
直接來看一個範例,這個範例透過數個座標點,建立一條不規則的曲線。
畫面上的曲線由四個座標點所構成,首先是最左邊的p1 ,此座標為起始點,必須透過moveTo() 定位,其它三個座標點-p1 、p2 以及p3,則逐步調用lineTo() 完成座標定義,最後再調用stroke() 將其描繪出來即可。
<script>
window.onload = function () {
var canvas = document.getElementById('pcanvas');
var context = canvas.getContext('2d');
context.moveTo(60, 60);
context.lineTo(250, 120);
context.lineTo(420, 70);
context.lineTo(520, 320);
context.stroke();
}
</script>
<canvas height="400" id="pcanvas" style="border:1px dotted gray;" width="600"> </canvas>
以紅色標示的程式碼,完成了四個座標點的定義,首先調用moveTo() 定義起始點:
接下來連續三行的lineTo() 完成後續三個座標點的定義:
最後調用stroke() 則從第一個座標點(60,60)開始逐步連結lineTo() 所定義的其它三個座標點,完成曲線的描繪。
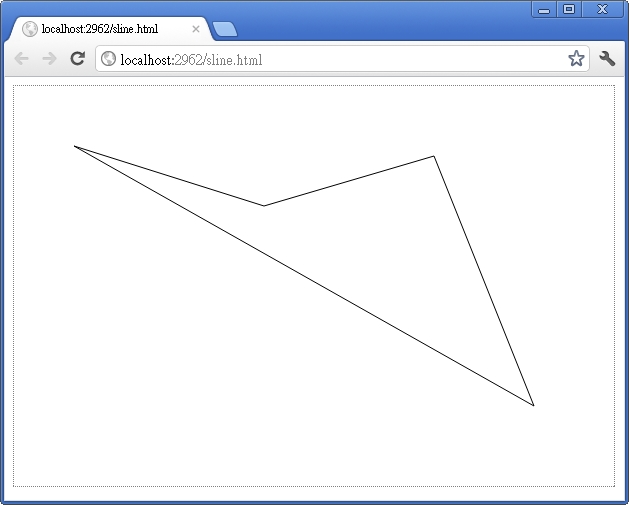
如果你最後調用的lineTo() ,其定義的座標點與第一個座標點p1 相同,則會形成一個封閉圖形,例如以下這一行程式碼:
context.lineTo(60, 60);
這一行所定義的座標點同p1 ,因此線條會連結至起始點,最後stroke() 描繪完成的是一個封閉圖形。