
這一篇談論 canvas 的弧線與圓形描繪,這些在後續的篇章中,都會利用來畫統計圖表…
如果要描繪弧線,可以透過 arc() 方法定義弧線的相關資訊。弧線以圓形為基準進行描繪,考慮以下的說明圖示:

一段弧線,是由指定大小的圓擷取其中的部份圓周所定義,只要定義此弧線所參考的圓形,即可取得所要的弧線,而arc() 方法的定義如下:
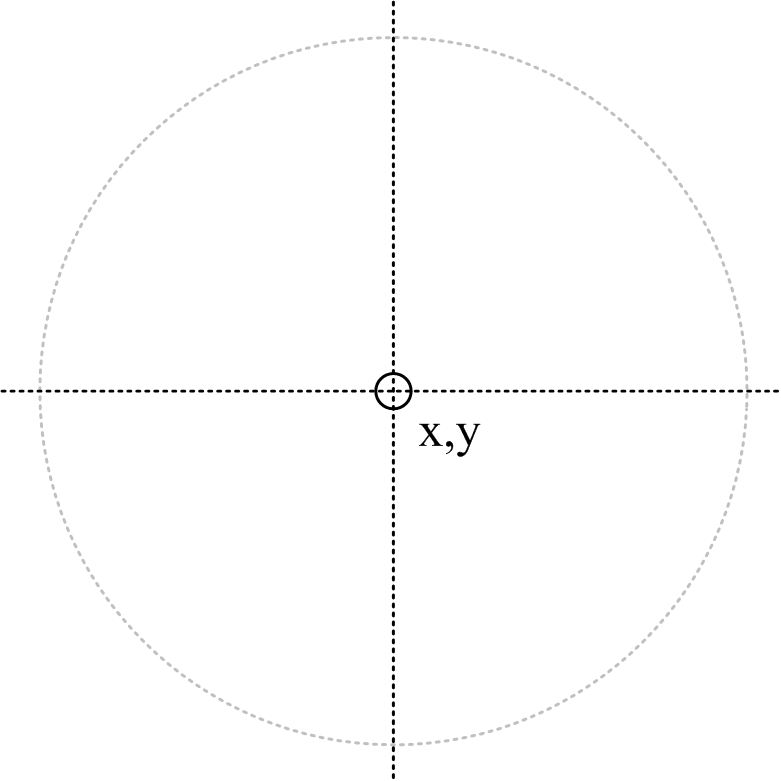
arc(x, y, r, startAngle, endAngle, anticlockwise)由左至右,前兩個參數 x 與y ,表示所要參考的圓心座標:
 >
>
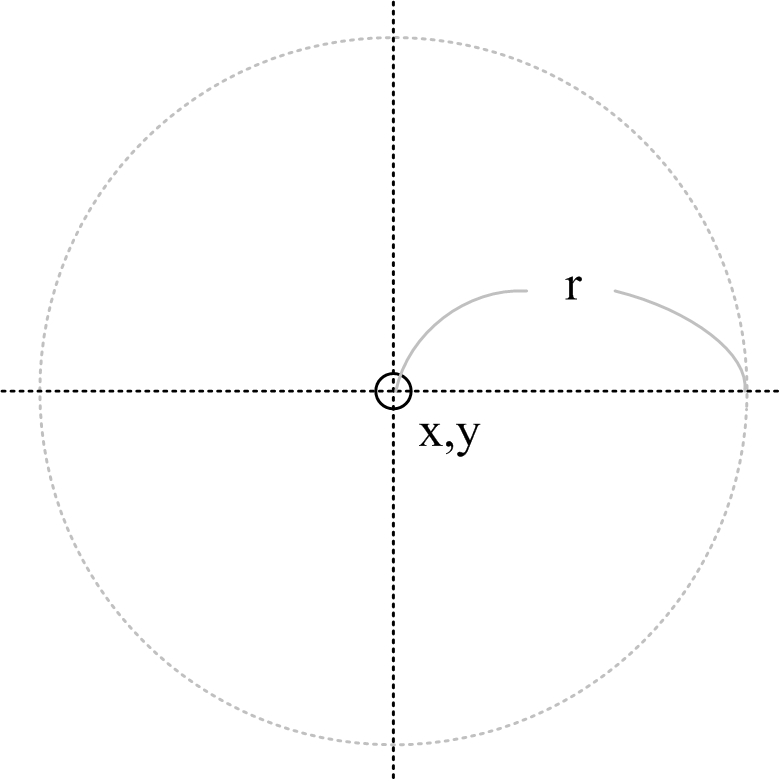
第三個參數r 為圓形的半徑:

接下來的startAngle 參數表示弧線開始的角度,而 endAngle 則是弧線結束的角度,而定義這兩個參數之前,必須先瞭解角度與弧線構成的關係。
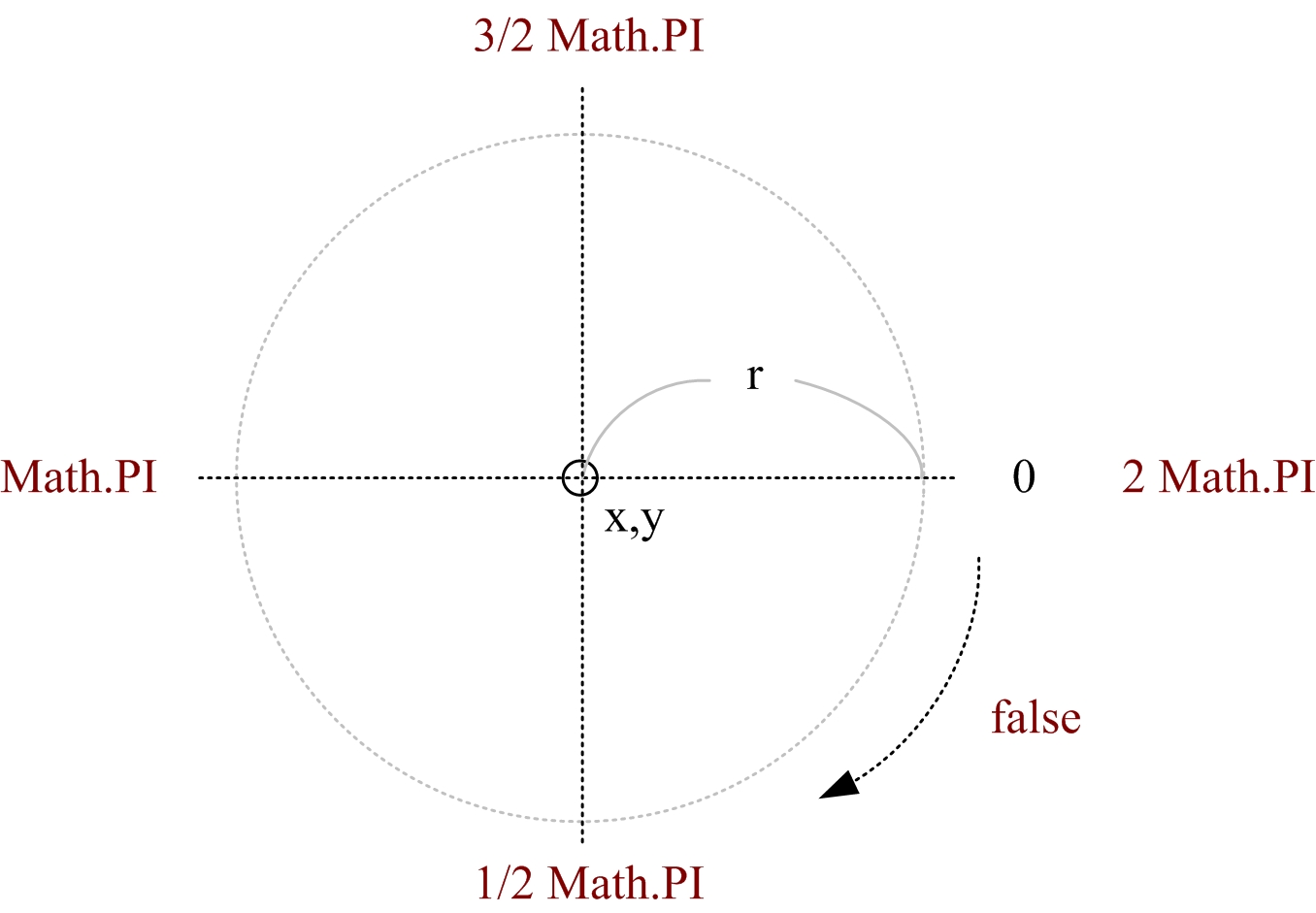
角度以Math.PI 這個常數值作表示,水平線右邊與圓周交接的座標位置為0 度,順時針旋轉繞一圈回到此座標點,其間會經過兩個Math.PI 的角度,如下圖:

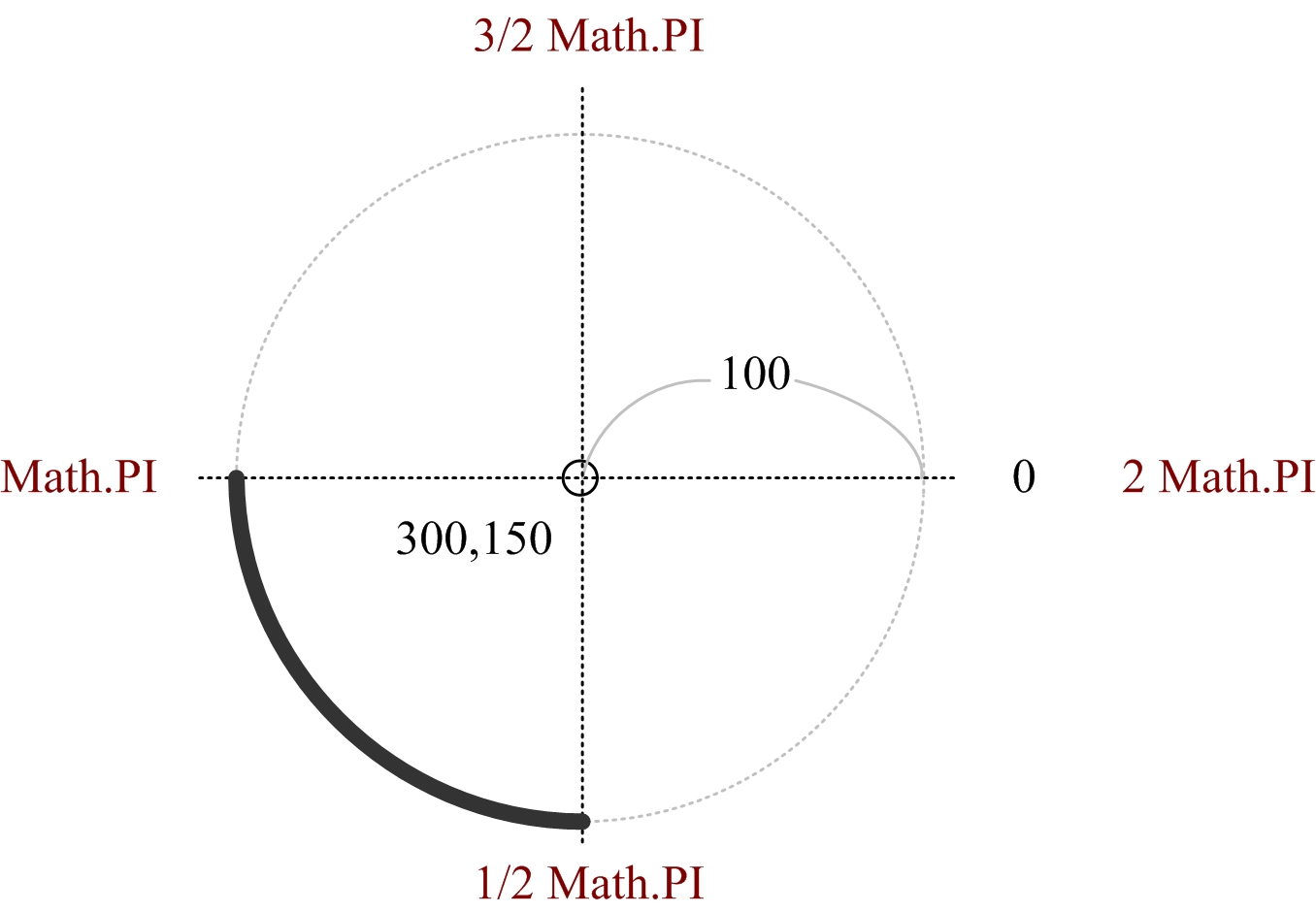
依據這個原理,你只要指定某一個起始角度與結束角度,兩個角度之間形成的部份圓周,即為所要描繪的弧線,例如調用arc() ,指定參數如下:
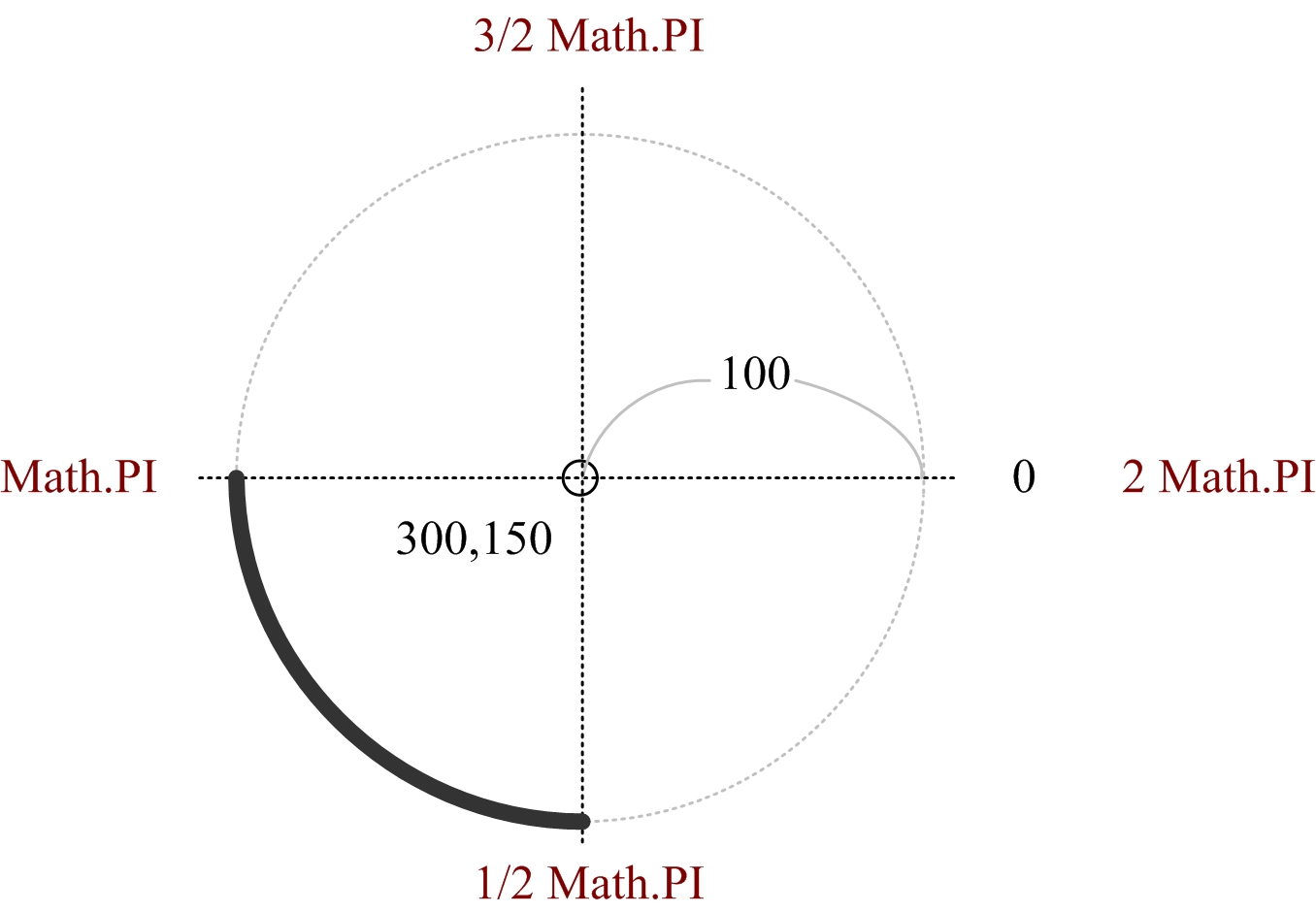
arc(300, 150, 100, Math.PI*1/2,Math.PI)這一行程式碼,會以座標點(300,150)為圓心,第三個參數100 為半徑定義一個圓,然後以水平線右邊為0 度基準,順時鐘方向至1/2 的Math.PI 為起始點,開始描繪圓周,一直到Math.PI 的位置結束,因此可以得到以下的圖形:

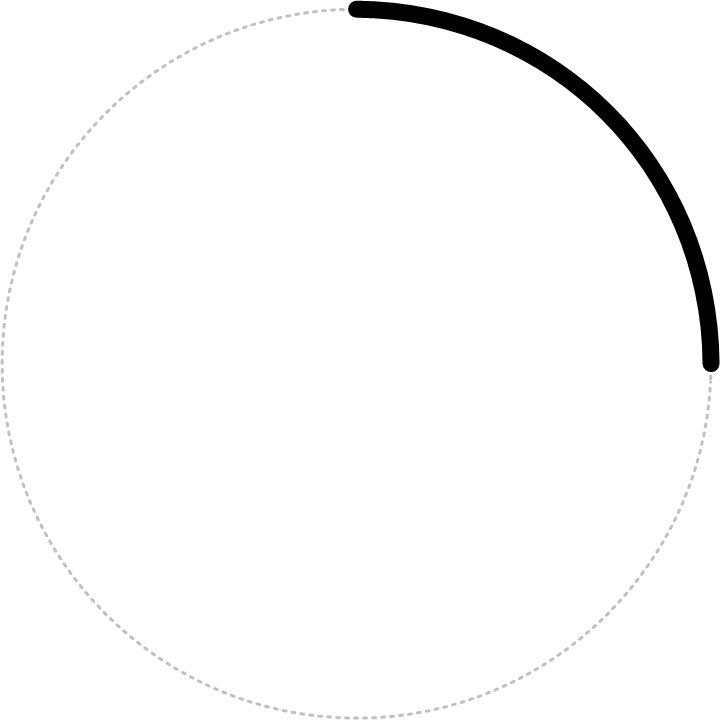
而最後一個參數 anticlockwise 是選擇性的,這是一個Boolean 值,如果指定為true ,表示弧線必須以逆時針方向描繪,反之則是順時針方向,而 false 是預設值,如果以上圖為例,將最後一個參數設定如下:
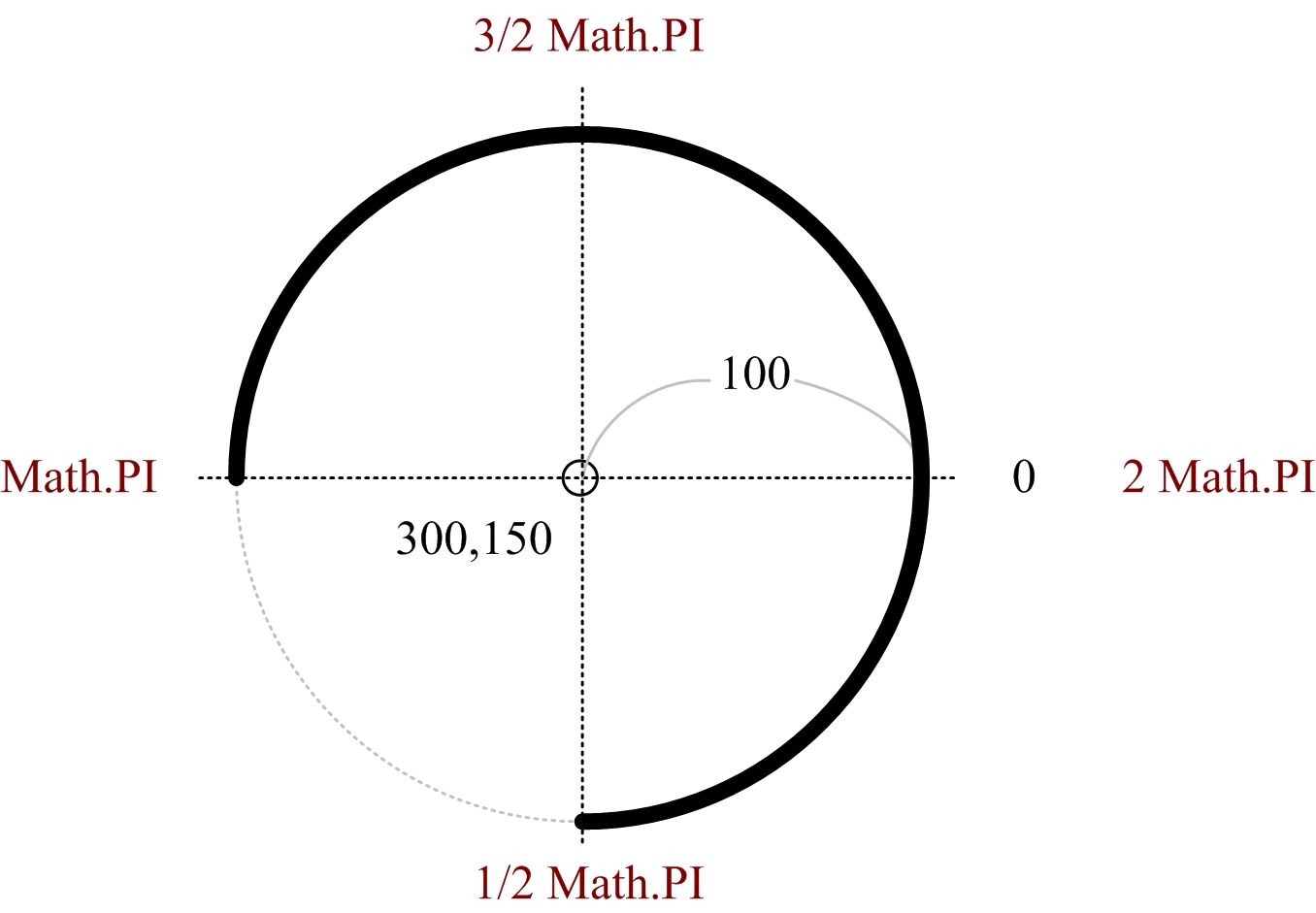
arc(300, 150, 100, Math.PI*1/2,Math.PI,true)如此一來弧線必須以逆時針方向描繪,我們可以得到相反的結果如下:

圖中的弧線,以逆時針方向,從 1/2 Math.PI 描繪至 Math.PI 的位置。 瞭解參數的原理之後,就可以進一步透過指定開始與結束的角度,定義任何一段弧線,最後調用 stroke() 方法將其描繪出來。
以下是一段完整的程式碼:
<!DOCTYPE html >
<html >
<head>
<title></title>
<script>
window.onload = function () {
var canvas = document.getElementById('pcanvas');
var context = canvas.getContext('2d');
context.arc(300, 150, 100, Math.PI*1/2,Math.PI);
context.stroke();
}
</script>
</head>
<body>
<canvas id="pcanvas" width="600" height="400"
style="border:1px dotted gray;" > </canvas>
</body>
</html>
其中調用arc()方法描繪 1/4 圓周的弧線,你可以在最後指定參數值true ,則會反方向繪出 3/4 圓周弧線。
當然,細心的讀者應該也想到了,如果將起始與結束的角度,設定為0~2*Math.PI ,則描繪出來的圖形將是一個完整的圓形,如下式:
context.arc(300, 150, 100,0, 2*Math.PI);這一行程式碼將畫出一個圓形。