
ASP.NET 簡化了以網頁為基礎的Web 應用程式開發過程,卻沒有辦法突破網頁 Postback 機制的限制,HTML5 的堀起,我們有了機會翻修 ASP.NET 脫離控制項與 Postback 機制的限制,同時保留原有的資料層與邏輯層設計....
http://www.kangting.tw/2012/06/aspnet-html5-aspnet-html5.html
傳統的ASP.NET 透過ADO.NET與控制項進行伺服器端的資料庫連接與互動,而與使用者互動的部份,則必須藉由Postback 機制,以網頁更新的方式來處理。
ASP.NET 簡化了以網頁為基礎的Web 應用程式開發過程,但是並沒有辦法突破網頁Postback 機制的限制,畢竟這是一個Server 領域的技術,客戶端還是純粹的HTML ,功能再強大的控制項,一旦離開Server 便無法發揮作用,而為了捕足這一塊的缺口,幾年前微軟開發出Silverlight 技術,而這種嵌入網頁的技術雖然強大,但它終究不是網頁內建支援的標準,以此技術開發的網頁,想要跨越手機或平板等各種非PC 行動裝置更是困難重重,也因此最後終究還是沒有取得真正的成功。
而HTML5 的堀起,現在我們有機會將 ASP.NET 所開發的應用,翻修成為同時具客戶端功能的網頁應用程式,利用HTML5 處理使用者的互動,然後經由Server-Sent Events 與XMLHttpRequest 等內建的技術,與ASP.NET 進行資料交換。
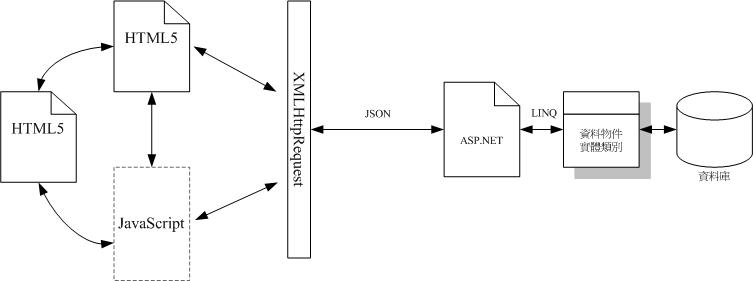
經過圖示的實作,我們可以透過ASP.NET 建構強大的伺服器功能,而在客戶端的部份,則經由瀏覽器解譯HTML5 網頁與JavaScript 程式的運作,提供豐富敏捷的使用者操作介面。
對於傳統的ASP.NET 開發人員,你可以保留分層架構中的邏輯層以及實體資料物件層,另外建立新的HTML5 介面,取代原來由控制項與後置程式碼建構的ASP.NET 網頁,這樣作的好處是,你可以脫離控制項與Postback 機制的限制,建立完全自由不受限制的網頁介面。
我在6/16(高雄) 與6/30(台北) 【ASP.NET 應用程式開發-與HTML5 共舞】這兩場課程當中,會針對相關的機制與所使用到的HTML5 技術與ASP.NET 的整合,進行完整詳實的討論,當然,我並不會觸及MVC與EF 的議題,還未進入這個領域的讀者不用擔心,另外一方面,這些技巧對於已經導入 MVC+EF 的技術人員來說,會更加的受用,因為你本來就已經跟WebForm 說再見了。
由於HTML5 的強大功能,一旦將網頁升級至HTML5 ,你就可以打造與原生程式相同水平的使用者操作介面,建構各種應用,例如數位儀表板、即時動態更新的資訊網頁等等,你不需要等待任何廠商更新程式版本或是升級工具,現在就可以開始投入。
來參加【ASP.NET 應用程式開發-與HTML5 共舞】課程吧,我準備了整整7 個小時的課程內容,與學員分享這裏所提及的一切,協助你快速跨入HTML5與ASP.NET 的應用。