
ASP.NET 之類的頁面可以透過傳統的 HTML 與 JavaScript 作到不錯的互動效果,但是如果你需要一些比較重要的視覺化資料呈現或是伺服器溝通,不導入 HTML5 就沒辦法了,除非你使用 Silverlight 或是 FLASH ,但你老板手中的 iPad 可不吃這套,所以囉,剛好這一篇要談到簡單的圖表描繪,來看看 …
ASP.NET 之類的頁面可以透過傳統的 HTML 與 JavaScript 作到不錯的互動效果,但是如果你需要一些比較重要的視覺化資料呈現或是伺服器溝通,不導入 HTML5 就沒辦法了,除非你使用 Silverlight 或是 FLASH ,但你老板手中的 iPad 可不吃這套,所以囉,剛好這一篇要談到簡單的圖表描繪,來看看相關的技巧。
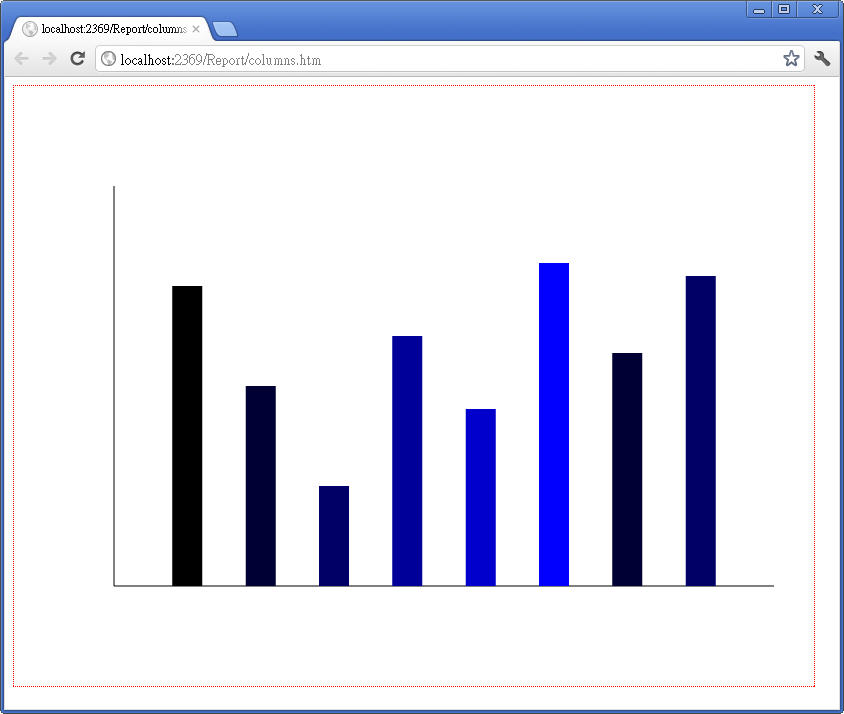
本書前述的篇章,我們瞭解了如何透過 Canvas 描繪簡單的線條與圖形,有了這些基本的技巧,接下來就可以畫統計圖了,例如以下的輸出畫面:
要完成這張統計圖表,首先必須描繪 X,Y 座標軸,然後是八支代表資料數據的垂直長條,來看看程式碼,先配置 Canvas 標籤,為了方便檢視,因此設定了邊界區隔:
<canvas id="pcanvas" width="800" height="600" style="border:1px dotted red;" >
</canvas>這個標籤配置出以下的畫面:
緊接著定義需要的測試資料與變數:
var x_start = 100; //繪圖 x 座標起始點
var y_start = 500; //繪圖 y 座標起始點
var c_width = 660; //圖形區域寬
var c_height = 600; //圖形區域高
var data_count = 8; //顯示的資料數量
data_y = [400, 300, 200, 350, 277, 423, 333, 410];//顯示的資料
data_color = ['#000000', '#000033', '#000066', '#000099', '#0000CC', '#0000FF', '#000033', '#000066'];//顯示的資料顏色接下來就是配置 X,Y 軸
var canvas = document.getElementById('pcanvas');
var context = canvas.getContext('2d');
context.moveTo(x_start, c_height - y_start);
context.lineTo(x_start, y_start);
context.lineTo(c_width + x_start, y_start);
context.stroke();出現以下的畫面:
最後在座標軸內,利用一個迴圈,逐一將陣列中的八筆資料以圖形呈現。
var x_left = (c_width / (data_count + 1));
for (i = 0; i < data_count; i++) {
context.beginPath();
context.lineWidth = '30';
context.strokeStyle = data_color[i] ;
x = x_start + (x_left * (i + 1));
y = y_start;
context.moveTo(x, y);
context.lineTo(x, c_height - data_y[i]);
context.stroke();
}完成這一段程式碼,得到本篇一開始的圖形畫面。這是最簡單的應用,由於是入門,我們透過靜態的陣列資料來作測試,想當然,一點都不實用,你真正需要的,是將描繪統計圖表所需的程式碼包裝好,再經由 JSON 與 XMLHttpRequest 等技術,進一步的建立動態資料呈現網頁。
進階的內容,我們後面找機會再談,一步步的,你將會看到 HTML5 的威力,瞭解為何這個世界為它瘋狂了。:)

