當你需要從一個座標點找到其對應至水平 x 原點角度時,調用 JavaScript 的 Math.atan2() 方法可以輕易的取得...
動態效果原文請按這裏
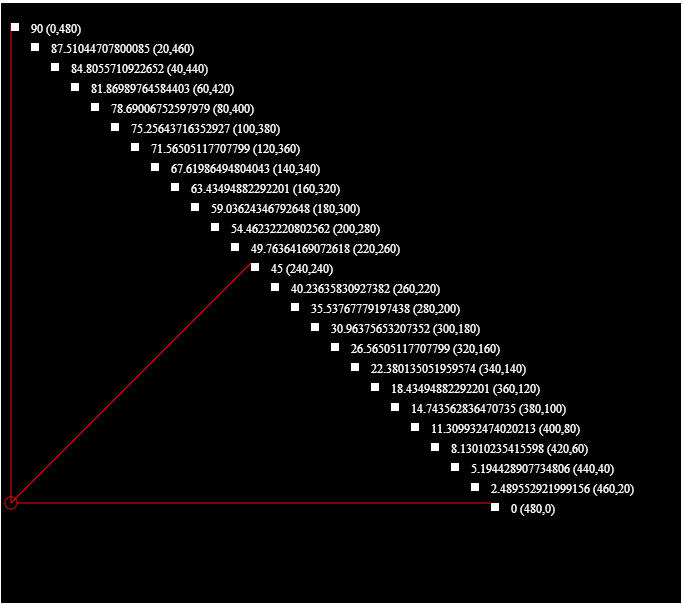
當你需要從一個座標點找到其對應至水平 x 原點角度時,調用 Math.atan2() 方法可以輕易的取得,我們透過 HTML5 Canvas 進行描繪說明:
從每一個方塊畫一條連接至左下方圓心的直線,這條直線與水平線形成的角度,即為 Math.atan2() 回傳的結果,方塊後方的數字表示求得的角度值,小括弧中所標示的數字即為此方塊的座標點,以 45 度角為例,我們透過 Math.atan2(240,240) 即可取得此角度。 要注意的是,atan2() 函式的第一個參數是 y 座標,第二個參數是 x 座標,以畫面中所顯示的 (260,220) 這組座標點為例,Math.atan2(220,260)可以取回 40.236... 這個角度值。 另外 atan2() 函式取回的角度值是以弧度表示,必須再經過 Math.PI 進行轉換才能變成上述圖示中的角度值。