摘要:[筆記]Blend for Visual Studio 2013 版面配置
打開Blend for Visual Studio 2013
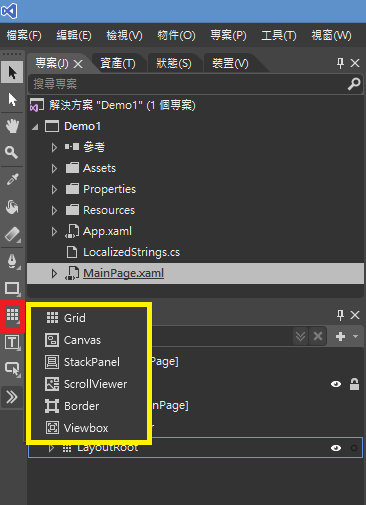
當讀者點選工具列的紅色框框會出現黃色框框裡的六個版面配置
這六個版面配置有不同的功用
1.Grid:提供像表格一樣可分割列與行的功能;類似HTML中的Table。
2.Canvas:可任意設置Canvas內部的控制項的相對位置。
3.StackPanel:可讓在StackPanel內的控制項呈現水平排列或者垂直排列。
4.ScrollViewer:當你特定的版面裏頭的內容很多,需要此功能去讓版面呈現有捲軸。
5.Border:可以利用它為你的版面做邊界設計。
6.Viewbox:在Viewbox內的子元素可以呈現拉伸、縮放、對齊功用。
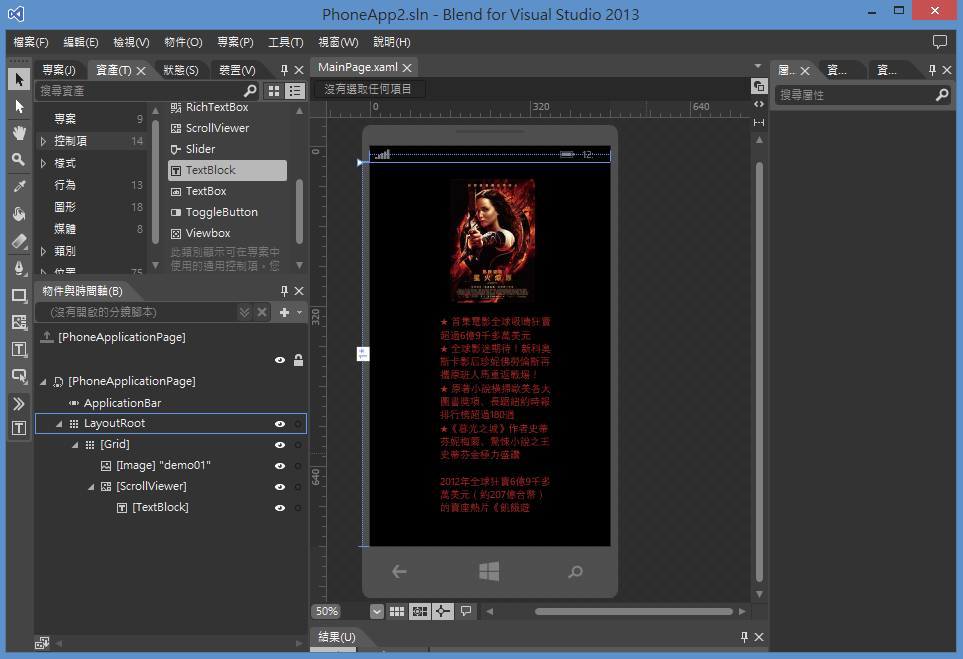
在這我利用兩個版面(Grid、ScrollViewer)設定做一個電影介紹版面
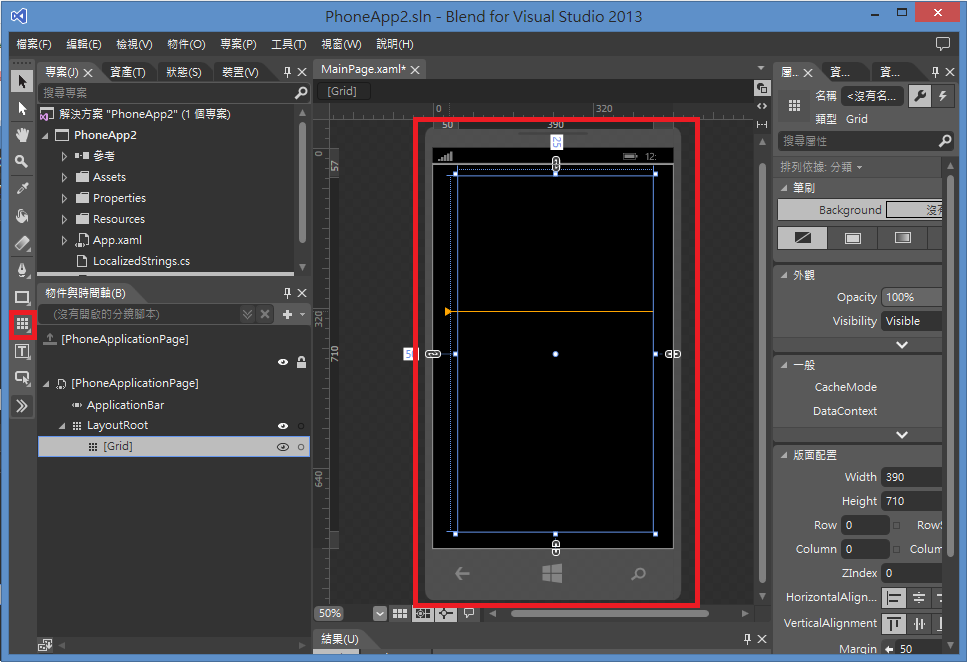
(1)我先在工具列選取Grid並在畫板上作拖拉設定,當你將箭頭移向邊框會出現一條橘色的線,
它方便你作出格子,假設你對格子的大小不滿意可以進行設定!
在進行數字設定前,先認識Grid的3個單位(Star、Pixel、Auto)
- Star:會根據使用者的螢幕尺寸大小進行平均分配,相當的有彈性。
- Pixel:設定固定的長寬度。
- Auto:顧名思義為自動,運用這個單位要小心,如果你的Grid設定為Auto但是裏頭沒有物件,這樣你設定好的格子會不見。
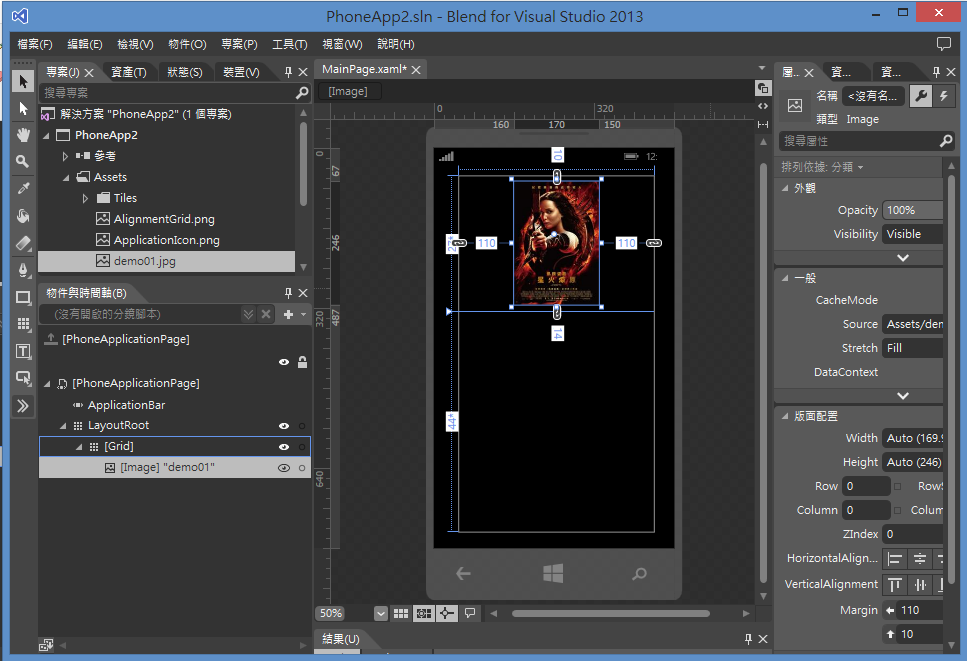
(2)設定好格子的大小,在上面我要加入我要介紹的電影圖片
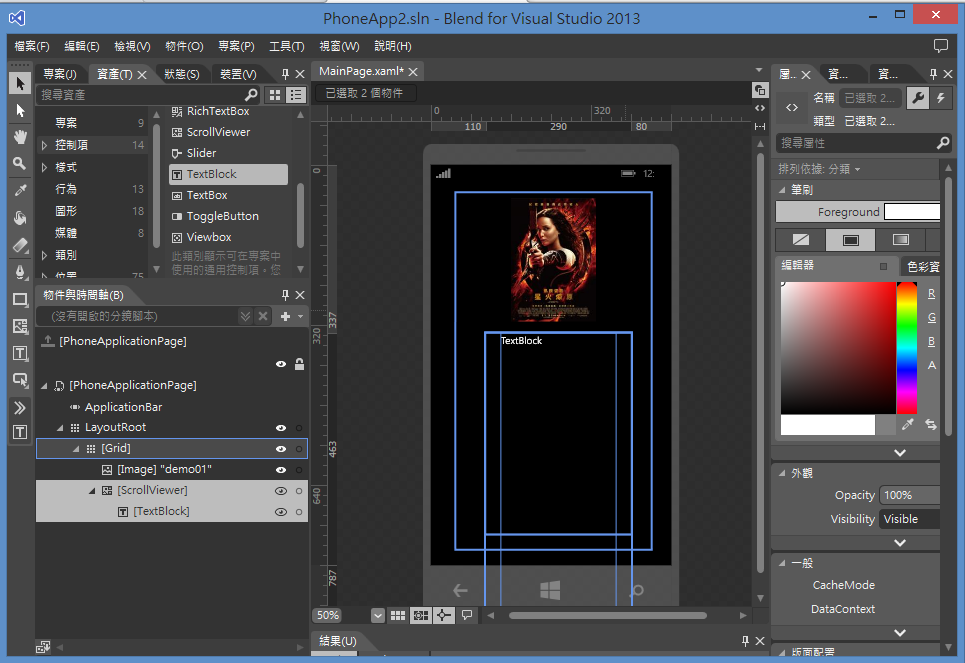
(3)在下方的格子我要貼入我要介紹這部電影的內容,因為內容過多我需要使用到ScrollViewer,接著在ScrollViewer內我要插入TextBlock好方便我放入文字說明
(4)貼入文字,就可以儲存並執行專案了
總結:大家可以多試試不同的版面配置,作出不同的介面! ![]()
ps.這部電影真的好好看喔!![]()