摘要:[筆記][StoryBoard]Blend for Visual Studio 2013
之前在聖誕節前夕有寫過關於Blend for Visual Studio 2013動畫 的文章,
在上頭的操作比較偏向視覺化,今天要介紹裏頭的程式細節,
這邊我們來讓一個Star圖形從在時間1秒內白色變成黃色,
感受一下如何使用Blend完成一個簡單的動畫和裏頭的程式表現。
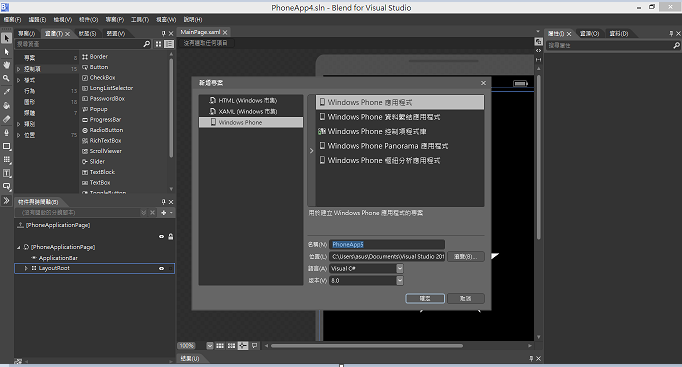
- 打開Blend for Visual Studio 2013 ,新增一個 Windows Phone專案
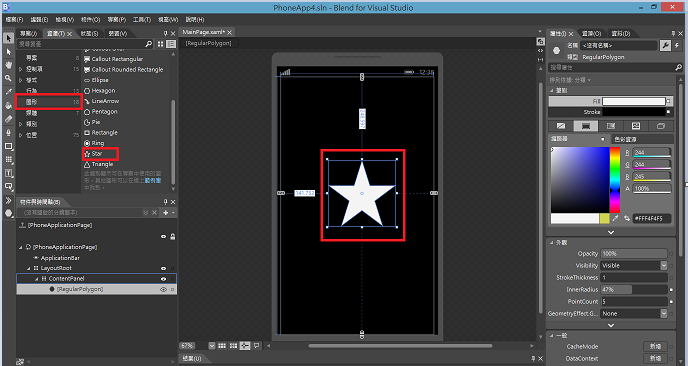
- 在資產面板選取圖形在選Star在手機面板上拖曳
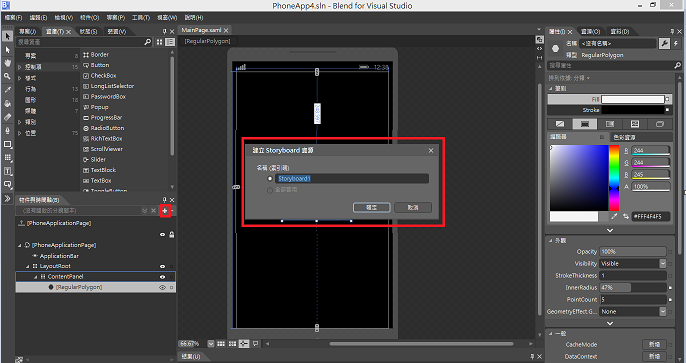
- 在物件與時間軸選取+,新增一個StoryBoard
- 程式碼部分會出現
<phone:phoneapplicationpage.resources>
<storyboard x:name="Storyboard1">
</storyboard></phone:phoneapplicationpage.resources>
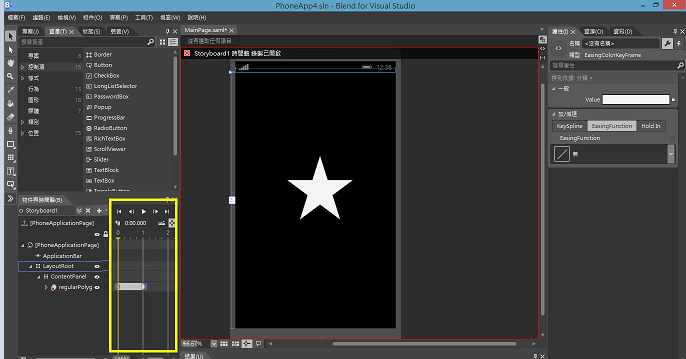
- 可在黃色框框的時間軸那錄製時間與顏色
- 程式碼部分會變成
<phone:PhoneApplicationPage.Resources>
<Storyboard x:Name="Storyboard1">
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)" Storyboard.TargetName="regularPolygon">
<EasingColorKeyFrame KeyTime="0" Value="#FFF4F4F5"/>
<EasingColorKeyFrame KeyTime="0:0:1" Value="#FFD3C431"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</phone:PhoneApplicationPage.Resources>
- 製作完成想要在模擬器上執行,可在MainPage.xaml.cs上添加StoryBoard的名稱去呼叫
public MainPage()
{
InitializeComponent();
Storyboard1.Begin(); //啟動動畫
}
總結:大家可以利用小物件做動畫哦!![]()
參考網址:http://software.intel.com/zh-cn/blogs/2013/10/07/windows-8-xaml-blend-storyboard