TreeView以CheckBox方式動態呈現
以前比較少用到這個控制項,真的有用到的話,頂多是拉出來,設固定的值,當成連結頁面的樹狀功能,
沒想到這次剛好有個需求,要動態產生可以勾選的樹狀功能,本來打算用checkboxlist,但好像比較麻煩,
因為我的資料來源可能會很多層,因此想到用TreeView的方式來實作看看,沒想到果然可以使用,在這邊
就分享一下我的方法,若有更好的方式,也請各位前輩多多指教。
動態產生樹狀,一般來講,可以使用完全動態,也就是連控制項都動態產生,
要不然就先拉個控制項,裡面的樹狀項目用動態產生。
完全動態產生可參考
http://www.wretch.cc/blog/jumascould/14681496
這邊我講解一下自己的方式,我是拉一個TreeView控制項到.aspx頁面,
裡面項目用動態方式產生
.aspx
<form id="form1" runat="server">
<div>
<asp:TreeView ID="TreeView1" runat="server" ShowLines="True">
</asp:TreeView>
<asp:Button ID="Button1" runat="server" Text="Button" onclick="Button1_Click" />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</div>
</form>
</body>簡單設置一個TreeView和一個Button及一個顯示勾選項目的TextBox。
.cs
{
if (!IsPostBack)
{
TreeNode newNode = null;
newNode = new TreeNode("1");
newNode.ShowCheckBox = true;
TreeView1.Nodes.Add(newNode);
newNode = new TreeNode("11");
newNode.ShowCheckBox = true;
TreeView1.Nodes[0].ChildNodes.Add(newNode);
newNode = new TreeNode("12");
newNode.ShowCheckBox = true;
TreeView1.Nodes[0].ChildNodes.Add(newNode);
newNode = new TreeNode("2");
newNode.ShowCheckBox = true;
TreeView1.Nodes.Add(newNode);
newNode = new TreeNode("21");
newNode.ShowCheckBox = true;
TreeView1.Nodes[1].ChildNodes.Add(newNode);
newNode = new TreeNode("22");
newNode.ShowCheckBox = true;
TreeView1.Nodes[1].ChildNodes.Add(newNode);
}
}此處是半動態,若資料源是從DB來的,則可以使用遞迴方式去設定,如下
.cs
{
TreeNode node;//父
////取得資料
//DataTable dt = null;//請自己加入來源
////LINQ查詢
//var menuData = from menu in dt.AsEnumerable()
// select menu.Field<string>("Name");
//此處用陣列測試
string[] array1 = {"A","B","C"};
foreach (string name in array1) //迴圈查詢
{
node = new TreeNode();
node.Text = name.ToString(); //父的顯示名稱
//node.Value 這邊VALUE自己看要設啥
node.SelectAction = TreeNodeSelectAction.None;
//是否有第二層 自己下條件
if (true)
{
SetTreeViewLv2(node);
}
TreeView1.Nodes.Add(node);//將節點加入TreeView
}
TreeView1.ShowCheckBoxes = TreeNodeTypes.All;
}
private void SetTreeViewLv2(TreeNode fatherNode)
{
TreeNode childnd;//子
//這邊我用寫死的方式 所以子層都一樣
string[] array2 = {"1","2","3" };
foreach (var name in array2) //迴圈查詢
{
childnd = new TreeNode();
childnd.Text = name.ToString();
childnd.SelectAction = TreeNodeSelectAction.None;
fatherNode.ChildNodes.Add(childnd);
}
}4~9行可以自行設定DB資料來源,此處偷懶,先用陣列方式測試,
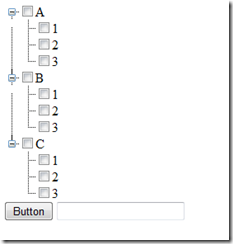
到這邊應該可以順利呈現樹狀的CheckBox
再來就是說明如何取值,
.cs
{
int count = 0;
string strText = string.Empty;
foreach (TreeNode oNode in this.TreeView1.CheckedNodes)
{
if (oNode.Checked)
{
count += 1;
strText = oNode.Text;
}
}
if (count == 0)
{
TextBox1.Text = "請勾選一筆";
}
else if (count == 1)
{
TextBox1.Text = "勾選的是 : " + strText;
}
else if (count >1)
{
TextBox1.Text = "勾太多筆了喔";
}
}用count是記錄勾選筆數,真正取值在第10行
當然還有很多種使用方式,其他就靠自己多研究去變化了。
若有不足的地方請多多指教,感謝。