摘要:Cross-Page Posting 跨網頁公布
如何取得來源網頁的資訊,可透過
PreviousPage類別取得
也可透過指示詞方式
@ PreviousPageType
@ Reference
範例為加法運算
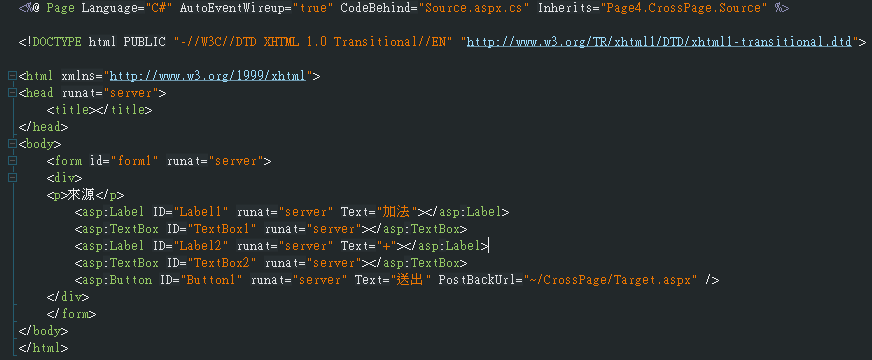
來源網頁的前端程式碼
來源網頁後端程式碼
public partial class Source : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
int i = 0;
//取得TextBox1中的資料
public int? GetFirstNumber
{
get
{
if (int.TryParse(this.TextBox1.Text, out i))
{
return i;
}
else
{
return null;
}
}
}
int j = 0;
//取得TextBox2中的資料
public int? GetSecondNumber
{
get
{
if (int.TryParse(this.TextBox2.Text, out j))
{
return j;
}
else
{
return null;
}
}
}
}
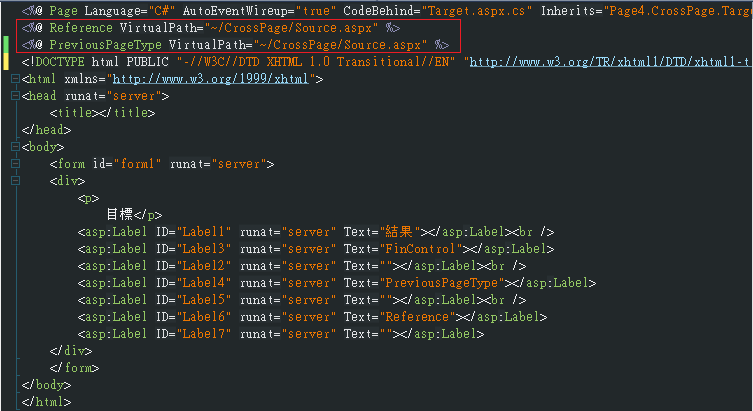
目標網頁的前端程式碼
目標網頁後端程式碼
public partial class Target : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//不使用@PreviousPageType、@Reference指示詞
//FindControl
int iA = 0;
int iB = 0;
if (int.TryParse(((TextBox)PreviousPage.FindControl("TextBox1")).Text, out iA) &&
int.TryParse(((TextBox)PreviousPage.FindControl("TextBox2")).Text, out iB))
{
this.Label2.Text = (iA + iB ).ToString();
}
else
{
Response.Redirect("~/CrossPage/Source.aspx");
}
//在相同的Page中@PreviousPageType指示詞只可設定一個
//使用@PreviousPageType,就可以取得來源網頁的公用屬性
this.Label5.Text = (PreviousPage.GetFirstNumber + PreviousPage.GetSecondNumber).ToString();
//在相同的Page中@Reference指示詞可設定多個
//使用@Reference,將PreviousPage轉型成來源網頁型別
Source source = (Source)PreviousPage;
this.Label7.Text = (source.GetFirstNumber + source.GetSecondNumber).ToString();
}
}
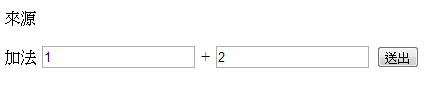
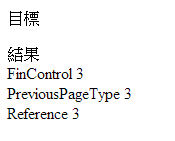
執行畫面
來源網頁的畫面
按下送出後導向目標網頁
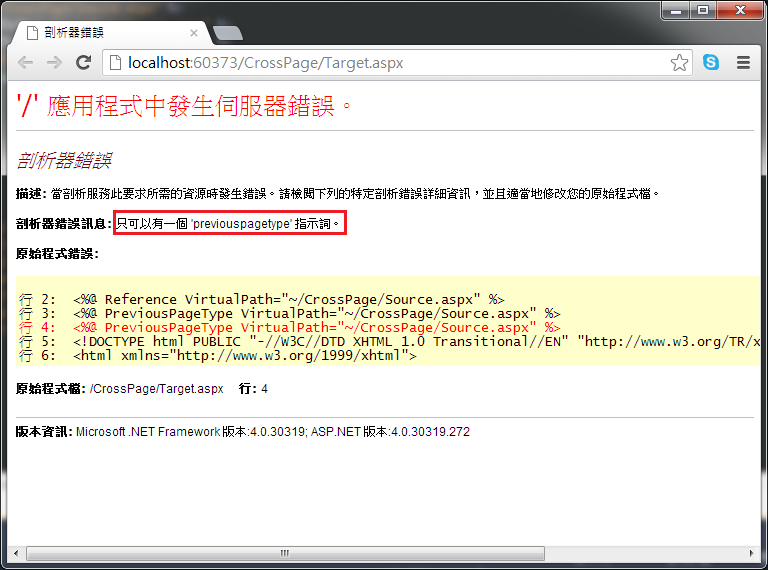
運用@ PreviousPageType,同網頁中只能有一個@ PreviousPageType,若是出現多個將會出現下列錯誤畫面
來自於聖殿祭司的ASP.NET 4.0專家技術手冊,第四章節跨網頁公布