繼上一篇解決了Windows Live Writer(WLW)和WordPress MU(MS)的問題之後,嘗試著發表一篇圖文並茂的文章至部落格時,會發現內容雖然可以正確的發佈上去,但是文章內容中的圖片顯示卻出現了問題,依照之前的安裝設定,其中有一個步驟是需要在wp-content的資料夾中建立「blogs.dir」這個目錄,檢查了一下這個目錄會發現,上傳的圖片檔案是正常的存放在這個地方,但是再看看文章中圖片的連結位置赫然發現路徑竟然是www.xxx.tw/files/2010/10/image.png,依照目錄結構來看,所有上傳的檔案應該存放在www.xxx.tw/wp-content/blogs.dir/blogid/files/2010/10/image.png,其中blogid是每個不同部落格的編號,Google搜尋了一下,得到可能的結論:
繼上一篇解決了Windows Live Writer(WLW)和WordPress MU(MS)的問題之後,嘗試著發表一篇圖文並茂的文章至部落格時,會發現內容雖然可以正確的發佈上去,但是文章內容中的圖片顯示卻出現了問題,依照之前的安裝設定,其中有一個步驟是需要在wp-content的資料夾中建立「blogs.dir」這個目錄,檢查了一下這個目錄會發現,上傳的圖片檔案是正常的存放在這個地方,但是再看看文章中圖片的連結位置赫然發現路徑竟然是www.xxx.tw/files/2010/10/image.png,依照目錄結構來看,所有上傳的檔案應該存放在www.xxx.tw/wp-content/blogs.dir/blogid/files/2010/10/image.png,其中blogid是每個不同部落格的編號,Google搜尋了一下,得到可能的結論:
- .htaccess檔案不存在或URL Rewrite的設定沒設或不正確。
- Windows平台使用IIS架設WordPress。
- 因為是使用IIS,.htaccess檔案自然是無效的。
- 虛擬主機空間,網路上的解決方案都是利用ISAPI來解決Rewrite的問題,但是因為是虛擬主機空間,此方法無解。
提到URL Rewrite的問題也想到WordPress的自訂網址結構也是透過Rewrite的方式來達成,所以就測試了一下文章的連結,果然沒錯,如果自訂了網址的結構,那麼文章的連結點下去的時候就會出現問題。
所以最後要解決兩個問題:
- 自訂網址的連結問題。
- 圖片顯示路徑問題。
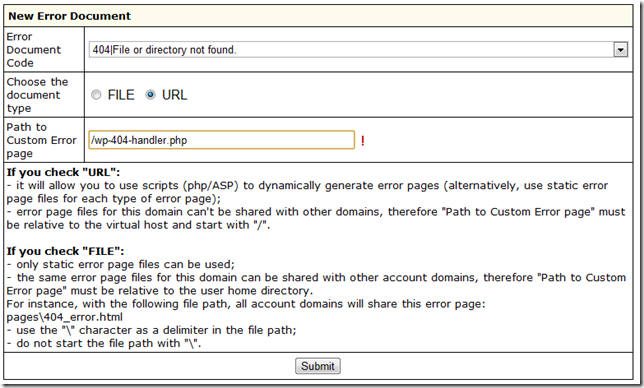
自訂網址的問題在網路上有許多不同的解法,然而因為架設在虛擬主機的空間裡,所以比較適合我的方式是利用設定404Error網頁的方式來解決這樣的問題,只要虛擬主機的設定可以指定404Error的檔案,那麼便可以利用指定到php網頁的方式來解決,以下是以IXWebhosting這個虛擬主機空間為例:
- 利用記事本或其它文字編輯器輸入下列的語法後另存成.php的網頁。(Ex:wp-404-handler.php)
<?php $qs = $_SERVER['QUERY_STRING']; $_SERVER['REQUEST_URI'] = substr($qs, strpos($qs, ':80')+3); $_SERVER['PATH_INFO'] = $_SERVER['REQUEST_URI']; include('index.php'); } ?> - 上傳到WordPress的根目錄。
- 設定404 Error Document。

這樣一來就可以解決文章自訂網址結構的連結問題。
接下來我們要解決的是圖片顯示路徑的問題,這個問題也是花了我一整天的時間在尋找,但是最後我決定先解決使用WLW發佈上去的圖片顯示路徑的問題,解決的步驟如下:
- 開啟xmlrpc.php檔案,尋找「mw_newMediaObject」這個函數。
- 在函數的最前面加上這行宣告
global $current_site, $current_blog; - 修改這個函數最後的回傳值,將原本的內容(在2832行)
修改成return apply_filters( 'wp_handle_upload', array( 'file' => $name, 'url' => $upload[ 'url' ], 'type' => $type ), 'upload' );return apply_filters( 'wp_handle_upload', array( 'file' => $name, 'url' => str_replace('files/',"wp-content/blogs.dir/$current_blog->blog_id/files/",$upload[ 'url' ]), 'type' => $type ), 'upload' ); - 上傳覆蓋原本的檔案。
這樣就解決了利用WLW發佈內容後圖片無法正常顯示的問題。
不過其實別的地方還是有一些問題,像是在媒體庫裡面的檔案路徑依然是不正確的,這個部份因為並不是那麼緊急和重要,所以我就暫時不想花時間去解決這樣的問題,因為我覺得這個路徑的根本問題是需要找出取得(或傳回)上傳檔案的路徑的函數,並了解它的運作之後進行修改,但是因為我對於PHP並不是那麼的熟,也沒有開發過WordPress的外掛,更沒有好用的PHP偵錯工具,所以我目前只想先解決WLW發佈後圖片顯示的問題,剩下的就看看之後的版本更新會不會解決這樣的問題吧!
註1:微小夢想家這個部落格其實沒有以上這些問題,因為這是獨立架設個人版的來使用,所以這就讓我更懶得解決這樣的問題了。
註2:真的要解決的話,其實應該是在wp-includes/function.php裡面的wp_load_dir這個函數,不過這純屬我的猜測,有興趣繼續追下去的人可以從這邊去試試看,如果解決了也別忘了回來告訴我一聲,感謝。