摘要:[筆記文] 討論區 如何設計一個透明的容器 For .Net
1 . 來源 :
程式設計俱樂部 http://www.programmer-club.com.tw/
2 . 網友需求 :
http://www.programmer-club.com.tw/showsametitleN/csharp/12734.html
請問如何以 C# 設計一個透明的容器(例如是一個 Panel) ? 並且需符合下面的條件 :
1. 當此透明容器被移動到另一個較為低層的物件上面時, 仍然可以看到該物件, 而不是覆蓋它.
2. 此透明容器可以被設定為完全的透明, 但是在其內部所含的物件, 不要也同時被設定成完全透明.
3 . 想法 :
再專案內新增一個,使用者控制項 (UserControl1.cs)
然後在設計階段變更此 使用者控制項 (UserControl1.cs).BackColor, = Transparent
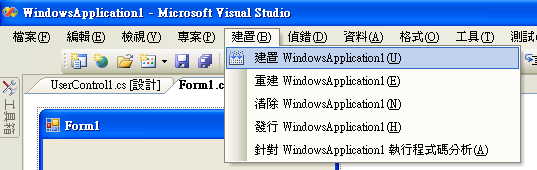
建置專案
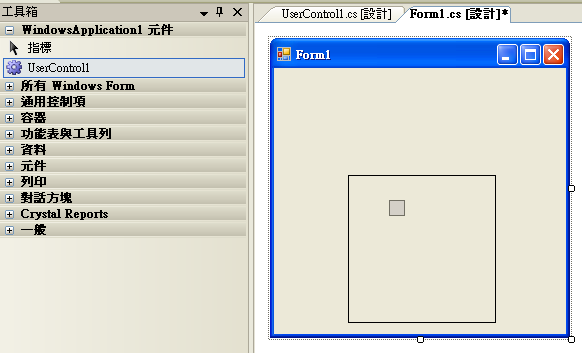
回到主要的 FORM 在設計階段,拉入此 使用者控制項 (UserControl1.cs)
基本就是個透明的容器,
只是要增加控制項到 使用者控制項 (UserControl1.cs) 內
必需使用,動態新增的方式,無法直接在 開發工具 設計階段,拉其它控制項到使用者控制項 (UserControl1.cs)裡面
4 . 看圖說故事 :
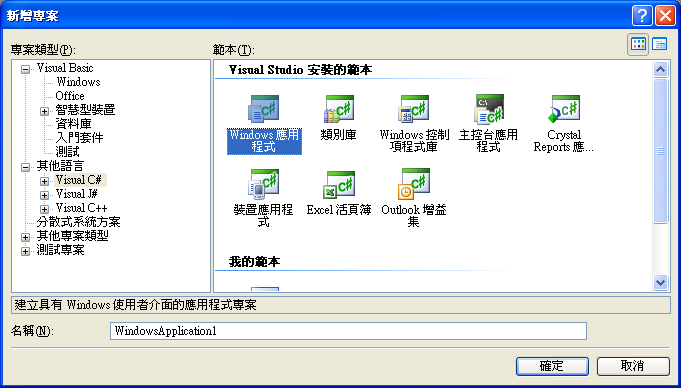
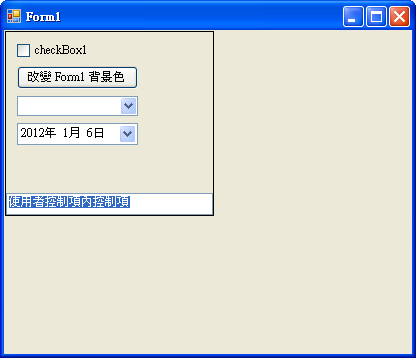
新專案
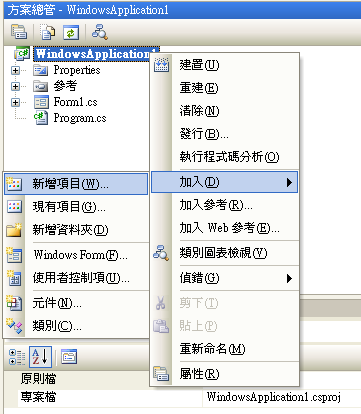
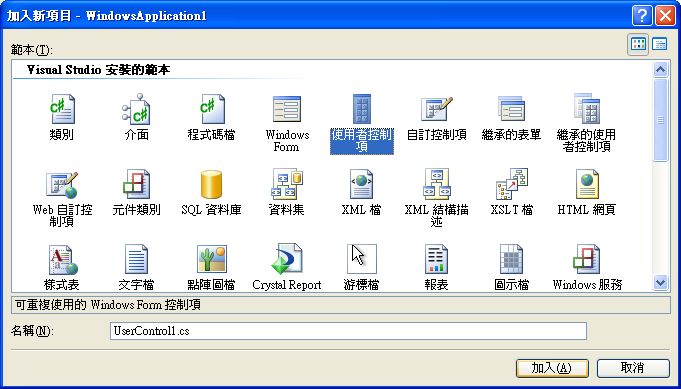
新增使用者控制項
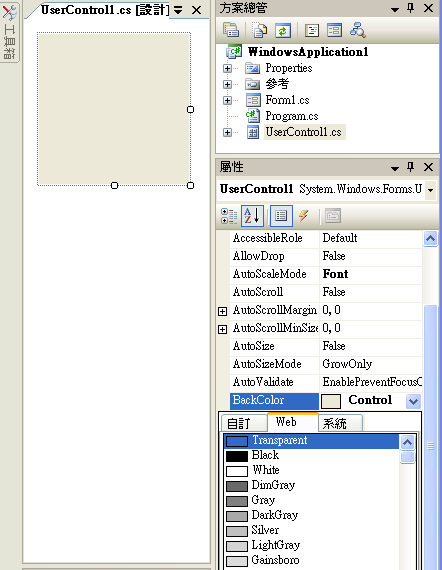
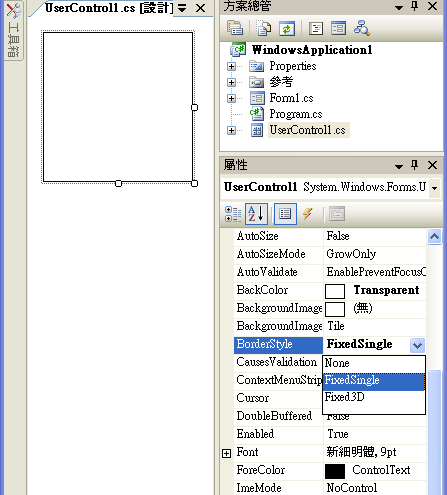
設定使用者控制項透明背景 BackColor = Transparent
因為設透明不方便檢視,固多設定框線樣式 BorderStyle =FixedSingle
建置專案,並把 使用者控制項拉到 Form1 上並拉一些其他控制作測試。
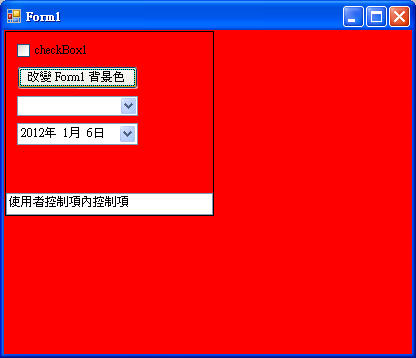
最後執行 補上動態增加控制項顯示在 UserControl1 (使用者控制項) 程式碼
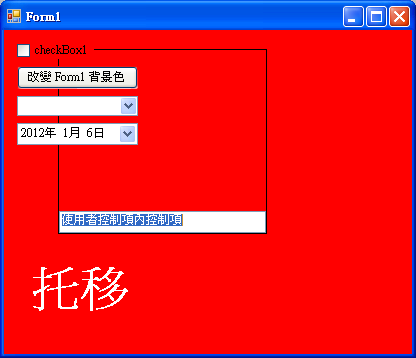
並增加滑鼠按住 UserControl1 (使用者控制項) 托移 UserControl1 (使用者控制項)
改變位置測試,畫面是否順暢。
namespace WindowsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
this.BackColor = Color.Red;
}
private void Form1_Load(object sender, EventArgs e)
{
comboBox1.Items.Add("1");
comboBox1.Items.Add("2");
comboBox1.Items.Add("3");
comboBox1.Items.Add("4");
}
int downX, downY;
private void userControl11_MouseDown(object sender, MouseEventArgs e)
{
downX = e.X;
downY = e.Y;
}
private void userControl11_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
this.userControl11.Top += (e.Y - downY);
this.userControl11.Left += (e.X - downX);
}
}
private void userControl11_Load(object sender, EventArgs e)
{
TextBox temp =new TextBox();
temp.Text = "使用者控制項內控制項";
temp.Dock = DockStyle.Bottom;
this.userControl11.Controls.Add(temp);
}
}
}
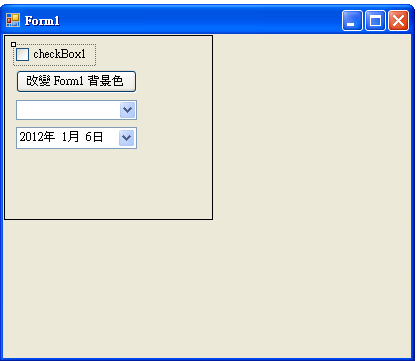
執行畫面
以上請參考
補充 :
Form1 上的控制項顯示 會依照 ,新增一般控制項和 使用者控制項 的順序所改變。
當然越後拉或新增的控制項會顯示在上層囉 ![]()
====================================================
有些事就該把它當作一種回憶...