[筆記文] 討論區 如何設計一個透明的容器 For .Net (二)
1 . 來源 :
程式設計俱樂部 http://www.programmer-club.com.tw/
2 . 網友需求 :
http://www.programmer-club.com.tw/showsametitleN/csharp/12734.html
經過實驗您所提供的方式, 結果如下 :
1. 建立一個 usercontrol.cs, 並在其建構子內加上 this.BackColor=Color.Transparent, 然後
執行 '建置方案', 再回主劃面, 拉入這個 usercontrol 時, 出現 '控制項不支援透明的背景色彩'
錯誤訊息.
2. 如果在其建構子內加上 :
SetStyle(ControlStyles.UserPaint, true);
SetStyle(ControlStyles.SupportsTransparentBackColor, true);
然後才加上 :
this.BackColor = Color.Transparent;
此時, 執行 '建置方案', 再回主劃面, 就可以拉入這個 usercontrol, 但是 此 usercontrol 看起來
是 '透明的', 其實他只是跟其 parent (即 mainform) 的 backgroup 同色而已, 因為如果在此
usercontrol 與 mainform 中間放置一個有顏色的 panel, 則此 panel 就會被此 usercontrol
覆蓋住. 這就是我在本文 (問題說明) 內所提到的疑問, 請問是否有什麼方法, 可以使此 usercontrol
不覆蓋住 panel, 而能透過此 usercontrol 看到 panel ?
3 . 想法 :
推掉之前的想法,改用 Form 的屬性 新增 視窗 Form2
Form2.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None;
Form2.TransparencyKey = SystemColors.Control;
Form2. BackColor = SystemColors.Control;
建立完全透明的控制項,並在 Form2 新增設定 Form2 可移動區域的程式碼 get set 欄位
並把滑鼠控制移動寫在 Form2 裡,讓 Form1 控制的程式碼簡單化。
然後再 Form1
//設定移動區域
form2.show();
可以在 Form1 控制 form2 的控制項可移動區域,和起始區域
等等。 PS : 特別注意,當你 form2 完全透明,滑鼠是無法點到 form2 的。
form2.show();
可以在 Form1 控制 form2 的控制項可移動區域,和起始區域
等等。 PS : 特別注意,當你 form2 完全透明,滑鼠是無法點到 form2 的。
故會再 Form2 繪製 邊框讓滑鼠可以點選
4 . 看註解說故事 :
// Form2 程式碼
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
//設定背景色,透明色彩,FormBorderStyle
this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None;
this.TransparencyKey = SystemColors.Control;
this.BackColor = SystemColors.Control;
}
//設定內部變數當左鍵滑鼠點下記錄 X,Y 座標
private int downX, downY;
//設定內部變數設定是否可以繼續滑鼠點選移動
private Boolean IsMove =false;
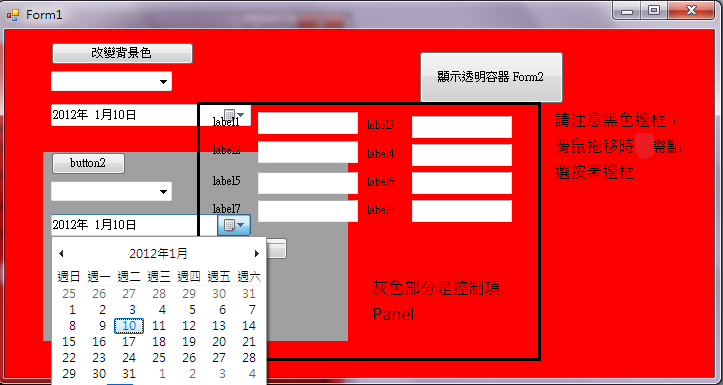
//重點設定,因為設定 完全透明 所以必須讓滑鼠有點選的框框
//要不當完全透明時,是無法直接點到視窗控制項(Form2)
private void Form2_Paint(object sender, PaintEventArgs e)
{
//繪製邊框
e.Graphics .DrawRectangle (new Pen (Color.Black,3 ),3,3,this.Width -6,this.Height -6);
}
//設定建立要限制移動的區域,此指的就是你的主視窗
//上下左右邊界的 get Set 屬性欄位
private int mySetLeft, mySetTop, mySetRight, mySetBottom;
public int SetLeft { get { return mySetLeft; } set { mySetLeft = value; } }
public int SetTop { get { return mySetTop; } set { mySetTop = value; } }
public int SetRight { get { return mySetRight; } set { mySetRight = value; } }
public int SetBottom { get { return mySetBottom; } set { mySetBottom = value; } }
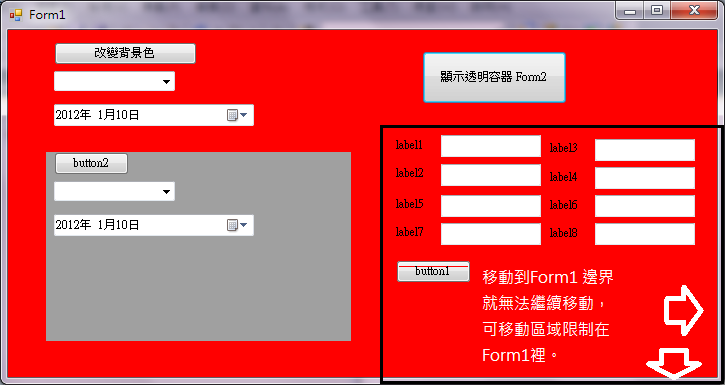
//判斷是否移動到設定的邊界,並停止移動
private void Form2_Move(object sender, EventArgs e)
{
if (this.Left <= SetLeft) { this.IsMove = false; this.Left = this.SetLeft; }
if (this.Top <= SetTop) { this.IsMove = false; this.Top = this.SetTop; }
if (this.Right >= SetRight) { this.IsMove = false; this.Left = this.SetRight - this.Width; }
if (this.Bottom >= SetBottom) { this.IsMove = false; this.Top = this.SetBottom - this.Height; }
}
//以下滑鼠按住邊框左鍵移動
private void Form2_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
if (this.IsMove == true)
{
this.Left += (e.X - downX);
this.Top += (e.Y - downY);
}
else { this.IsMove = true; }
}
}
private void Form2_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == System.Windows.Forms.MouseButtons.Left) {
downX = e.X;
downY = e.Y;
}
}
}
}Form1 程式碼
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
//就是一個 button 控制項顯示 Form2 ,並設定可移動區域
private void button1_Click(object sender, EventArgs e)
{
Form2 f2 = new Form2();
//設定 f2 (Form2) 所能移動的區域
f2.SetLeft = this.Left;
f2.SetTop = this.Top;
f2.SetRight = this.Right ;
f2.SetBottom = this.Bottom ;
//顯示
f2.Show(this);
}
//改變背景色彩
private void button3_Click(object sender, EventArgs e) {
this.BackColor = Color.Red;
}
}
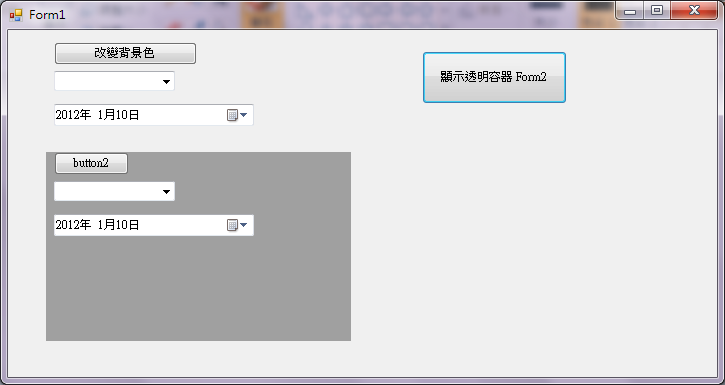
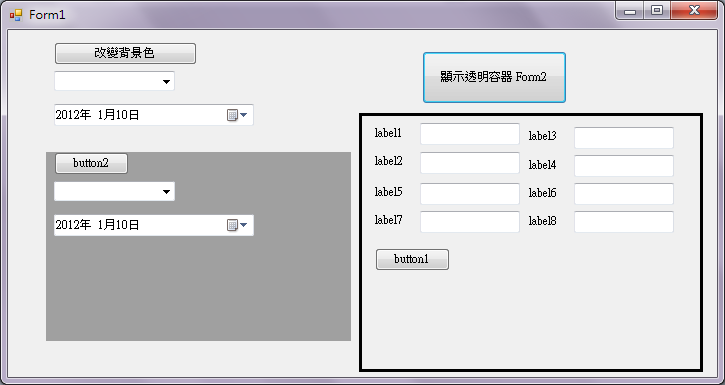
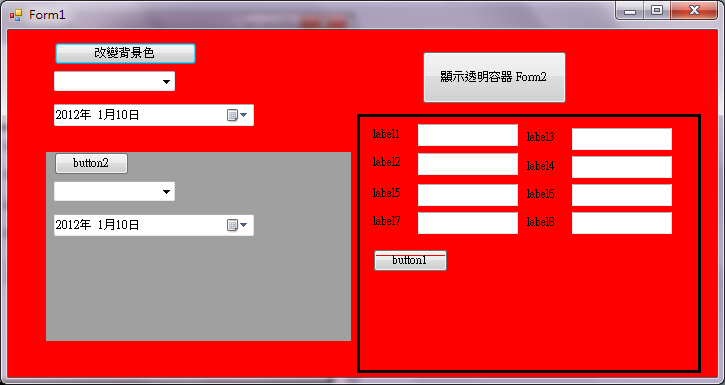
}5 . 執行畫面
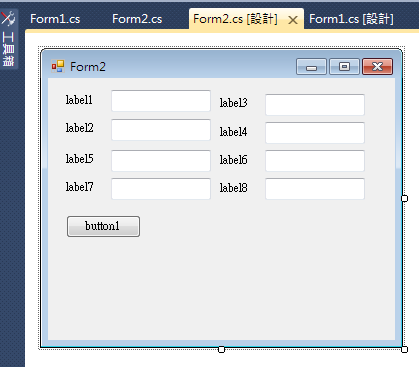
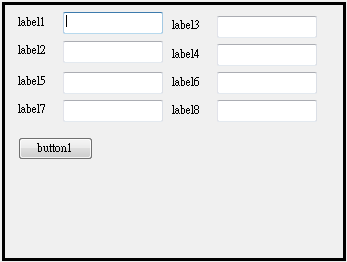
Form2 設計階段畫面和執行階段畫面
顯示透明容器 Form2
改變 Form1 背景色
拖移 Form2
Form2 可移動區域限制
6 . 以上參考
====================================================
有些事就該把它當作一種回憶...
一種放在記憶中任隨時間慢慢的侵蝕慢慢的隨風漂泊........
===================================================
~~~請支持 點部落 格,點點下方的廣告吧~~~