摘要:[ASP.NET] 簡單的ListView範例
最近學著用ListView這個資料繫結控制項,把簡單的步驟在這裡記錄一下。
今天要做的事情很簡單,把資料存成DataTable後再Bind到ListView的控制項上去。
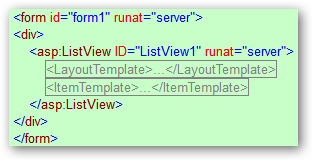
首先看到ListView裡面由兩種Template組成,分別是LayoutTemplate和ItemTemplate。LayoutTemplate定義了放置資料的容器,容器可以使用像是Table來裝,ItemTemplate就是實際上和資料做Binding的容器,有點類似Repeater的味道。
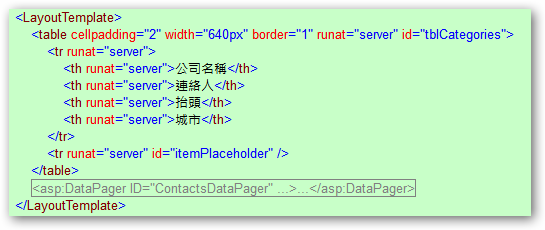
LayoutTemplate裡面我放了一個Table,Table裡面有兩個資料列,第一個資料列(tr)定義的是Table Header要顯示的文字,第二列(tr)是決定資料長出來後要放在哪裡,這裡要注意id="itemPlaceholder"。
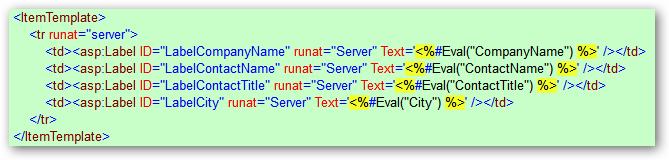
ItemTemplate裡我定義了一個資料列有四個欄位,並且使用Eval的方法來與後端的資料做繫結。

然後我在LayoutTemplate裡Table的下方放置了一個DataPager的控制項來做分頁的動作,還可以透過PageSize的屬性來定義每一頁所要輸出資料的筆數。這邊要注意的是PagedControlID這個屬性一定要設定為頁面裡面ListView控制項的ID名稱
最後我們看一下ListView.aspx.cs裡的程式碼。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Configuration;
using System.Data;
namespace ListViewDemo
{
public partial class ListView : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = NorthwindDA.GetCustomerData();
ListView1.DataSource = dt;
ListView1.DataBind();
}
}
}
頁面呈現的效果
其他有關ListView的介紹可以參考MSDN Magazine裡的文章
http://msdn.microsoft.com/zh-tw/magazine/cc337898.aspx