摘要:[jQuery] 動態繫結下拉式選單裡的資料
透過Server端的方式將下拉式選單的資料做繫結雖然很直覺,開發起來也很迅速,但對使用者而言確會看到頁面做PostBack的動作,今天介紹如何透過jQuery搭配一支WebService.ashx在前端將資料做非同步的繫結,免去PostBack的動作。
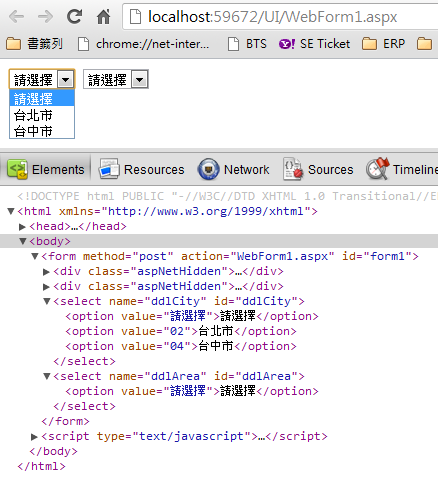
先看一下預期要呈現的畫面:
- 兩個下拉式選單(DropDownList)的伺服器控制項
- 一個可以選擇縣市,另一個選擇對應縣市的行政地區
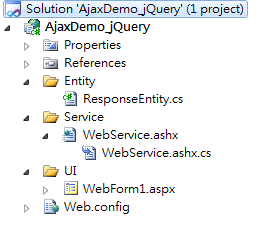
接下來看一下整個專案的結構組成:
- WebService.ashx:用來傳遞下拉式選單所需的資料
- WebForm1.aspx:繫結WebService.ashx提供的資料並顯示在頁面上
- ResponseEntity.cs:包裝WebService.ashx所產生出資料的容器再回傳給客戶端,分別有Text和Value的屬性
簡要流程:
- Render頁面(WebForm1.aspx)的時候發出ajax request給WebService.ashx取得縣市資料
- 將ajax回傳的資料繫結在第一個下拉式選單
- 選擇第一個下拉式選單裡選項的時候發出ajax request給WebService.ashx取得對應縣市的行政區資料
- 將ajax回傳的資料繫結在第二個下拉式選單
程式部分:
-
ResponseEntity.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace AjaxDemo_jQuery.Entity { public class ResponseEntity { public string Text { get; set; } public string Value { get; set; } } } -
WebService.ashx.cs
using System.Collections.Generic; using System.Text; using System.Web; using System.Web.Script.Serialization; using AjaxDemo_jQuery.Entity; namespace AjaxDemo_jQuery.Service { ////// Summary description for WebService /// public class WebService : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "application/json"; context.Response.ContentEncoding = Encoding.UTF8; string area = context.Request["area"]; var responseResult = this.ProcessData(area); context.Response.Write(new JavaScriptSerializer().Serialize(responseResult)); } private ListProcessData(string area) { var responseResult = new List (); if (string.IsNullOrEmpty(area)) { responseResult.Add(new ResponseEntity() { Text = "台北市", Value = "02" }); responseResult.Add(new ResponseEntity() { Text = "台中市", Value = "04" }); } else { switch (area) { case "02": responseResult.Add(new ResponseEntity() { Text = "信義區", Value = "110" }); responseResult.Add(new ResponseEntity() { Text = "大安區", Value = "106" }); break; case "04": responseResult.Add(new ResponseEntity() { Text = "北屯區", Value = "406" }); responseResult.Add(new ResponseEntity() { Text = "西屯區", Value = "407" }); break; } } return responseResult; } public bool IsReusable { get { return false; } } } } -
WebForm1.aspx

結論:
- 使用Server端的寫法也可以不用postback來動態繫結第二個下拉式選單的資料,例如使用UpdatePanel控制項
- jQuery使用ajax的方法和參數我們可以參考官方文件
- $document.ready()的觸發時間點會在HTML DOM Tree載入完畢之後發生
- $('#ddlCity').change()的事件要放在document.ready()裡面註冊,事件才會被觸發,或是放在ddlCity html語法載入後的區塊,例如</body>之後
- 將呼叫ajax成功後回傳的資料用$字號宣告成jQuery物件即可使用jQuery內建的方法來針對後續回傳的資料做操作