摘要:[ASP.NET] 簡單的DataList範例
提供一個簡單的DataList範例,首先我們先看一下專案的目錄結構。
- App_Code\DA\DA.cs:負責產生資料供頁面做繫結
- img:因為我要產生三個項目資料並顯示圖,所以預先找三個圖檔存放
- DataListSample.aspx:本次的範例頁面
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
///
/// Summary description for DA
///
public static class DA
{
public static DataTable CreateDataTableData()
{
DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("Name", typeof(string)));
dt.Columns.Add(new DataColumn("Age", typeof(int)));
dt.Columns.Add(new DataColumn("Job Title",typeof(string)));
dt.Columns.Add(new DataColumn("Image", typeof(string)));
DataRow row1 = dt.NewRow();
row1["Name"] = "Kevin Tan";
row1["Age"] = 29;
row1["Job Title"] = "SDE";
row1["Image"]="~/img/st-2789987-s100.jpg";
dt.Rows.Add(row1);
DataRow row2 = dt.NewRow();
row2["Name"] = "Jason Liang";
row2["Age"] = 29;
row2["Job Title"] = "QE";
row2["Image"] = "~/img/st-3438648-s100.jpg";
dt.Rows.Add(row2);
DataRow row3 = dt.NewRow();
row3["Name"] = "Saker Lin";
row3["Age"] = 29;
row3["Job Title"] = "F2E";
row3["Image"] = "~/img/st-3615465-s100.jpg";
dt.Rows.Add(row3);
return dt;
}
}在DA的類別裡只有一個靜態的CreateDataTableData()方法,用來產生並回傳一個DataTable的物件,DataTable本身有四個欄位,分別是Name、Age、Job Title、Image。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using KevinTan.Utility;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Init(object sender, EventArgs e)
{
////設定Header的樣示
DataList1.HeaderStyle.HorizontalAlign = HorizontalAlign.Center;
}
protected void Page_Load(object sender, EventArgs e)
{
DataList1.DataSource = DA.CreateDataTableData();
DataList1.DataBind();
}
protected void DataList1_ItemCreated(object sender, DataListItemEventArgs e)
{
////在DataList Header產生的時候把Lable加進去
if (e.Item.ItemType == ListItemType.Header)
{
Label headerLabel = new Label();
headerLabel.Text = "標題";
e.Item.Controls.Add(headerLabel);
}
}
}在Page_Load()的方法裡我們透過剛剛DA的類別產生資料,並將所產生的DataTable繫結到DataList1的資料來源裡,接著我們在DataList1_ItemCreated()的方法裡面設定Header的文字,然後在Page_Init()的方法裡設定Header的水平對齊方式為置中。
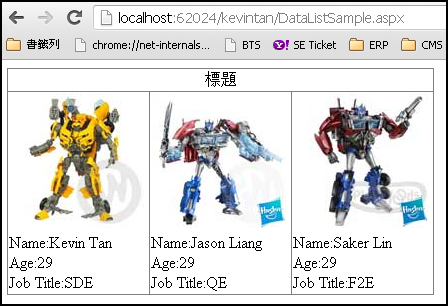
最後在DataListSamepl.aspx的頁面上使用DataBinder將DA產生的資料做繫節的動作。