摘要:[jQuery] UpdatePanel裡的控制項在PostBack之後發現jQuery事件失效
問題:
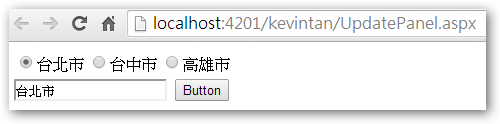
使用UpdatePanel將控制項包住的時候,jQuery的功能只在第一次Page_Load完畢後有用,當UpdatePanel裡的控制項觸發PostBack事件後,document.ready裡面的事件並不會被觸發.先看下圖的例子來說明,當第一次進入頁面時點選[Button]按鈕,我們透過jQuery語法把所選的城市名稱帶入TextBox裡,當使用者選擇其他城市觸發PostBack事件後再點選[Button]按鈕,這時會發現jQuery失效了.
原因:
當UpdatePanel每次重繪Content Template裡的控制項時會取代裡面的內容物,內容物被替換掉也就代表著原本綁定jQuery事件在這些控制項上的語法也會隨著內容物被替換掉而失效.
解決辦法:
1.透過Microsoft Ajax Library裡內建的PageRequestManager類別,我們可以在每次UpdatePanel重繪的事件完成後再針對頁面上的控制項來註冊jQuery的事件.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="UpdatePanel.aspx.cs" Inherits="UpdatePanel" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script>
$(document).ready(function () {
init();
});
function init() {
$(".BtnClick").click(function () {
var selectedCity = $("input[name=RadioButtonList1]:checked").val();
$(".TextBoxName").val(selectedCity);
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="Scriptmanager1" runat="server"></asp:ScriptManager>
<script>
//// 透過PageRequestManager的物件,我們可以在add_pageLoaded的事件後重新註冊jQuery的方法內容
var prm = Sys.WebForms.PageRequestManager.getInstance();
prm.add_pageLoaded(init);
</script>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always">
<ContentTemplate>
<asp:RadioButtonList ID="RadioButtonList1" CssClass="RadioButtonList" RepeatDirection="Horizontal" runat="server" AutoPostBack="true">
<asp:ListItem Selected="True">台北市</asp:ListItem>
<asp:ListItem>台中市</asp:ListItem>
<asp:ListItem>高雄市</asp:ListItem>
</asp:RadioButtonList>
<asp:TextBox ID="TextBox_Name" CssClass="TextBoxName" runat="server"></asp:TextBox>
<asp:Button ID="Button_Click" CssClass="BtnClick" runat="server" Text="Button" />
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
2. 將jQuery語法放進Application類別保留的特定方法名稱「pageLoad」裡,就可確保WebForm網頁在Client端註冊的jQuery語法不會因UpdatePanel重繪而失效,感謝Phoenix前輩的補充。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="UpdatePanel.aspx.cs" Inherits="UpdatePanel" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script>
function pageLoad(sender, args) {
$(".BtnClick").click(function () {
var selectedCity = $("input[name=RadioButtonList1]:checked").val();
$(".TextBoxName").val(selectedCity);
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="Scriptmanager1" runat="server"></asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always">
<ContentTemplate>
<asp:RadioButtonList ID="RadioButtonList1" CssClass="RadioButtonList" RepeatDirection="Horizontal" runat="server" AutoPostBack="true">
<asp:ListItem Selected="True">台北市</asp:ListItem>
<asp:ListItem>台中市</asp:ListItem>
<asp:ListItem>高雄市</asp:ListItem>
</asp:RadioButtonList>
<asp:TextBox ID="TextBox_Name" CssClass="TextBoxName" runat="server"></asp:TextBox>
<asp:Button ID="Button_Click" CssClass="BtnClick" runat="server" Text="Button" />
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
參考:
WebForm網頁在Client端的生命週期裡會使用兩個主要的Microsoft Ajax Library類別來觸發事件,分別是PageRequestManager和Application。
- 透過PageRequestManager類別重新註冊jQuery http://msdn.microsoft.com/en-us/LIBRARY/bb386573.aspx
- 使用Application類別保留的特定方法名稱 http://msdn.microsoft.com/zh-tw/library/bb386417(v=vs.100).aspx