摘要:[jQuery] RadioButtonList 取值
情境:
透過jQuery取出頁面上RadioButtonList的值步驟如下:
- 透過選擇器把RadioButtomList的元素找出來
- 利用.val()的方法取值
aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="jQueryDemo_RadioButtonList.aspx.cs" Inherits="jQueryDemo_RadioButtonList" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:RadioButtonList ID="RadioButtonList_City" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="0">台北市</asp:ListItem>
<asp:ListItem Value="1">台中市</asp:ListItem>
<asp:ListItem Value="2">高雄市</asp:ListItem>
</asp:RadioButtonList>
<input id="Button_Confirm" type="button" value="確認" />
<asp:TextBox ID="TextBox_City" runat="server"></asp:TextBox>
</form>
</body>
</html>
aspx render出來的html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>
</title>
</head>
<body>
<form name="form1" method="post" action="jQueryDemo_RadioButtonList.aspx" id="form1">
<div>
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKLTI5MTA2MTU4MmRkczu7b8cD9jBr+Uw1Mx2WzCiWsFY=" />
</div>
<div>
<input type="hidden" name="__VIEWSTATEGENERATOR" id="__VIEWSTATEGENERATOR" value="AF8A930C" />
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWBgKjkd/fDQK58ObPCwKm8ObPCwKn8ObPCwKpn8yhBwKmrvLeAcz2Gn8XY8ZAF4tPdYgAU6gbqVCR" />
</div>
<table id="RadioButtonList_City" border="0">
<tr>
<td><input id="RadioButtonList_City_0" type="radio" name="RadioButtonList_City" value="0" checked="checked" /><label for="RadioButtonList_City_0">台北市</label></td>
<td><input id="RadioButtonList_City_1" type="radio" name="RadioButtonList_City" value="1" /><label for="RadioButtonList_City_1">台中市</label></td>
<td><input id="RadioButtonList_City_2" type="radio" name="RadioButtonList_City" value="2" /><label for="RadioButtonList_City_2">高雄市</label></td>
</tr>
</table>
<input id="Button_Confirm" type="button" value="確認" />
<input name="TextBox_City" type="text" id="TextBox_City" />
</form>
</body>
</html>
分析:
其實ASP.NET的RadioButtonList控制項
render過後會變成
我們會看到html的input元素有幾個重要的屬性:
- type => 都是『radio』的類別
- name => 都是『RadioButtonList_City』的名稱
- value => 每個選項對應的值
- label => 每個選項對應的文字
查了jQuery的API後可得知選取RadioButtonList的元素可透過:
完整的aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="jQueryDemo_RadioButtonList.aspx.cs" Inherits="jQueryDemo_RadioButtonList" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#Button_Confirm").on("click", function () {
var value = $("input:radio[name='RadioButtonList_City']:checked").val();
var text = $("input:radio[name='RadioButtonList_City']:checked + label").text();
$("#TextBox_City").val(text);
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:RadioButtonList ID="RadioButtonList_City" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="0">台北市</asp:ListItem>
<asp:ListItem Value="1">台中市</asp:ListItem>
<asp:ListItem Value="2">高雄市</asp:ListItem>
</asp:RadioButtonList>
<input id="Button_Confirm" type="button" value="確認" />
<asp:TextBox ID="TextBox_City" runat="server"></asp:TextBox>
</form>
</body>
</html>
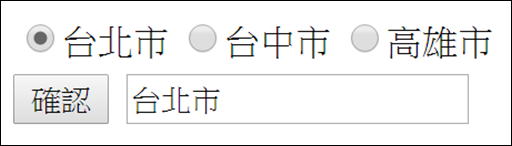
範例:
參考:
- input取值 http://devdocs.io/jquery/val
- 其他非input元素取文字 http://devdocs.io/jquery/text