摘要:[asp.net_mvc]快速建立簡易MVC網站新增編輯刪除查詢
身為一個程式人員雖然要對整個專案融會貫通的把它寫出來才對
但,能偷懶時就不要錯過,還是紀錄一下。
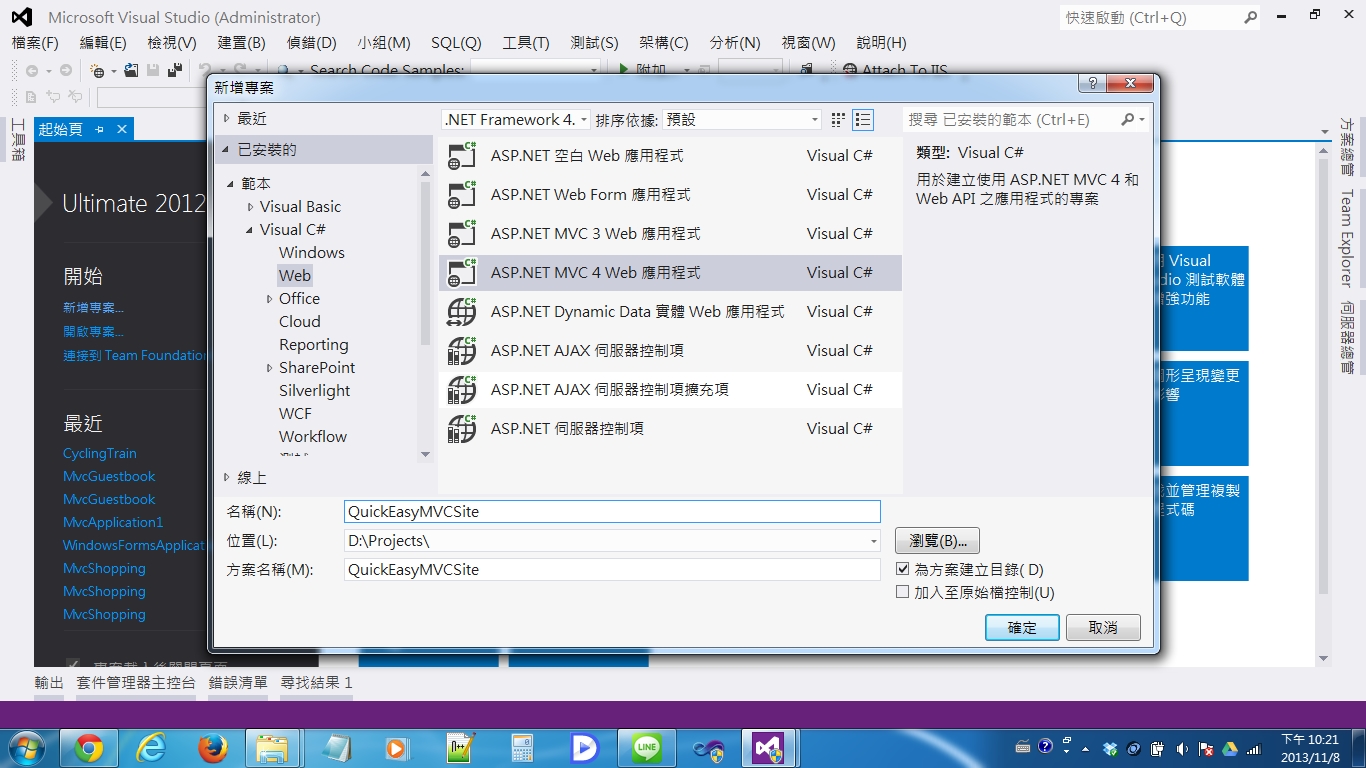
Step1:新增專案選擇 ASP.NET MVC 4 WEB應用程式
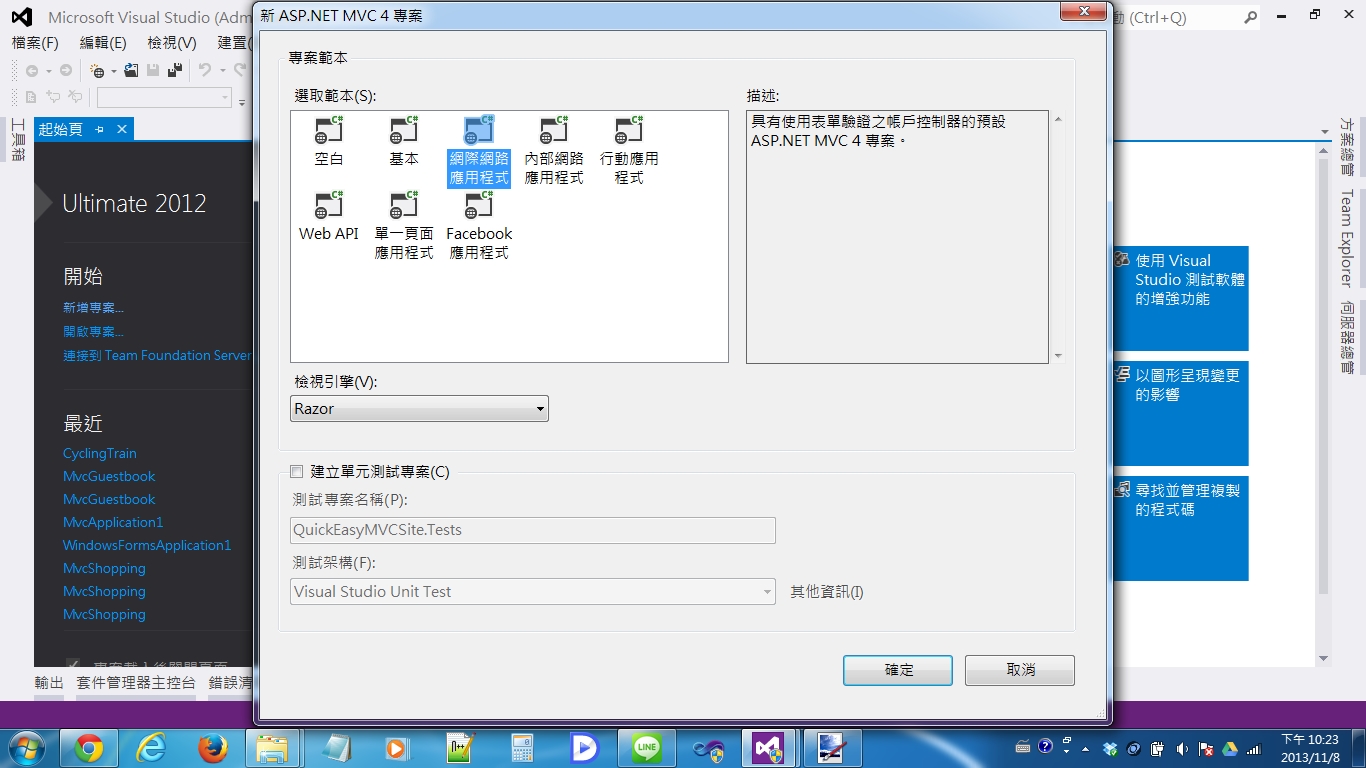
step2:種類選擇網際網路應用程式,瀏覽引擎都可以,我是選擇Razor,比aspx好用些,但是基本上差不了多少
Step2.5:直接用ado.net entity model(.edmx)去取得資料庫資料表的定義,將會自動產生資料表的類別
可利用此step取代step3, step4
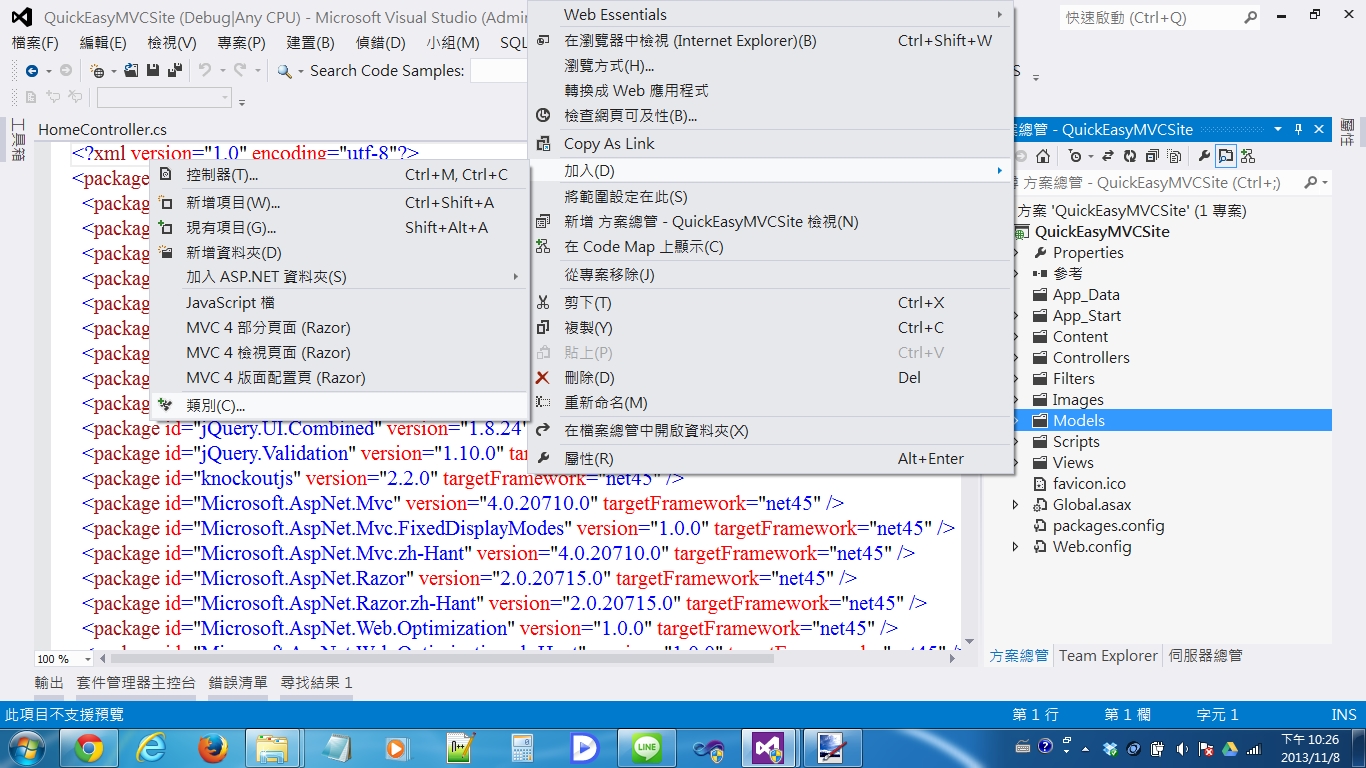
Step3:右鍵選擇Model並新增一個類別
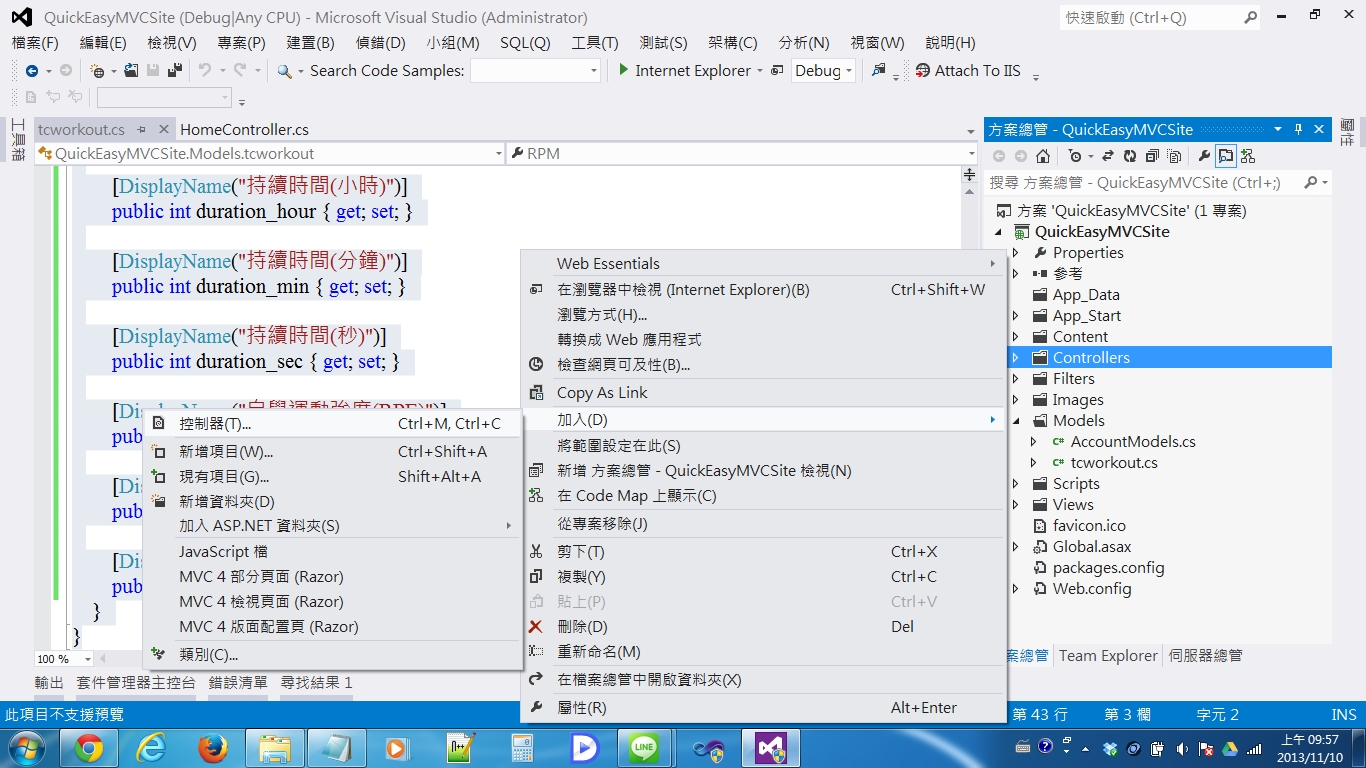
Step4:新增類別的內容,就簡單設定一下這個table的欄位,新增好記得按F5執行一次
不然下一步新增控制器會失敗
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace QuickEasyMVCSite.Models
{
public class tcworkout
{
public tcworkout()
{
}
[Key]
public int sno { get; set; }
[Required]
[DisplayName("訓練名稱")]
public string workout_name { get; set; }
[DisplayName("持續時間(小時)")]
public int duration_hour { get; set; }
[DisplayName("持續時間(分鐘)")]
public int duration_min { get; set; }
[DisplayName("持續時間(秒)")]
public int duration_sec { get; set; }
[DisplayName("自覺運動強度(RPE)")]
public int RPE { get; set; }
[DisplayName("功率(Watt)")]
public int watt { get; set; }
[DisplayName("回轉速(RPM)")]
public int RPM { get; set; }
}
}
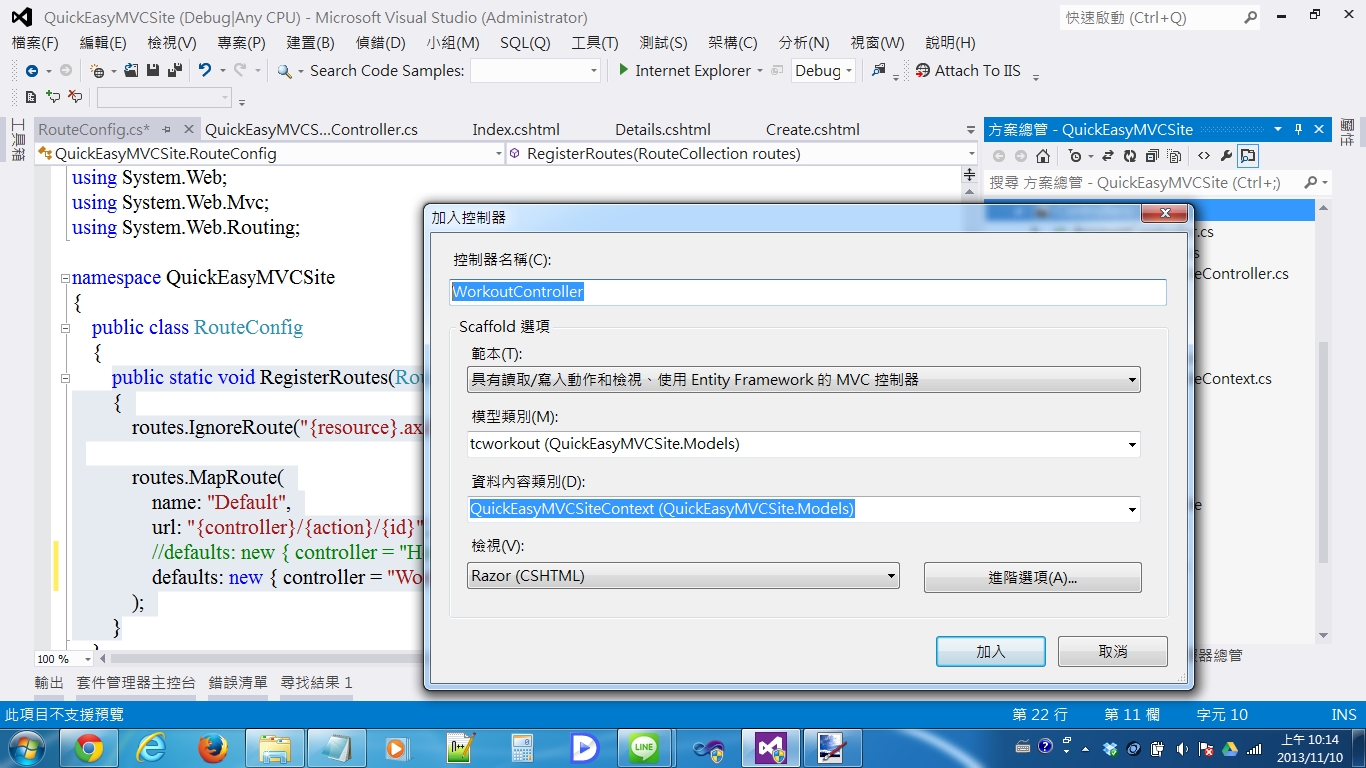
Step5:按右鍵選擇新增一個Controller
Step6:新增控制器的選項:
控制器名稱隨便你娶(誤)取(無誤)
範本選擇 具有讀取/寫入動作和檢視、使用Entity Framework的MVC控制器
模型類別選擇剛剛你新增的類別(如果是透過.edmx在step2.5新增了許多資料表的類別的話,就隨便選一個資料表的類別)
資料內容類別就是拿來查詢資料的介面,選擇新增一個,名稱設定成跟專案名稱一樣(如果是透過.edmx在step2.5新增了許多資料表的類別的話,直接選擇那個.edmx取的名稱即可)
Step7:為了之後debug方便,我是去改App_start下面的RoutConfig.cs的設定,讓按下F5執行之後,自動開啟到這個Controller的首頁
ps.所以此步驟可做可不做,測試的時候自己把路徑設定正確就好了
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
//defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
defaults: new { controller = "Workout", action = "Index", id = UrlParameter.Optional }
);
}
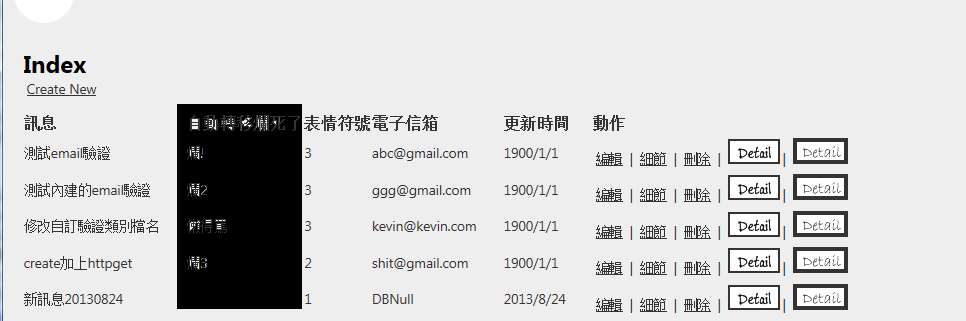
Step8:按下F5執行就完成了!
下篇相關文章 [asp.net_mvc][細節說明]建立簡易MVC網站新增編輯刪除查詢
將會說明微軟在上述快速用scafold(基架)建立出來的畫面,其中到底做了什麼的細節