摘要:[WebAPI]實作基本查詢功能的WebAPI
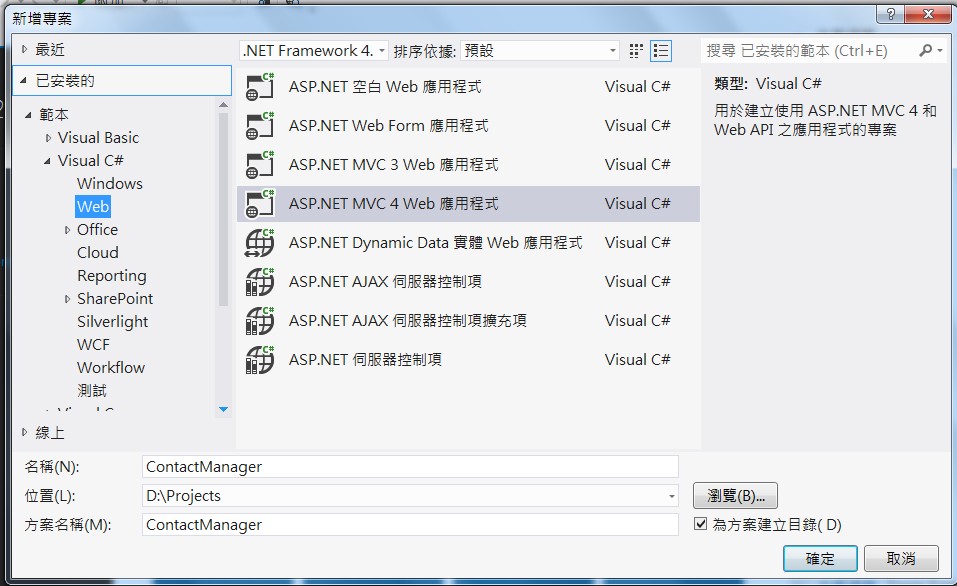
先新增一個MVC空白專案,選擇MVC 4 Web應用程式
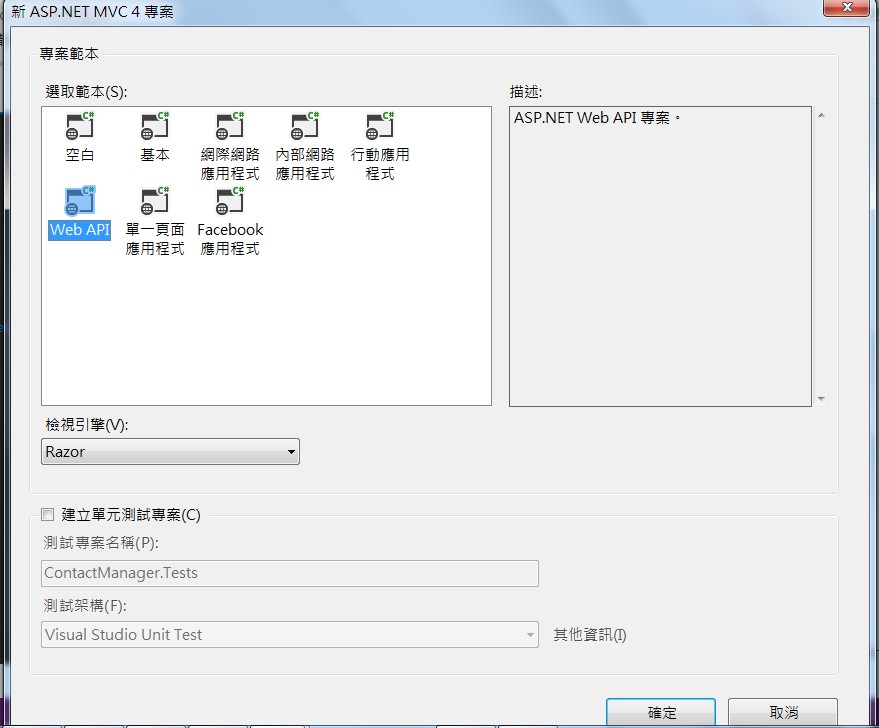
再來選擇範本WebAPI
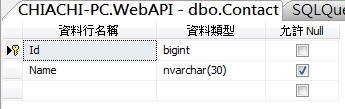
這個WebAPI將會查詢一個table叫做Contact,下面是他的架構
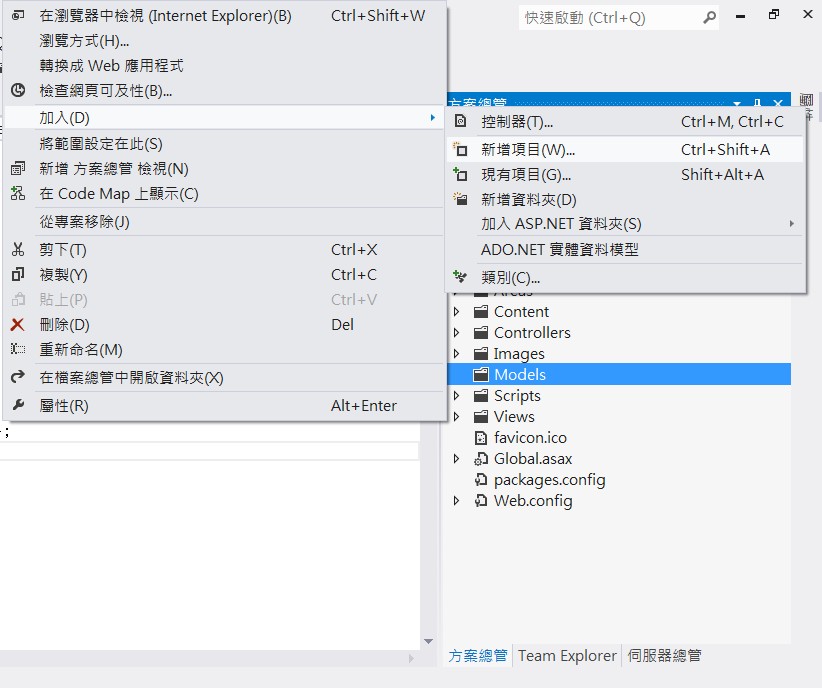
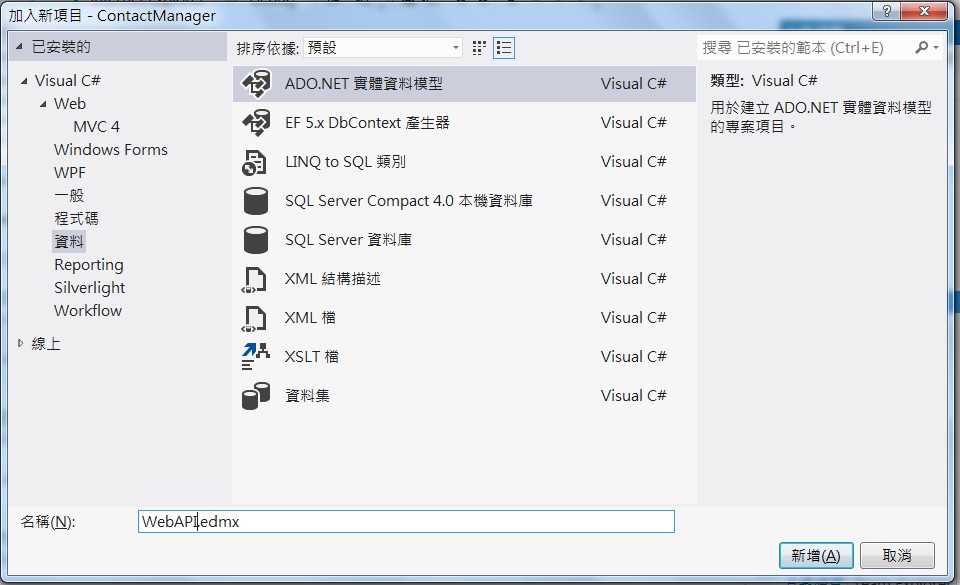
連接資料庫的方式有很多種,為了避免模糊本文焦點,這裡我們選擇新增一個最直覺的Ado.net Entity Data Model,並且在Models資料夾新增他
Data Model的名稱請隨意
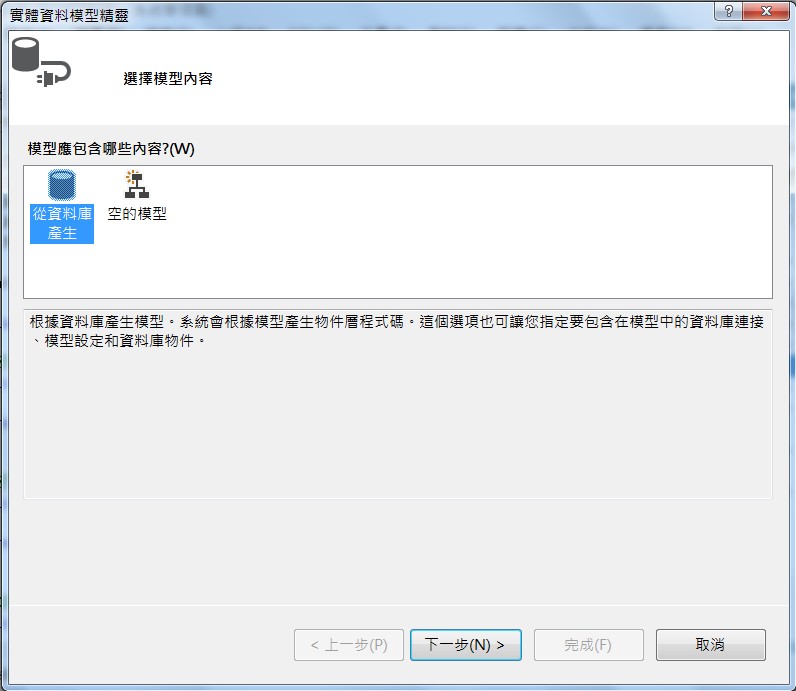
然後選擇從資料庫產生這個Data Model,並選擇下一步
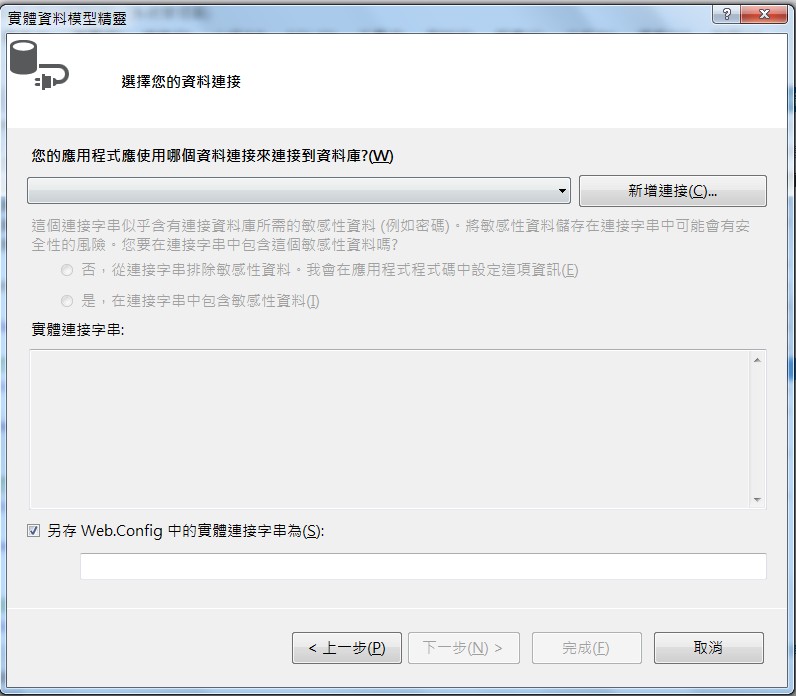
然後設定connection string來連接到你的資料庫,這個就請自行設定為自己本機的資料庫
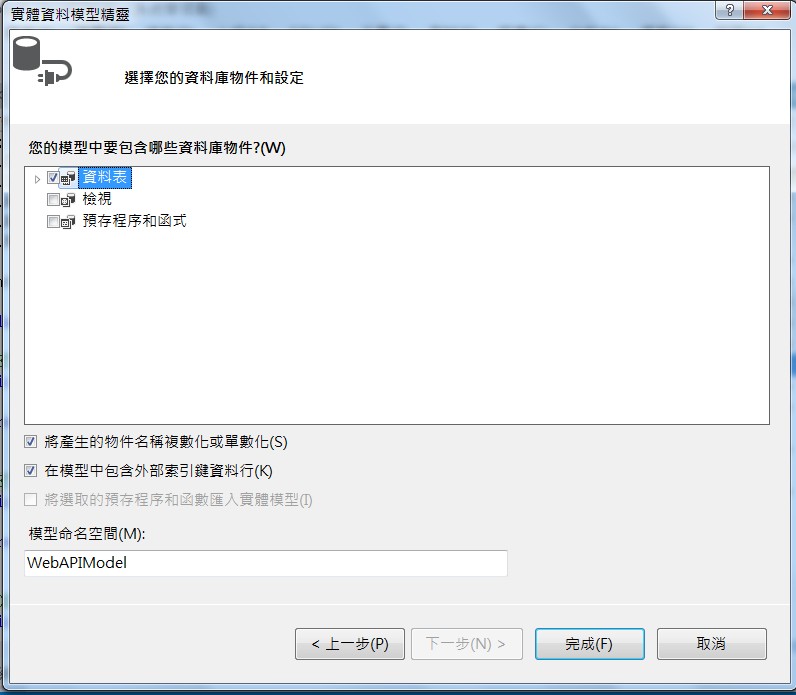
然後打勾(資料表)以及下面所有的checkbox,可以自動產生這個DataModel存取資料庫的方法,方便在程式碼中
快速引用,最後按下完成,就快速地建立了一個利用Entity Framework存取
資料庫的物件。
建立出來的DataModel長得像是這樣
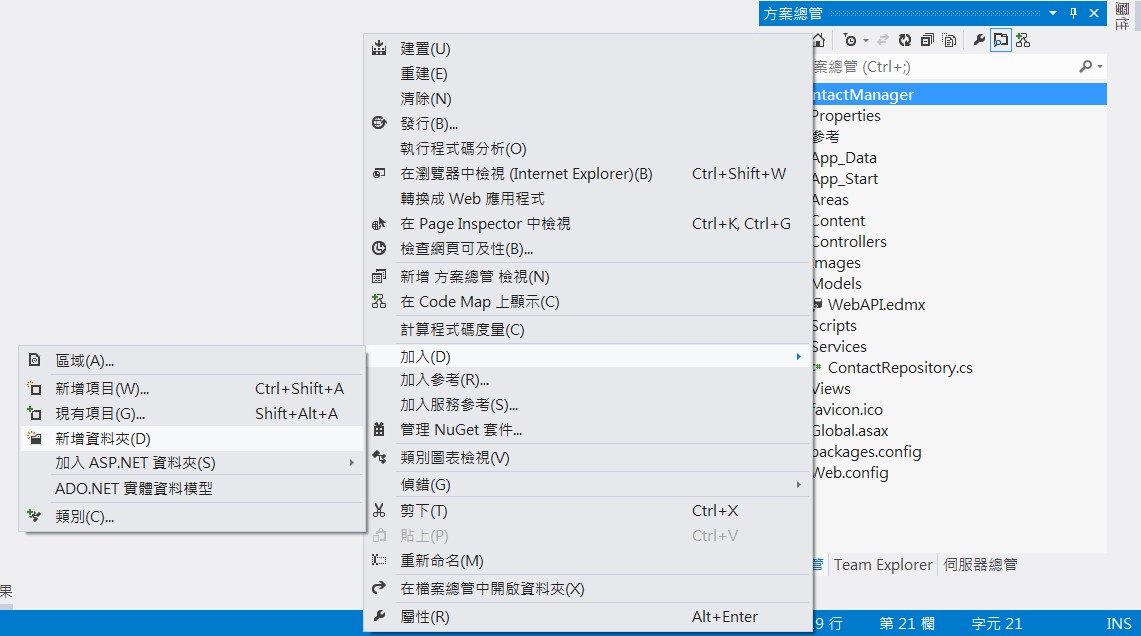
微軟建議將存取資料庫的程式碼獨立到另外一個Services資料夾,獨立出來方便以後整理
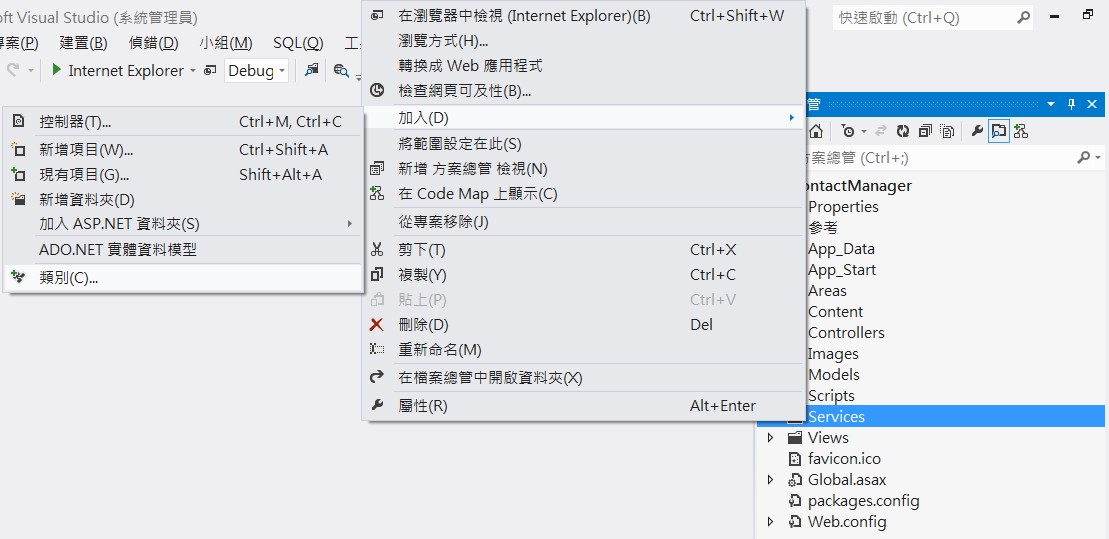
,所以我們新增一個Services資料夾
下一步在Services資料夾新增一個類別來透過Ado.net entity data model去存取我們的資料庫,名稱隨意,這裡叫做ContactRepository.cs
在ContactRepository.cs類別裡面加上取得function GetAllContacts以取得我們想要的資料。
回傳型別設定為IQueryable(這是順便設定為OData可用的方式,不然其實回傳IEnumerable型態即可)
using ContactManager.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ContactManager.Services
{
public class ContactRepository
{
//取得所有Contacts資料
public IQueryable GetAllContacts()
{
WebAPIEntities db = new WebAPIEntities();
var contacts = db.Contacts.AsQueryable();
return contacts;
}
}
}
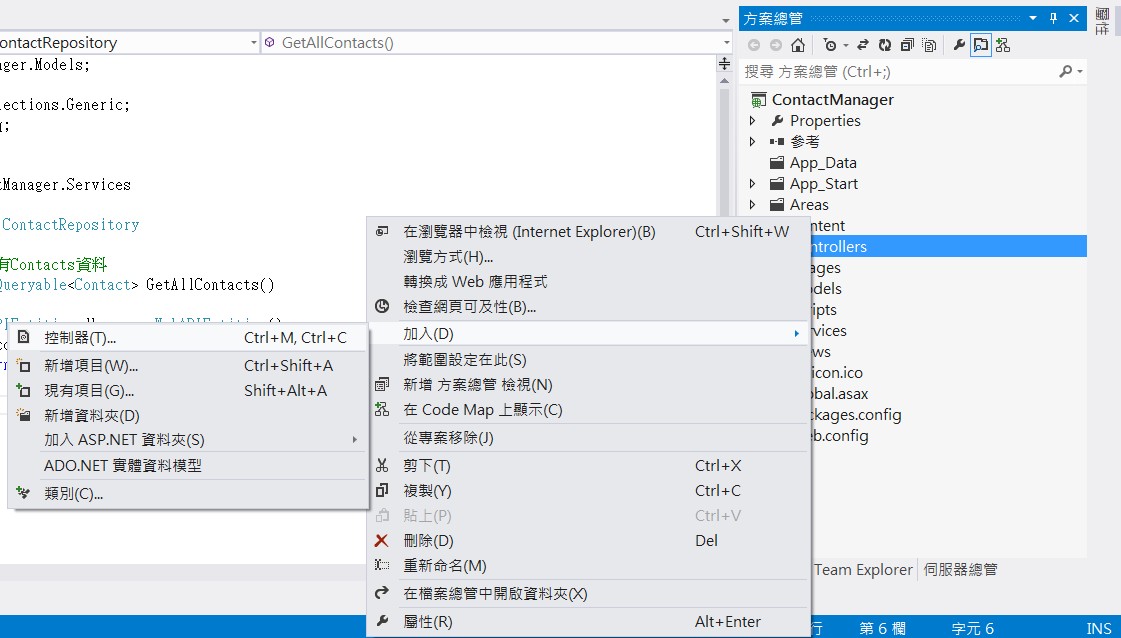
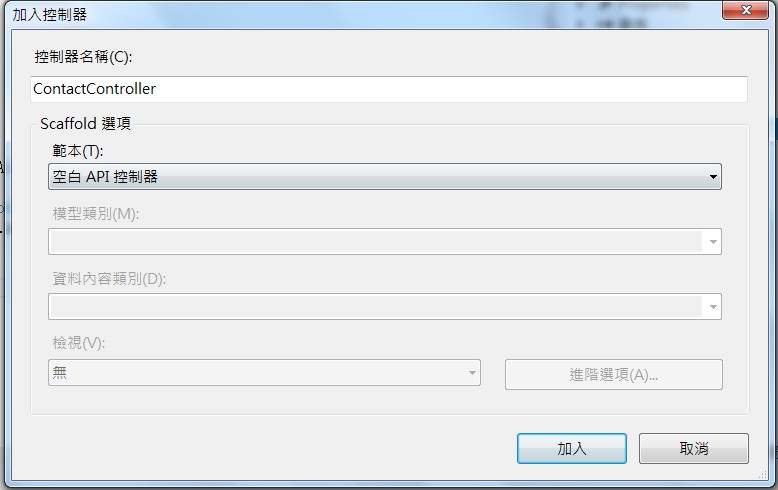
然後在Controller新增一個控制器ContactController.cs,並且選擇範本類別為(空白API控制器)
在ContactController.cs加入查詢資料的程式碼,別忘記加入using引用我們剛剛新增的Models以及Services
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using ContactManager.Models;
using ContactManager.Services;
namespace ContactManager.Controllers
{
public class ContactController : ApiController
{
private ContactRepository contactRepository = new ContactRepository();
//RESTful WebAPI利用OData查詢,便可以在網址下簡單的查詢條件
[Queryable]
public IQueryable Get()
{
IQueryable contacts = contactRepository.GetAllContacts();
if (contacts.FirstOrDefault() != null)
return contacts;
else
throw new HttpResponseException(HttpStatusCode.NotFound);
}
}
}
然後在app_start裡面的WebApiConfig.cs加入下面兩行
用以限定回傳類別為JSon,要是你不限定的話,不同瀏覽器會得到不同的結果,本例來說,chrome會得到xml格式,
IE會是JSon格式
var appXmlType = config.Formatters.XmlFormatter.SupportedMediaTypes.FirstOrDefault(t => t.MediaType == "application/xml");
config.Formatters.XmlFormatter.SupportedMediaTypes.Remove(appXmlType);
再來按下F5執行程式之後,可以利用瀏覽器打入網址測試:api是一定要打的,contact就是你的控制器名稱Contact.cs
http://localhost:34204/api/contact
Chrome測試:
網頁直接顯示JSon內容
[{"Id":1,"Name":"唐詩三百首"},{"Id":2,"Name":"資料結構"}]
IE測試:
要我們另存新檔 *.json, 檔案打開之後內容同上
基本的查詢大概就是以上
下一篇再來寫進階查詢方式WebAPI Parameter Binding + OData
參考資料:
Build RESTful API's with ASP.NET Web API