摘要:[WebAPI]如何建立WebAPI Client(jQuery)
以下根據前篇所建立的WebAPI
所實作的WebAPI Client(jQuery)
還沒開始就先講結論:
WebService真的是方便跨平台存取資料用的,效能.....真的挺慢的,都要等個好幾秒
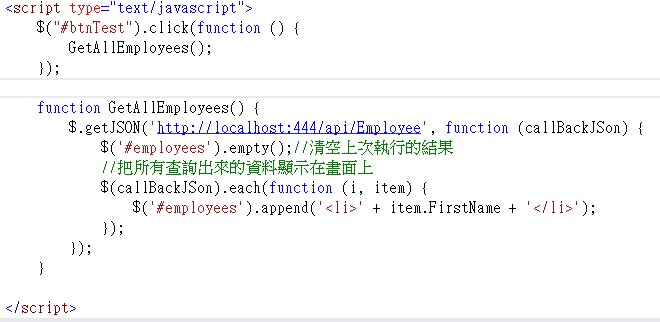
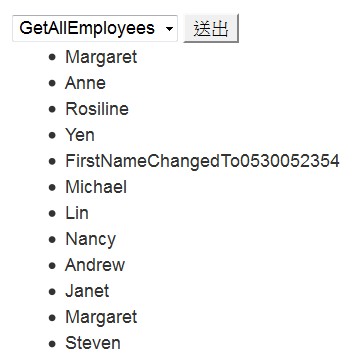
然後先來測試GetAllEmployees, 很單純的Get測試,不用傳任何參數,會取得所有的Employee資料
當然實務上是不可能這樣的,不過這只是測試,沒差
Html:
<button id="btnTest" type="button" value="送出">送出</button>
<div id="Result">
<ul id="employees"></ul>
</div>javascript:
<button id="btnTest" type="button" value="查詢">查詢</button>
<div id="Result">
<ul id="employees"></ul>
</div>
<form id="queryEmployeeForm" method="post">
<p>
<label for="EmployeeID">EmployeeID(必填):</label>
<input type="text" name="EmployeeID" id="EmployeeID" />
</p>
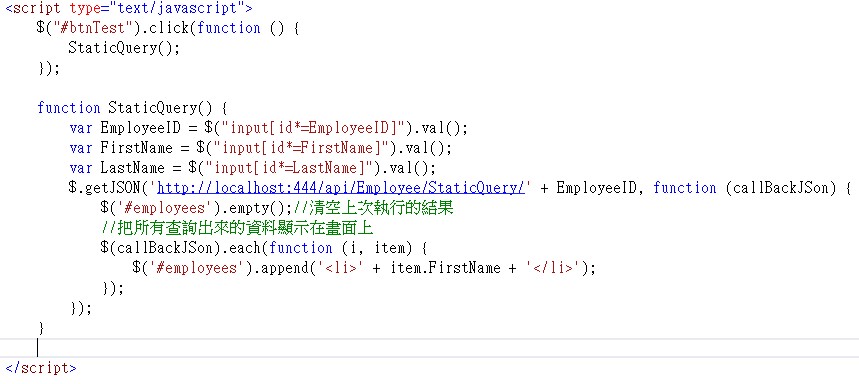
</form>javascripts:
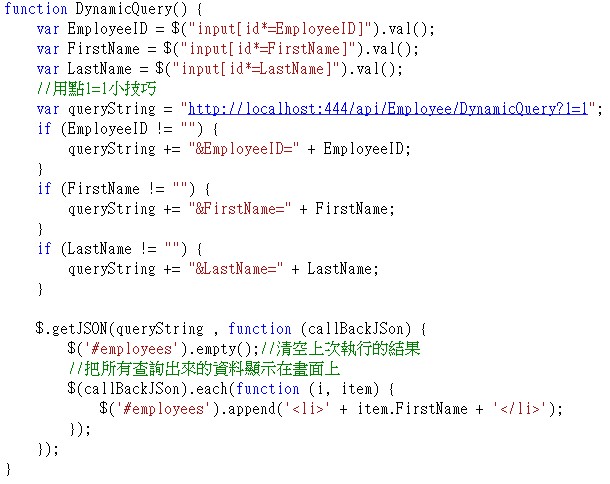
<h2>DynamicQuery</h2>
<button id="btnTest" type="button" value="查詢">查詢</button>
<div id="Result">
<ul id="employees"></ul>
</div>
<form id="queryEmployeeForm" method="post">
<p>
<label for="EmployeeID"><span style="color:red">*</span>EmployeeID:</label>
<input type="text" name="EmployeeID" id="EmployeeID" />
</p>
<p>
<label for="FirstName">FirstName:</label>
<input type="text" name="FirstName" id="FirstName" />
</p>
<p>
<label for="LastName">LastName:</label>
<input type="text" name="LastName" id="LastName" />
</p>
</form>javascripts:
結果:
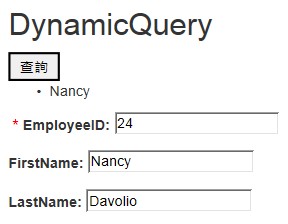
全部參數輸入:
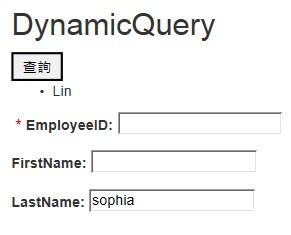
參數有的傳有的不傳:
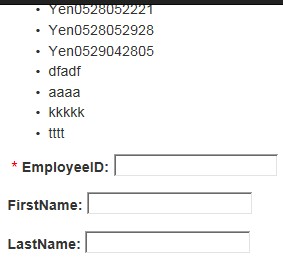
參數全部不傳:
其實PostQuery也是動態參數查詢,只是他送出查詢條件的方式是透過http post method
但他不算百分之百的動態!!因為EmployeeQuery類別會自動parse使用者送出的
參數條件,至少要輸入一個查詢條件!說著說著好像PostQuery就遜掉了
其實沒差啦!大部分管理資訊系統都嘛至少要輸入一個條件,以避免user查詢出太多資料
隨便設定一個條件請user必填就好
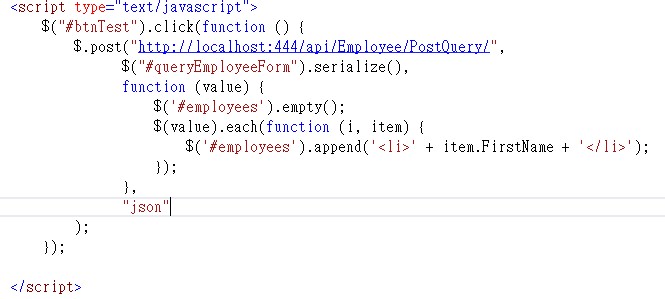
html:
<h2>PostQuery</h2>
<div id="Result">
<ul id="employees"></ul>
</div>
<input type="button" id="btnTest" value="送出" />
<form id="queryEmployeeForm" method="post">
<p>
<label for="EmployeeID">EmployeeID:</label>
<input type="text" name="EmployeeID" />
</p>
<p>
<label for="FirstName">FirstName:</label>
<input type="text" name="FirstName" />
</p>
<p>
<label for="LastName">LastName:</label>
<input type="text" name="LastName" />
</p>
</form>javascript:
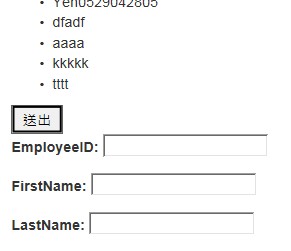
結果:
全部欄位都沒輸入value,還是可以查詢,因為EmployeeQuery是去parse欄位名稱,而不是看有沒有塞值
所以基本上,伺服器端收到的EmployeeQuery物件不是null喔,而是 .EmployeeID為null, .FirstName為null
,LastName為null
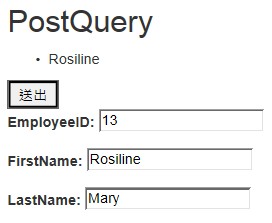
全部都輸入:
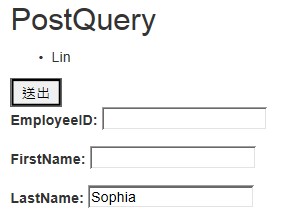
只輸入其中一個:
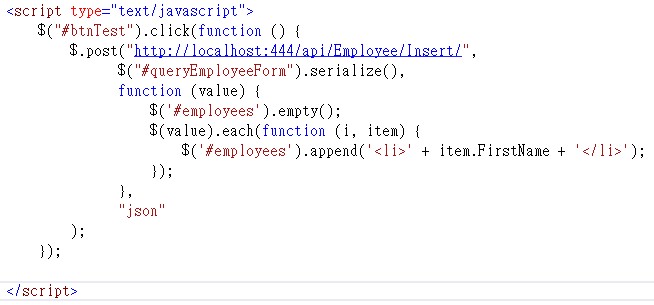
然後測試Insert
html:
<div id="Result">
<ul id="employees"></ul>
</div>
<input type="button" id="btnTest" value="送出" />
<form id="queryEmployeeForm" method="post">
<p>
<label for="FirstName">FirstName:</label>
<input type="text" name="FirstName" />
</p>
<p>
<label for="LastName">LastName:</label>
<input type="text" name="LastName" />
</p>
<p>
<label for="City">City:</label>
<input type="text" name="City" />
</p>
</form>javascript:
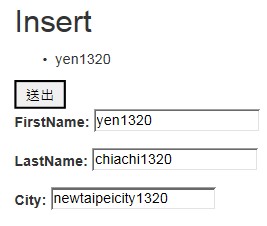
結果:
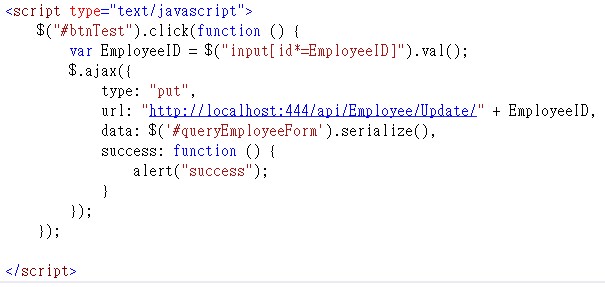
然後測試Update:
就是透過WebAPI去更新員工資料,這是http put method
html
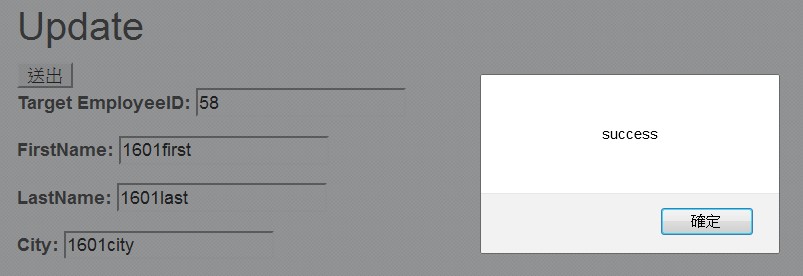
<h2>Update</h2>
<input type="button" id="btnTest" value="送出" />
<form id="queryEmployeeForm" method="post">
<p>
<label for="EmployeeID">Target EmployeeID:</label>
<input type="text" name="EmployeeID" id="EmployeeID" />
</p>
<p>
<label for="FirstName">FirstName:</label>
<input type="text" name="FirstName" id="FirstName" />
</p>
<p>
<label for="LastName">LastName:</label>
<input type="text" name="LastName" id="LastName" />
</p>
<p>
<label for="City">City:</label>
<input type="text" name="City" id="City" />
</p>
</form>javascript
結果:
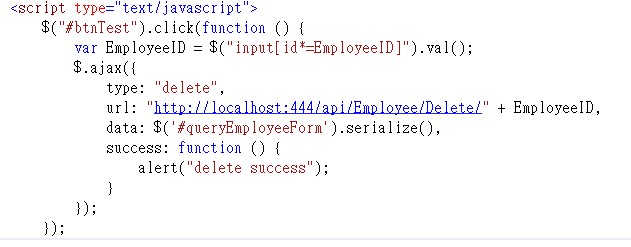
然後測試Delete
傳入員工代號,刪除該名員工資料
html:
<h2>Delete</h2>
<input type="button" id="btnTest" value="送出" />
<form id="queryEmployeeForm" method="post">
<p>
<label for="EmployeeID">Target EmployeeID:</label>
<input type="text" name="EmployeeID" id="EmployeeID" />
</p>
</form>javascript:
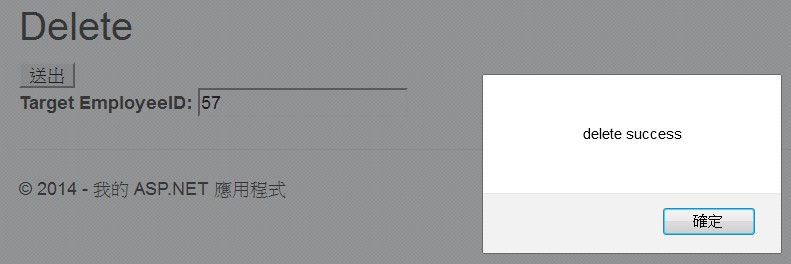
結果:
以上!
PS.突然想起來一個重點,要怎麼用jQuery去做Authentication去呼叫https的WebAPI?
研究一下,如果研究出來再來這邊補充