[JQM][CSS][001][MVC 4 Mobile Features]基本範例CSS Media Query + Viewport
responsive web design大多的效果都是透過css media query做出來的
要利用JQuery Mobile + ASP.NET MVC做行動網站的話更是不可或缺的技術
以ASP.NET MVC專案為例的話,記得CSS語法都要寫在/Content/site.css裡面(要改bootstrap.css也是可以拉,功力夠的就可以改這個...)
,這邊介紹簡單範例
1.如果瀏覽器寬度小於???的時候,套用以下css,
ps.only關鍵字是避免老舊的瀏覽器(例如:ie6~8)吃到這個css,而screen關鍵字則是代表media type=screen,screen的範圍包括桌上型電腦、筆電、平板、手機,如果把screen關鍵字拿掉,就代表media type = all,而all的範圍除了涵蓋screen的範圍之外,還要再加上printer這個media type,所以實務上來說screen並非必要關鍵字。
@media only screen and (max-width: 850px) {
p{
border:solid;
border-width:50px;
}
}
所以一旦你把瀏覽器的寬度縮小到850px以下的時候,html中p的文字就會有超厚的border
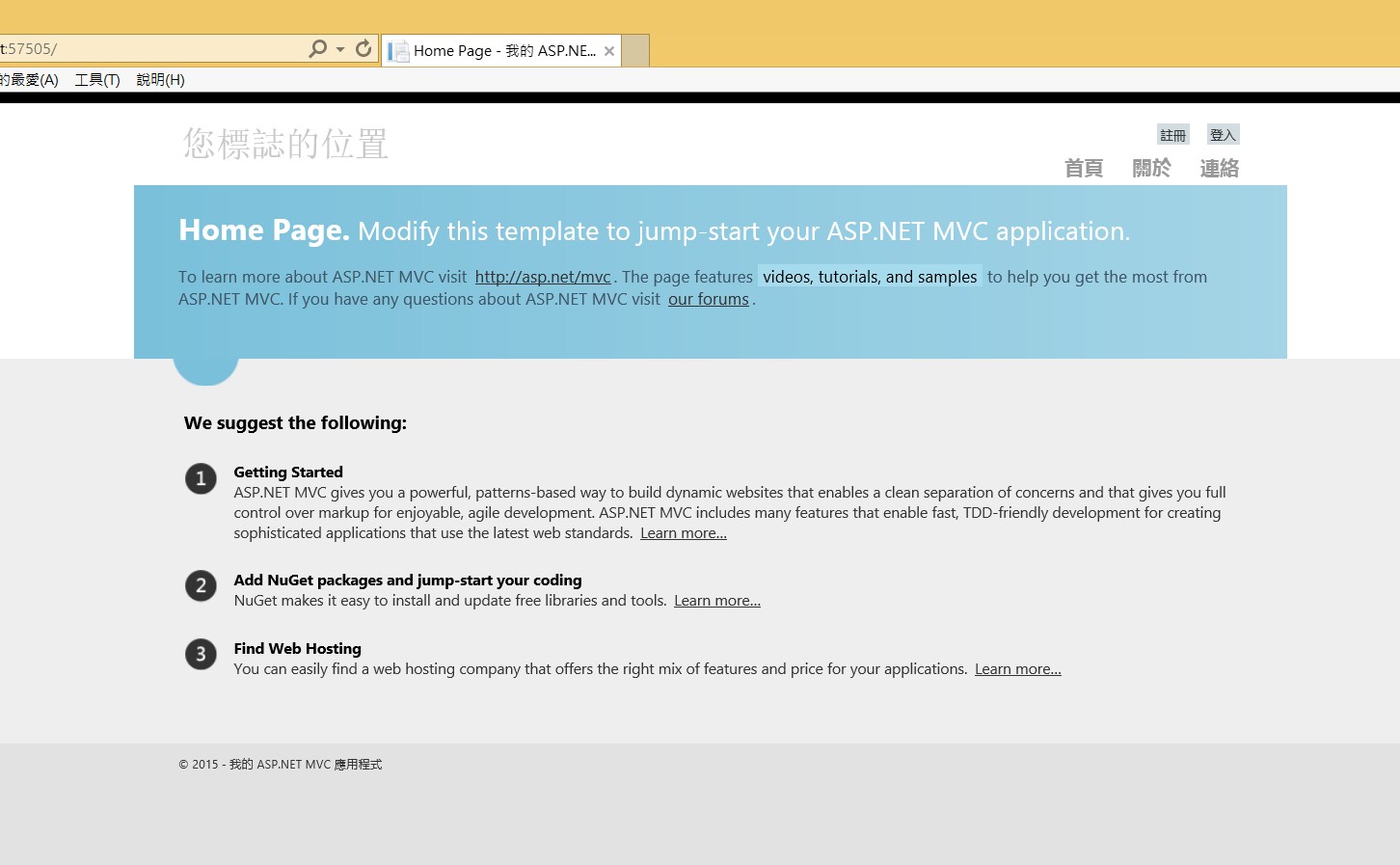
先看看全螢幕(寬度1300px)的樣子
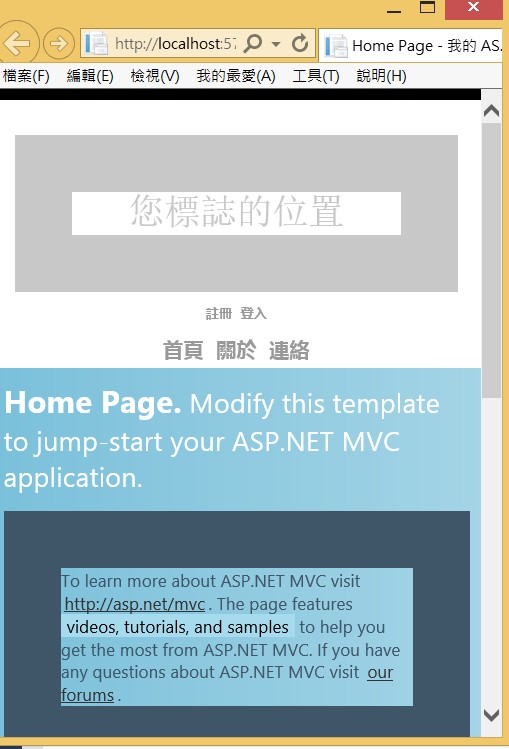
然後看看縮小到小於850px之後的樣子,整個樣子都跑掉了,哈哈,因為我亂設定css的關係XD
當然也可以限定瀏覽器的寬度介於一個區間的話,套用某某css
介於另一個區間的話,套用另外一個css,範例如下:
@media only screen and (max-width: 850px) {
/*瀏覽器寬度小於850px的時候,會套用這個css*/
/*框線會變成藍色*/
p{
border:solid;
border-width:20px;
border-color:blue;
}
}
@media screen and (min-width: 1100px) {
/*瀏覽器寬度大於1100px的時候,會套用這個css*/
/*框線恢復正常*/
p{
}
}
@media screen and (min-width: 850px) and (max-width: 1100px) {
/*瀏覽器寬度介於850px~1100px的時候,會套用這個css*/
/*框線會變成綠色*/
p{
border:solid;
border-width:20px;
border-color:green;
}
}
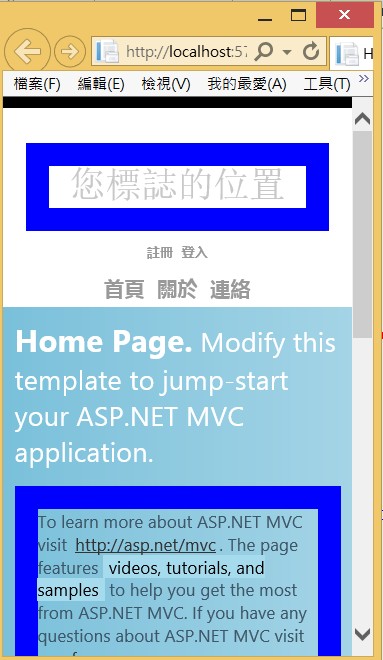
寬度小於850px的時候:
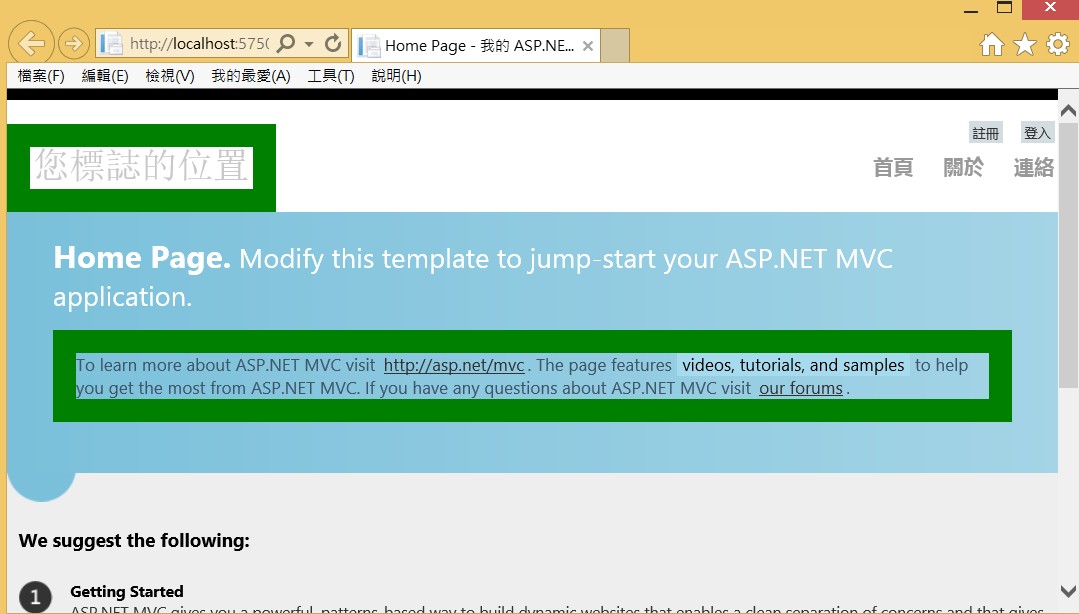
寬度介於850~1100的時候:
寬度大於1100(此時恢復正常):
當然也可以個別的網頁設定css media query,不過目前應該沒那麼勤勞,需要的可參考
下面的參考文章(CSS3 MEDIA QUERIES 詳細介紹與使用方法,RESPONSIVE WEB DESIGN 必備技術)就有解答囉
而ViewPort的主要功用就是讓css media query知道現在到底是電腦瀏覽器,還是用手機開網頁,因為很多手機的面板解析度其實很高(例如iphone)
但是實際上螢幕並沒有那麼高的解析度,因此如果沒有加上viewport的話,網頁內容會以電腦上開瀏覽器的樣子,輸出到手機螢幕上
想當然~你要看任何的網頁內容,都要一直縮放,很麻煩囉
這篇大概是這樣...
題外話,但是ViewPort的威能主要是在Responsive Web Design才能發揮,如果有空可以看下面文章簡介:
[ResponsiveWebDesign]Viewport防止手機開網頁縮放跑掉
http://www.dotblogs.com.tw/kevinya/archive/2015/10/29/153732.aspx
參考文章:
RESPONSIVE WEB DESIGN 簡單介紹與優缺點、實作入門
http://fundesigner.net/responsive-web-design-explain/
CSS3 MEDIA QUERIES 詳細介紹與使用方法,RESPONSIVE WEB DESIGN 必備技術
http://fundesigner.net/css3-media-queries/
ASP.NET MVC 4 Mobile Features
http://www.asp.net/mvc/overview/older-versions/aspnet-mvc-4-mobile-features