摘要:[JQM][003][MVC 4 Mobile Features]建立第一個jquery mobile行動網頁
首先根據上篇
[JQM][002][MVC 4 Mobile Features]Overriding Views,Layouts,and Partial Views
建立起.mobile.chtml網頁
然後安裝nuget的jquery.mobile.mvc套件:
安裝完畢之後,馬上出現以下提醒,這是告訴你,要把這一行程式碼加入到Gloabal.asax才可以使用預設的mobile template
當然我們就按照他的指示去加入:
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
不過,安裝的同時,也出現提示,我們的_Layout.mobile.cshtml也被覆蓋掉了,其實只是改引用jquery mobile的js函式庫跟css而已
安裝完畢不代表行動網頁就完成了,但是至少再看一下行動版的畫面的時候,css已經套用為jquery mobile版本了:
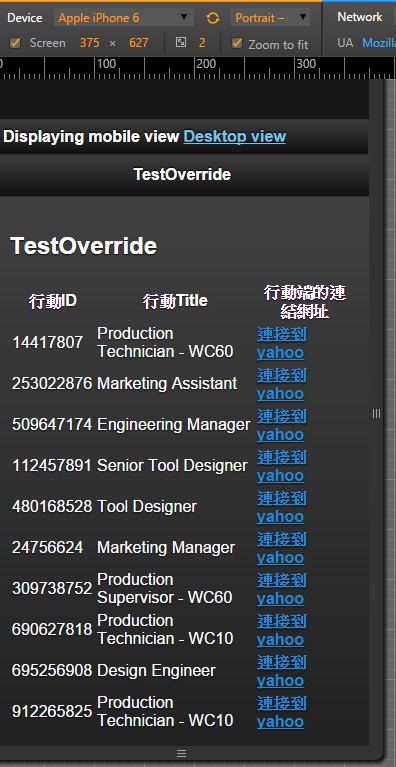
接下來TestOverride.mobile.cshtml還要改成jquery mobile專用的html:
table的部分,要改用ul, li去做,而ul要加上屬性data-role="listview"
@model IEnumerable<JQueryMobileMVC.Models.Employee>
@model IEnumerable<JQueryMobileMVC.Models.Employee>
@{
ViewBag.Title = "TestOverride";
}
<h2>TestOverride</h2>
<ul data-role="listview">
@foreach (var item in Model)
{
<li>
<a href="http://tw.yahoo.com">
<h3>@Html.DisplayFor(modelItem => item.Title)</h3>
<p><strong>此項目的重點可以放這邊</strong></p>
<p>項目的細節可以放這 : @Html.DisplayFor(modelItem => item.NationalIDNumber)</p>
<p>連接到yahoo</p>
</a>
</li>
}
</ul>
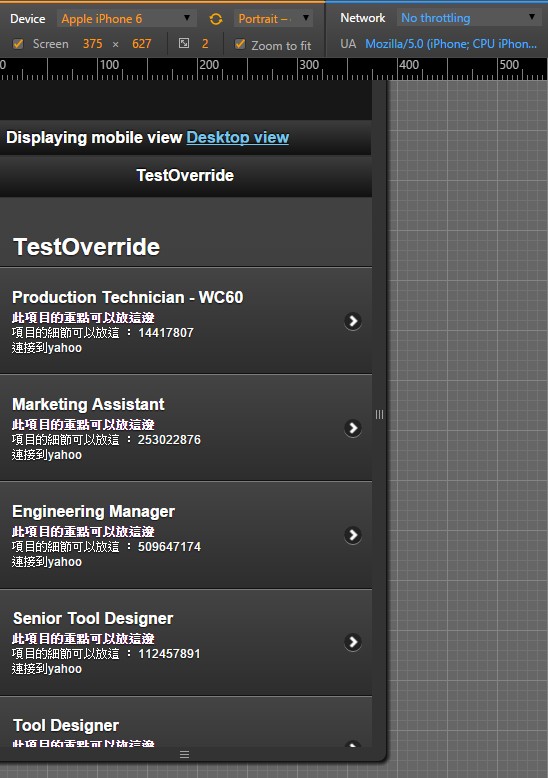
執行之後的畫面像是這樣,的確是行動版的網頁了,不過怎麼看起來整個背景黑壓壓的,跟官方網頁的示範不一樣,原來是theme的設定不一樣
詳見下篇:
[JQM][004][MVC 4 Mobile Features]data-theme屬性修改版面顏色以及ViewSwitcher切換電腦版或行動版網頁
http://www.dotblogs.com.tw/kevinya/archive/2015/11/03/153776.aspx
參考資料:
ASP.NET MVC 4 Mobile Features
http://www.asp.net/mvc/overview/older-versions/aspnet-mvc-4-mobile-features