摘要:[JQM][005][MVC4+JQM]按鈕...
本篇會示範一堆button,因此先新增一個空白內容的_TestButton.cshtml的partialView
建議直接到_Layout.mobile.cshtml複製出來改比較快(在之前[JQM][003][MVC 4 Mobile Features]建立第一個jquery mobile行動網頁文章,安裝nuget套件的jquery.mobile.mvc時,系統自動產生的),為了方便,我還是直接貼出來:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>測試button</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
<script>
$(document).ready(function () {
$.mobile.ajaxEnabled = false;
});
</script>
</head>
<body>
<div data-role="page" data-theme="c">
<div data-role="header">
<h1>測試一堆按鈕</h1>
</div>
<div data-role="content">
我是空白的內容
</div>
</div>
</body>
</html>
然後在Controller加入:
public ActionResult TestButton()
{
return PartialView("_TestButton");
}
jquery mobile中,按鈕都是透過超連結去實做的,像這樣:
<a href="#" data-role="button">我的第一個button</a>
測試的程式碼片段為:
<div data-role="content">
<p><a href="#" data-role="button">我的第一個button</a></p>
</div>
執行結果:電腦版+手機版:
如果要建立多個按鈕在同一行,要加上data-inline="true"屬性,如:
<a href="#" data-role="button" data-inline="true">同行的button1</a>
測試的程式碼片段為:
<div data-role="content">
<p><a href="#" data-role="button">我的第一個button</a></p>
<p>2個按鈕顯示在同一行</p>
<p>
<a href="#" data-role="button" data-inline="true">同行的button1</a>
<a href="#" data-role="button" data-inline="true">同行的button2</a>
</p>
</div>
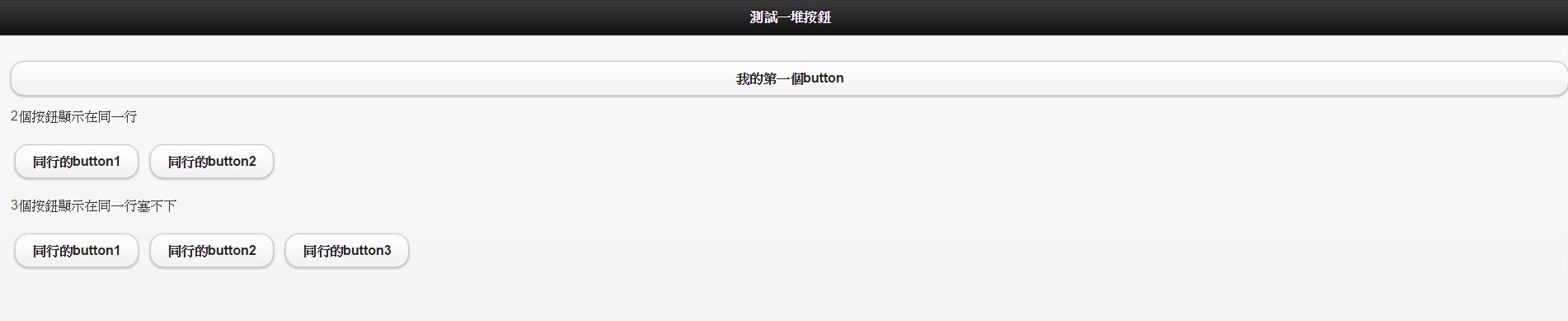
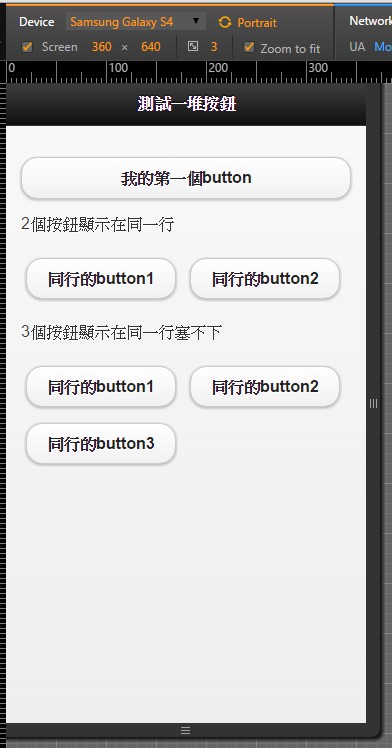
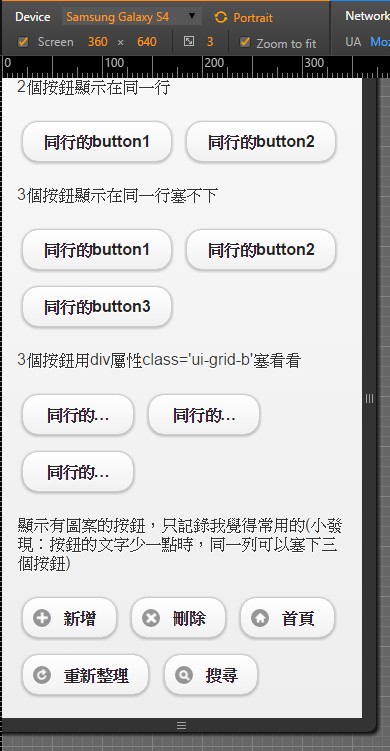
執行結果如:電腦版+手機版:
不過一行硬要塞三個按鈕的話是塞不下的(手機版塞不下,電腦版的瀏覽器很寬當然OK)...程式碼片段如下:
<p>3個按鈕顯示在同一行塞不下</p>
<p>
<a href="#" data-role="button" data-inline="true">同行的button1</a>
<a href="#" data-role="button" data-inline="true">同行的button2</a>
<a href="#" data-role="button" data-inline="true">同行的button3</a>
</p>
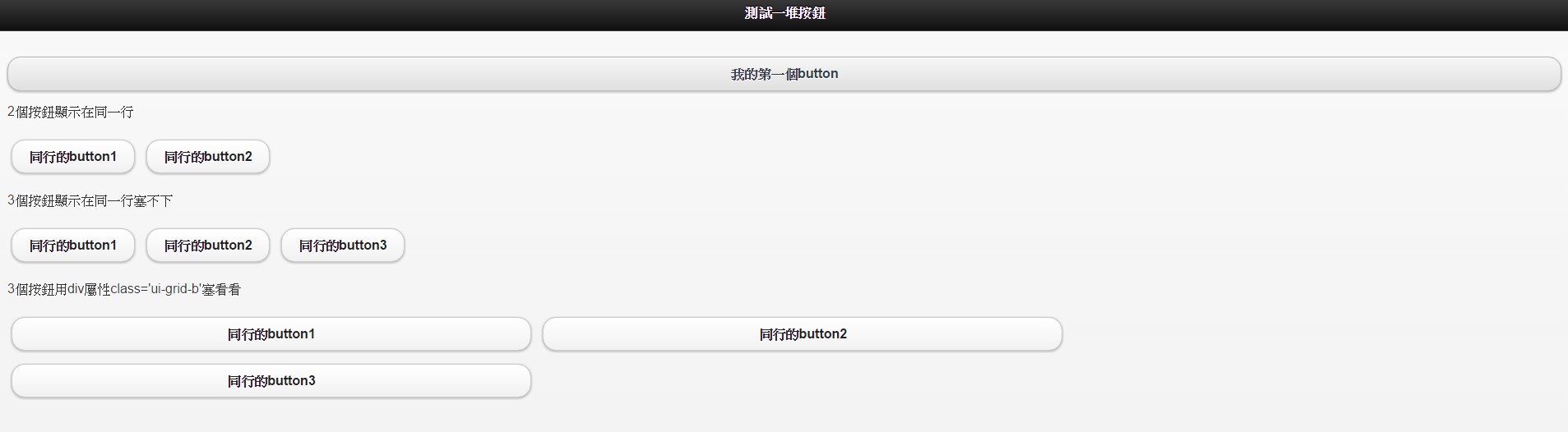
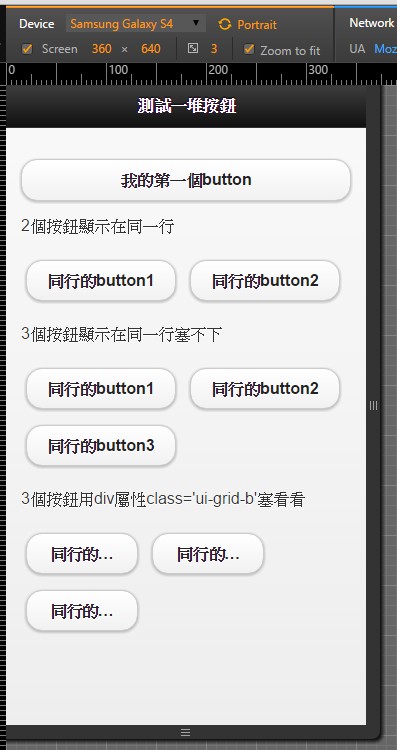
執行結果:電腦版+手機版:
用div的class="ui-grid-b"屬性塞看看,是否能塞下三個按鈕
程式碼片段為:
<p>3個按鈕用div屬性class='ui-grid-b'塞看看</p>
<div class="ui-grid-b">
<a href="#" data-role="button" data-inline="true">同行的button1</a>
<a href="#" data-role="button" data-inline="true">同行的button2</a>
<a href="#" data-role="button" data-inline="true">同行的button3</a>
</div>
,結果還是不行,哈哈:結果:電腦版+手機版
然後是:按鈕裡面加上圖示,只要加上data-icon='home'類似這樣的屬性即可
程式碼片段:
小發現:我發現這版本的jquery mobile 1.1的圖案好少...新版的都有編輯圖案呢
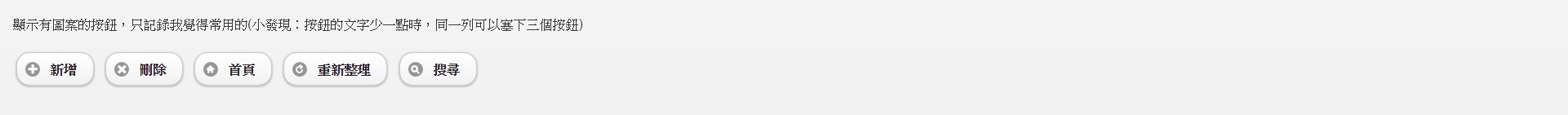
<p>顯示有圖案的按鈕,只記錄我覺得常用的(小發現:按鈕的文字少一點時,同一列可以塞下三個按鈕)</p>
<a href="#" data-role="button" data-inline="true" data-icon="plus">新增</a>
<a href="#" data-role="button" data-inline="true" data-icon="delete">刪除</a>
<a href="#" data-role="button" data-inline="true" data-icon="home">首頁</a>
<a href="#" data-role="button" data-inline="true" data-icon="refresh">重新整理</a>
<a href="#" data-role="button" data-inline="true" data-icon="search">搜尋</a>
執行結果:電腦版+手機版:
按鈕的圖片當然也可以用自己的圖片,甚至只顯示圖片而不要文字,不過我自己比較喜歡純文字,比較正式的感覺
因此這邊就不列出,以後需要再上網google即可
上面一大堆按鈕的完整版_TestButton.cshtml如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>測試button</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
<script>
$(document).ready(function () {
$.mobile.ajaxEnabled = false;
});
</script>
</head>
<body>
<div data-role="page" data-theme="c">
<div data-role="header">
<h1>測試一堆按鈕</h1>
</div>
<div data-role="content">
<p><a href="#" data-role="button">我的第一個button</a></p>
<p>2個按鈕顯示在同一行</p>
<p>
<a href="#" data-role="button" data-inline="true">同行的button1</a>
<a href="#" data-role="button" data-inline="true">同行的button2</a>
</p>
<p>3個按鈕顯示在同一行塞不下</p>
<p>
<a href="#" data-role="button" data-inline="true">同行的button1</a>
<a href="#" data-role="button" data-inline="true">同行的button2</a>
<a href="#" data-role="button" data-inline="true">同行的button3</a>
</p>
<p>3個按鈕用div屬性class='ui-grid-b'塞看看</p>
<div class="ui-grid-b">
<a href="#" data-role="button" data-inline="true">同行的button1</a>
<a href="#" data-role="button" data-inline="true">同行的button2</a>
<a href="#" data-role="button" data-inline="true">同行的button3</a>
</div><!-- /grid-b -->
<p>顯示有圖案的按鈕,只記錄我覺得常用的(小發現:按鈕的文字少一點時,同一列可以塞下三個按鈕)</p>
<a href="#" data-role="button" data-inline="true" data-icon="plus">新增</a>
<a href="#" data-role="button" data-inline="true" data-icon="delete">刪除</a>
<a href="#" data-role="button" data-inline="true" data-icon="home">首頁</a>
<a href="#" data-role="button" data-inline="true" data-icon="refresh">重新整理</a>
<a href="#" data-role="button" data-inline="true" data-icon="search">搜尋</a>
</div>
</div>
</body>
</html>