摘要:[JQM][006][MVC4+JQM]可折疊的div
在div標籤裡面加上屬性data-role="collapsible"即可
程式碼片段為:
<div data-role="collapsible">
<h2>h標籤放的是可折疊div的標題</h2>
<p>p標籤放的是可折疊div的內容</p>
</div>
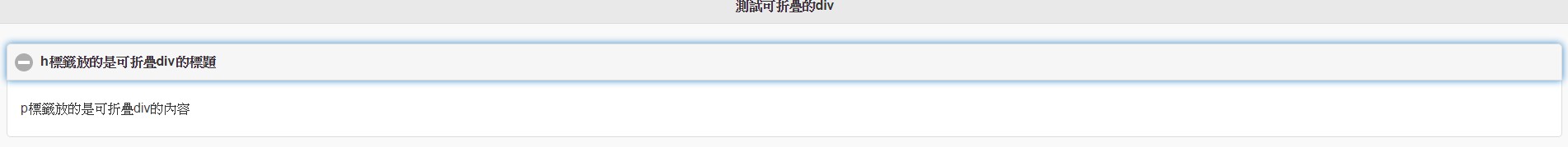
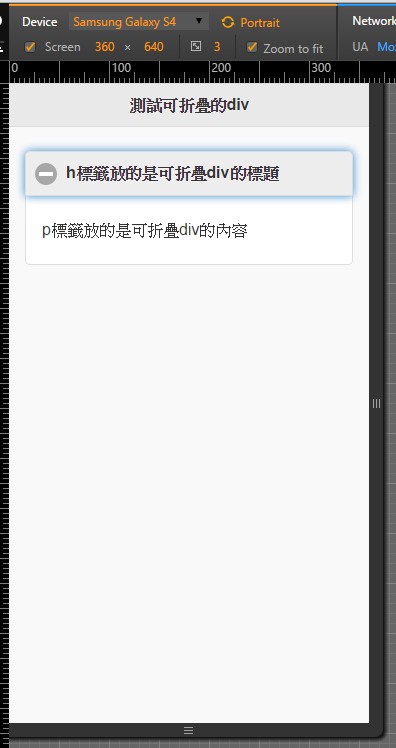
執行結果:電腦版+手機版:
如果要巢狀顯示div也可以喔:程式碼片段為:
<div data-role="collapsible">
<h2>我是巢狀div的第一層</h2>
<p>我是巢狀div的第一層的內容</p>
<div data-role="collapsible">
<h3>我是巢狀div的第二層</h3>
<p>我是巢狀div的第二層的內容</p>
</div>
</div>
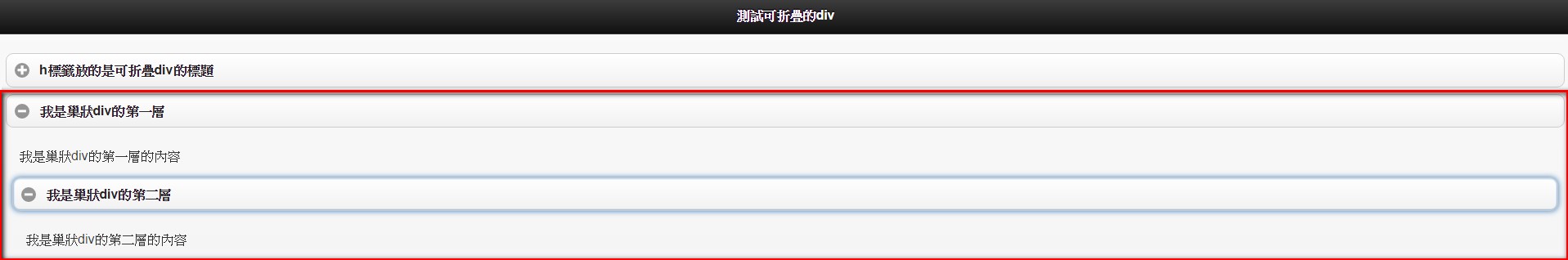
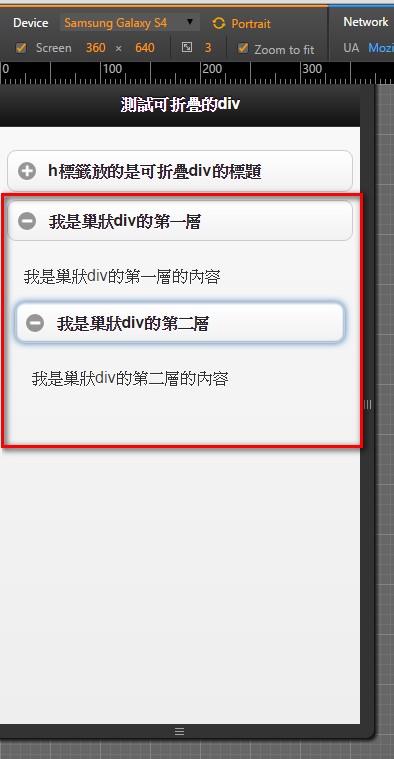
執行結果為:電腦版+手機版:
不過,我覺得第一層巢狀不要再放<p>標籤去顯示文字會比較好,不然看起來很怪,改成這樣感覺較好,比較容易看的出來誰是第一層誰是第二層,程式碼片段為:
<div data-role="collapsible">
<h2>我是巢狀div的第一層(第一層不放p標籤)</h2>
<div data-role="collapsible">
<h3>我是巢狀div的第二層</h3>
<p>我是巢狀div的第二層的內容</p>
</div>
</div>
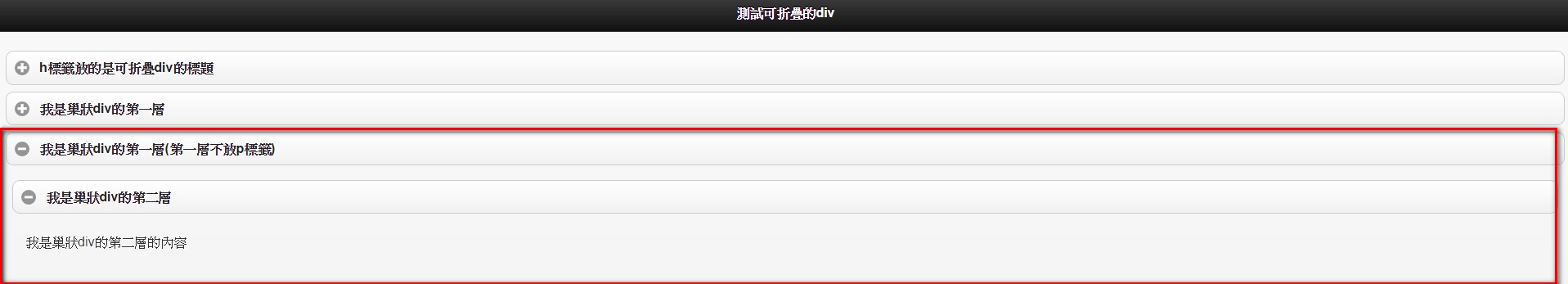
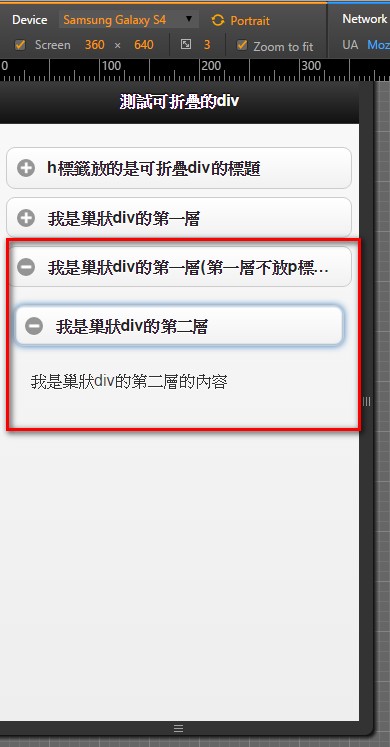
執行畫面為:電腦版+手機版:
然後要介紹互斥式的可折疊的div,就是多個可折疊的div在畫面上的時候,同一時間只有一個div是開啟的只要在div裡面加上屬性data-role="collapsible-set"即可輕易完成。
程式片段為:
<div data-role="collapsible-set">
<div data-role="collapsible">
<h3>我是第一個div的標題</h3>
<p>我是第一個div的內容</p>
</div>
<div data-role="collapsible">
<h3>我是第二個div的標題</h3>
<p>我是第二個div的內容</p>
</div>
<div data-role="collapsible">
<h3>我是第三個div的標題</h3>
<p>我是第三個div的內容</p>
</div>
</div>
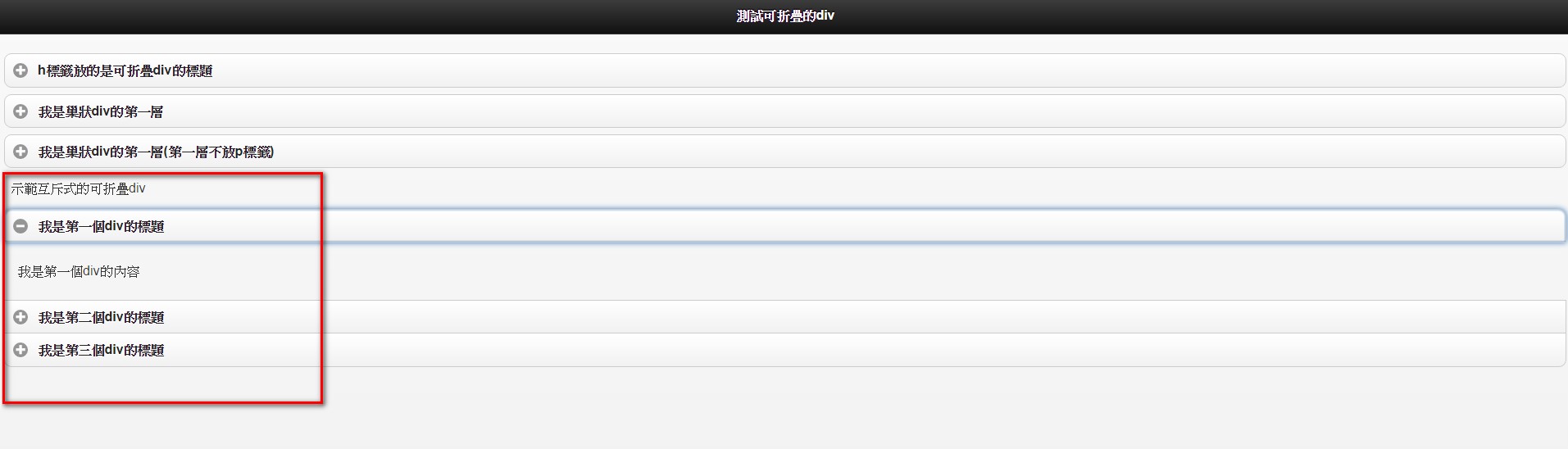
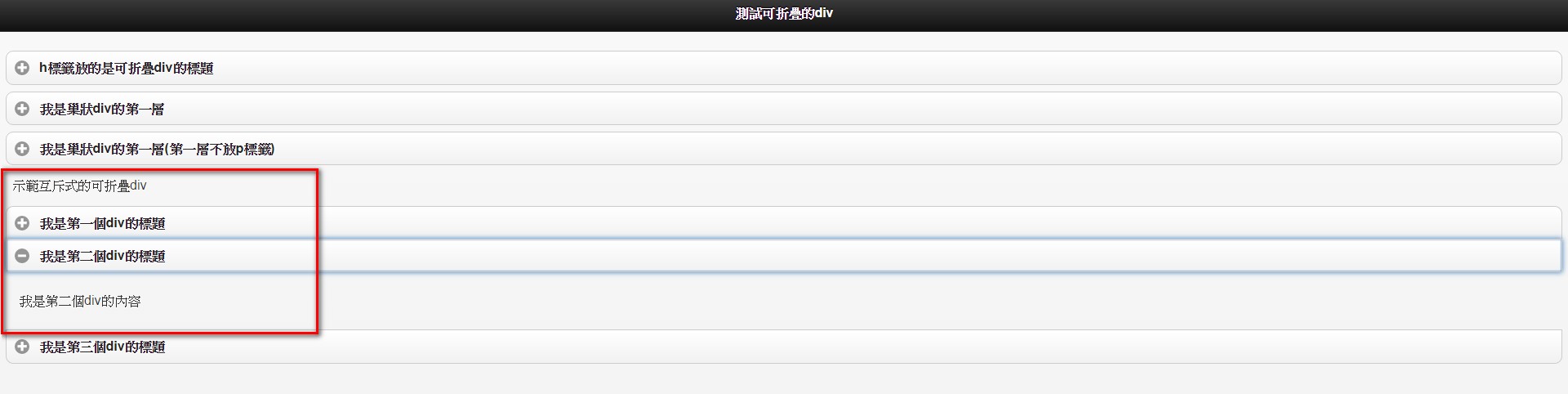
執行結果為:
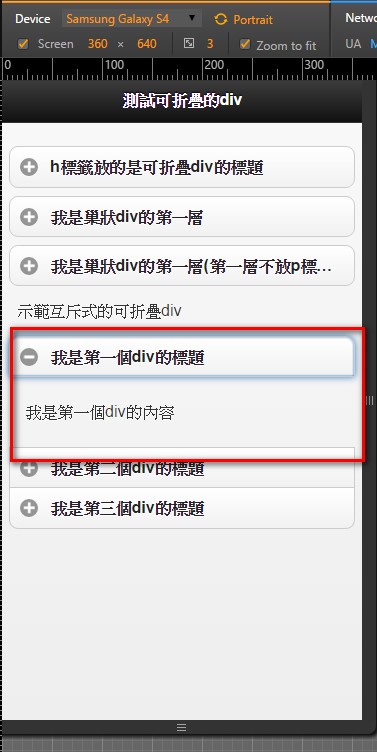
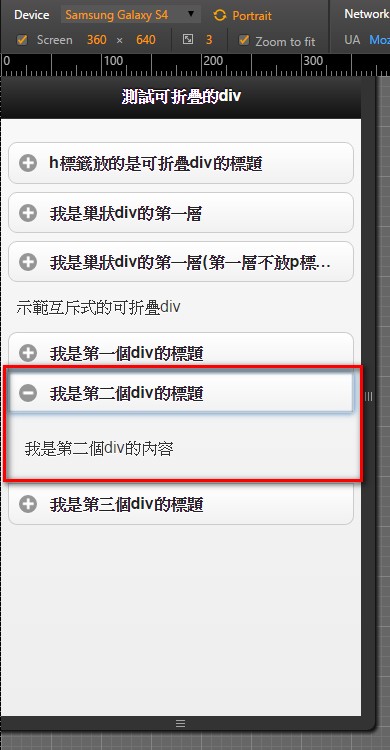
電腦版點了第一個div之後再點第二個div,同時間只會開啟一個div:
手機版點了第一個div之後再點第二個div,同時間只會開啟一個div:
_TestDivCollapse.cshtml完整程式碼為:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>測試可折疊的div</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
@*<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>*@
<script>
$(document).ready(function () {
$.mobile.ajaxEnabled = false;
});
</script>
</head>
<body>
<div data-role="page" data-theme="c">
<div data-role="header">
<h1>測試可折疊的div</h1>
</div>
<div data-role="content">
<div data-role="collapsible">
<h2>h標籤放的是可折疊div的標題</h2>
<p>p標籤放的是可折疊div的內容</p>
</div>
<div data-role="collapsible">
<h2>我是巢狀div的第一層</h2>
<p>我是巢狀div的第一層的內容</p>
<div data-role="collapsible">
<h3>我是巢狀div的第二層</h3>
<p>我是巢狀div的第二層的內容</p>
</div>
</div>
<div data-role="collapsible">
<h2>我是巢狀div的第一層(第一層不放p標籤)</h2>
<div data-role="collapsible">
<h3>我是巢狀div的第二層</h3>
<p>我是巢狀div的第二層的內容</p>
</div>
</div>
<p>示範互斥式的可折疊div</p>
<div data-role="collapsible-set">
<div data-role="collapsible">
<h3>我是第一個div的標題</h3>
<p>我是第一個div的內容</p>
</div>
<div data-role="collapsible">
<h3>我是第二個div的標題</h3>
<p>我是第二個div的內容</p>
</div>
<div data-role="collapsible">
<h3>我是第三個div的標題</h3>
<p>我是第三個div的內容</p>
</div>
</div>
</div>
</div>
</body>
</html>
controller內容為:
public ActionResult TestDivCollapse()
{
return PartialView("_TestDivCollapse");
}
本篇大概是這樣。