各式各樣的ListView(ul的data-inset屬性)
要讓ListView要能夠顯示較多元的內容的話,通常需要加入data-inset="true"屬性,以下幾點都是加上此屬性之後listView會出現的特性:
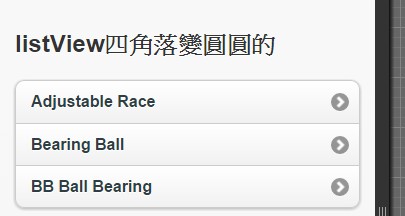
1.一旦加上data-inset="true"屬性之後,listView的四個角落就會變成圓圓的:
<ul data-role="listview" data-inset="true">
<li><a href="#">Inbox <span class="ui-li-count">12</span></a></li>
<li><a href="#">Outbox <span class="ui-li-count">0</span></a></li>
<li><a href="#">Drafts <span class="ui-li-count">4</span></a></li>
</ul>
執行結果:

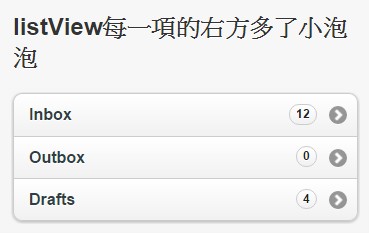
2.在li項目裡面利用<span>以及class="ui-li-count"屬性可以在每一項li的右方用一個小泡泡顯示文字內容:
<h2>listView每一項的右方多了小泡泡</h2>
<ul data-role="listview" data-inset="true">
<li><a href="#">Inbox <span class="ui-li-count">12</span></a></li>
<li><a href="#">Outbox <span class="ui-li-count">0</span></a></li>
<li><a href="#">Drafts <span class="ui-li-count">4</span></a></li>
</ul>

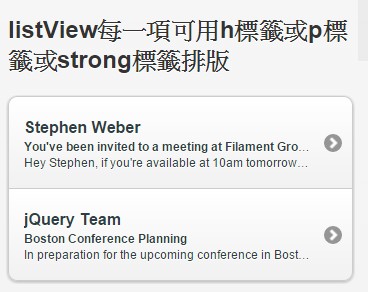
3.可以利用<p>,<strong>在每一個li裡面進行簡單排版
<h2>listView每一項可用h標籤或p標籤或strong標籤排版</h2>
<ul data-role="listview" data-inset="true">
<li>
<a href="#">
<h3>Stephen Weber</h3>
<p><strong>You've been invited to a meeting at Filament Group in Boston, MA</strong></p>
<p>Hey Stephen, if you're available at 10am tomorrow, we've got a meeting with the jQuery team.</p>
</a>
</li>
<li>
<a href="#">
<h3>jQuery Team</h3>
<p><strong>Boston Conference Planning</strong></p>
<p>In preparation for the upcoming conference in Boston, we need to start gathering a list of sponsors and speakers.</p>
</a>
</li>
</ul>

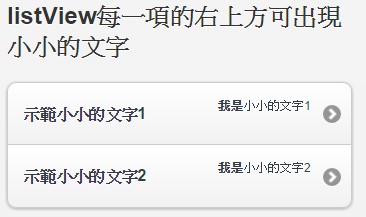
4.利用<p>標籤以及屬性class="ui-li-aside"可以在li的右上角顯示小小的文字
<h2>listView每一項的右上方可出現小小的文字</h2>
<ul data-role="listview" data-inset="true">
<li>
<a href="#">
<h3>示範小小的文字1</h3>
<p class="ui-li-aside"><strong>我是</strong>小小的文字1</p>
</a>
</li>
<li>
<a href="#">
<h3>示範小小的文字2</h3>
<p class="ui-li-aside"><strong>我是</strong>小小的文字2</p>
</a>
</li>
</ul>

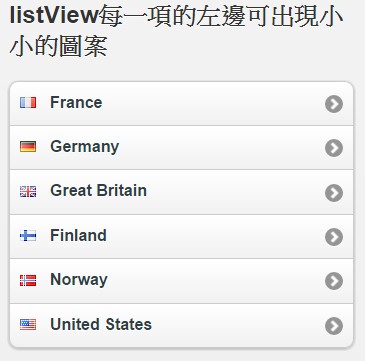
5.在image裡面加入屬性 class="ui-li-icon ui-corner-none"(針對第一筆以及最後一筆資料)或屬性class="ui-li-icon"(非第一筆以及最後一筆),可以在每一項的li的左邊顯示小小的方塊圖片:
<h2>listView每一項的左邊可出現小小的圖案</h2>
<ul data-role="listview" data-inset="true">
<li><a href="#"><img src="https://demos.jquerymobile.com/1.2.0/docs/lists/images/gf.png" alt="France" class="ui-li-icon ui-corner-none">France</a></li>
<li><a href="#"><img src="https://demos.jquerymobile.com/1.2.0/docs/lists/images/de.png" alt="Germany" class="ui-li-icon">Germany</a></li>
<li><a href="#"><img src="https://demos.jquerymobile.com/1.2.0/docs/lists/images/gb.png" alt="Great Britain" class="ui-li-icon">Great Britain</a></li>
<li><a href="#"><img src="https://demos.jquerymobile.com/1.2.0/docs/lists/images/fi.png" alt="Finland" class="ui-li-icon">Finland</a></li>
<li><a href="#"><img src="https://demos.jquerymobile.com/1.2.0/docs/lists/images/sj.png" alt="Norway" class="ui-li-icon">Norway</a></li>
<li><a href="#"><img src="https://demos.jquerymobile.com/1.2.0/docs/lists/images/us.png" alt="United States" class="ui-li-icon ui-corner-none">United States</a></li>
</ul>

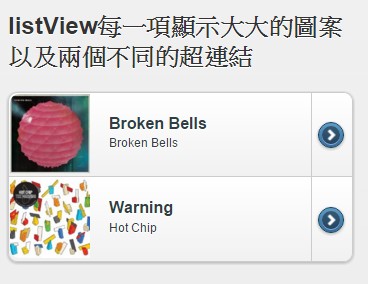
7.當然也可以在li裡面放多個超連結或是大大的圖案:
<h2>listView每一項顯示大大的圖案以及兩個不同的超連結</h2>
<ul data-role="listview" data-inset="true">
<li>
<a href="#">
<img src="https://demos.jquerymobile.com/1.2.0/docs/lists/images/album-bb.jpg" />
<h3>Broken Bells</h3>
<p>Broken Bells</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">
Purchase album
</a>
</li>
<li>
<a href="#">
<img src="https://demos.jquerymobile.com/1.2.0/docs/lists/images/album-hc.jpg" />
<h3>Warning</h3>
<p>Hot Chip</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">
Purchase album
</a>
</li>
</ul>

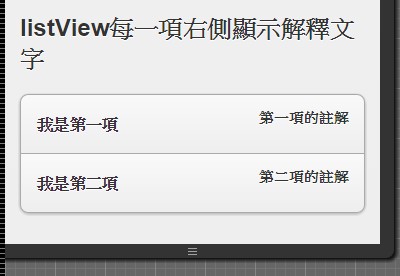
ListView的每一項的右側顯示說明文字,只要幫文字加上css的class:class="ui-li-aside"即可:
<h2>listView每一項右側顯示解釋文字</h2>
<ul data-role="listview" data-inset="true">
<li>
<h2>我是第一項</h2>
<span class="ui-li-aside">第一項的註解</span>
</li>
<li>
<h2>我是第二項</h2>
<span class="ui-li-aside">第二項的註解</span>
</li>
</ul>

參考資料:
jquery mobile官網:
https://demos.jquerymobile.com/1.2.0/docs/lists/lists-inset.html