[javascript]如何用chrome,ie去debug javascript
chrome:
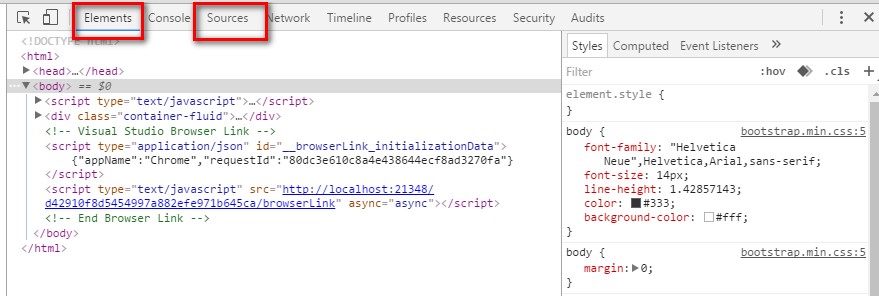
按下F12之後就會進入chrome的偵錯模式囉,一開始通常會停留在Element頁籤,這時候請用你的滑鼠把頁籤切換到Source

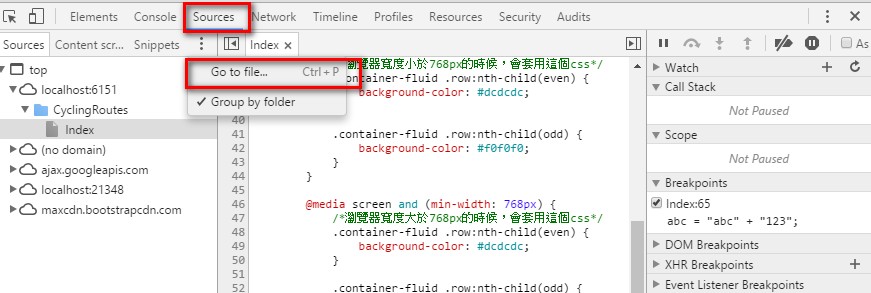
切換到Source頁籤之後,再選擇被隱藏起來的Go To File選項

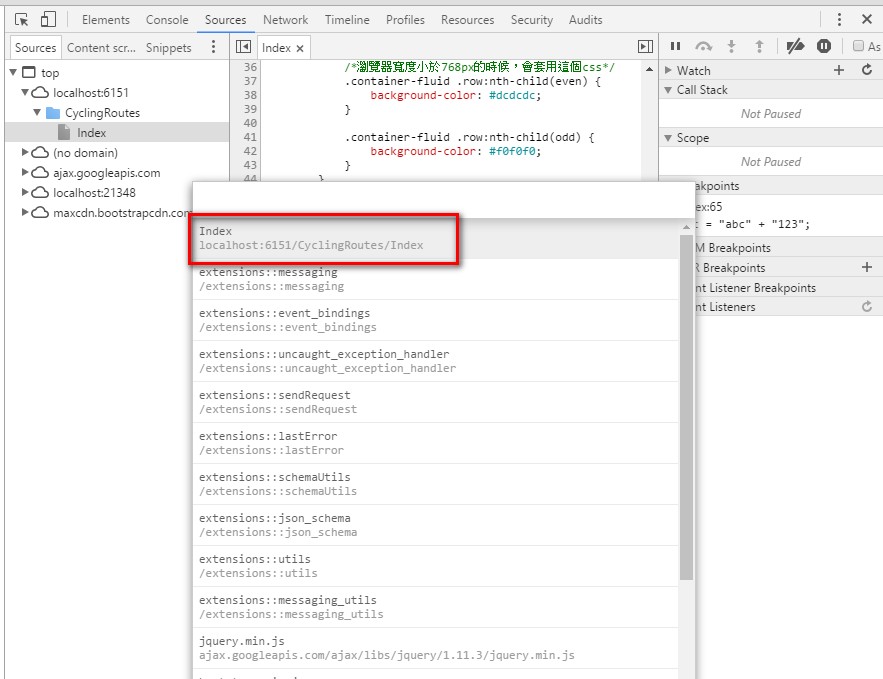
chrome會列出所有該頁面有引用的.js或是寫在網頁裡面的javascript,然後選擇你要debug的.js(這邊要debug原本網頁上的javascript,所以選擇http://localhost:6151/CyclingRoutes/Index這個選項)

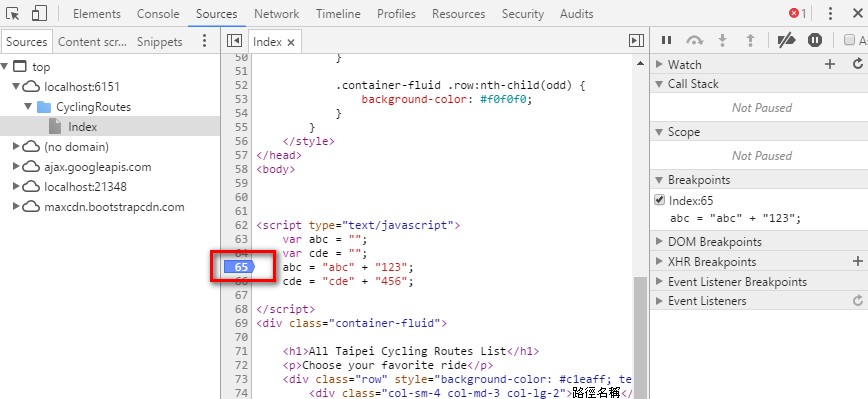
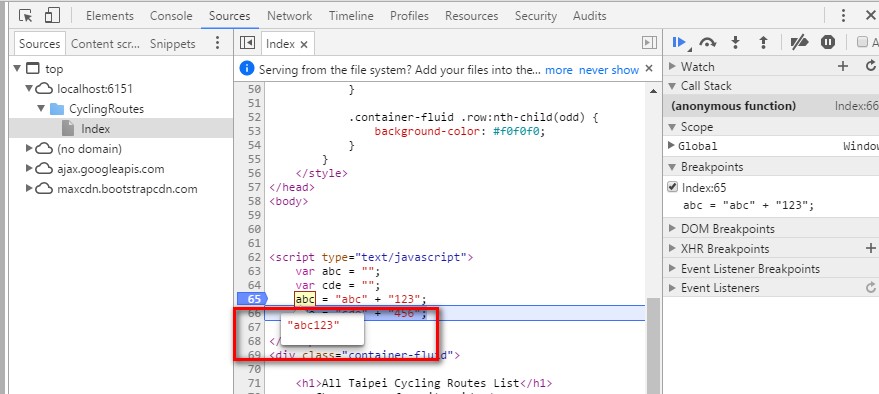
然後就可以下中斷點囉,按F10就可以逐行執行,而按F8就可以直接跳到下個中斷點喔

執行到中斷點的時候,還可以滑鼠移動到變數上面看value為多少喔!

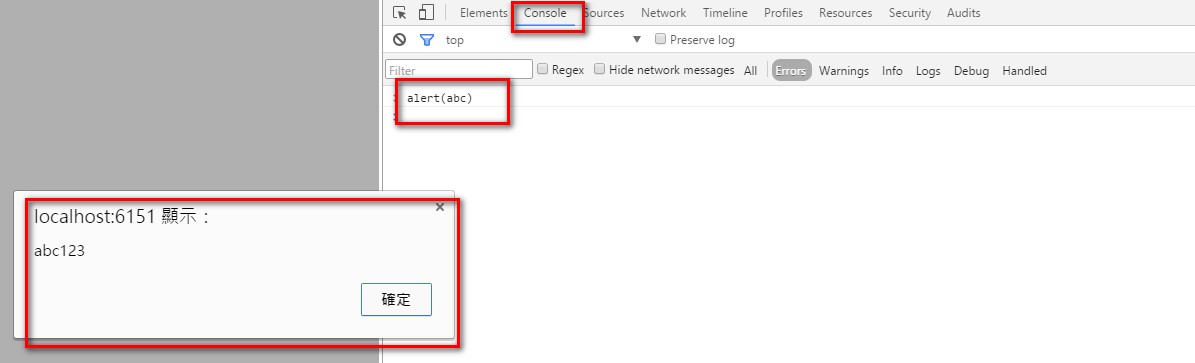
當然也可以在中斷的時候,利用Console去檢查value為多少,例如利用alert:

chrome提供了很方便的debug方式
ps.20160727補充:
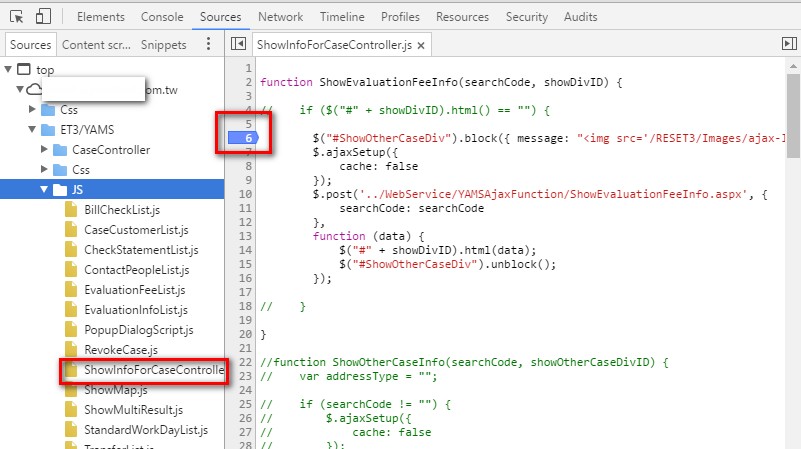
如果要debug的javascript藏在引用的.js裡面,而不是在同一個html底下的話,可以選擇Sources頁籤=>選擇你要debug的.js檔案,然後就可以在你要debug的地方下中斷點囉:)

ie:(這裡以ie11為例子)
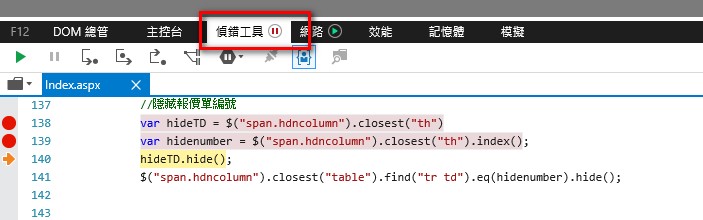
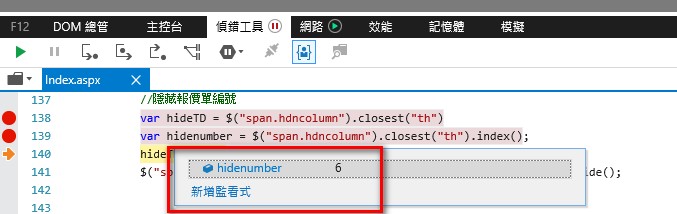
ie的部分就簡單多了,一樣也是先按下F12,然後選擇(偵錯工具)tab,就可以看到html原始碼,在想要的地方下中斷點即可,一樣也是按F10逐步執行,按F8直接跳到下一個中斷點執行

滑鼠移動到變數上面的時候也可以看變數的狀態

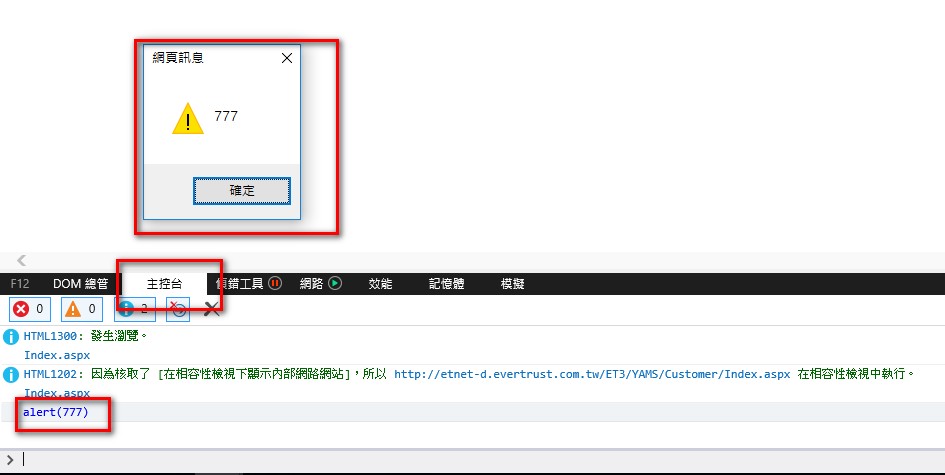
當然也有主控台可以直接執行javascript

這篇大概是這樣