[javascript]密碼動態顯示或隱藏
HTML:
<div class="form-group" id="password">
@Html.LabelFor(m => m.Pasw, new { @class = "control-label col-md-1" })
<div class="custom-control custom-checkbox col-md-3 align-middle">
<input type="checkbox" class="custom-control-input" id="chkPasw">
<label class="custom-control-label" for="chkPasw"><span style="font-size:smaller;font-weight:900">顯示密碼</span></label>
</div>
<div class="col-md-10">
@Html.TextBoxFor(m => m.Pasw, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Pasw)
</div>
</div>
javascript:
$(document).ready(function () {
ShowHidePasw();//一進來先隱藏密碼
$('#chkPasw').attr('onclick', 'ShowHidePasw()');
});
//密碼顯示或是隱藏
function ShowHidePasw() {
var txtPasw = $("#Pasw");
//alert(txtPasw.attr("type"));
if (txtPasw.attr("type") == "text") {
txtPasw.attr("type", "password");
}
else {
txtPasw.attr("type", "text");
}
}
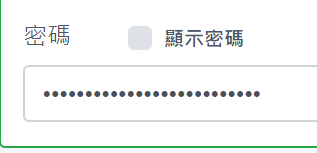
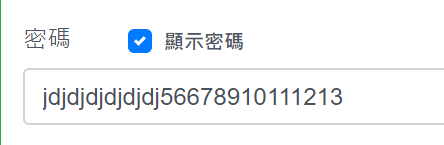
執行效果:
隱藏密碼的時候:

顯示密碼的時候:

參考資料:
How TO - Toggle Password Visibility
https://www.w3schools.com/howto/howto_js_toggle_password.asp