[jquery]如何在畫面上使用漂亮的datepicker, timepicker
這邊採用的是jquery datepicker以及jquery datetimepicker。
下面是範例html以及引用的.js檔案喔
<div class="form-group">
<label for="txtStartDate">開始日期/時間</label>
<div class="form-inline">
<input type="text" id="txtStartDate" class="datepicker form-control">
<input type="text" id="txtStartTime" class="starttimepicker form-control">
</div>
</div>
<div class="form-group">
<label for="txtEndDate">結束日期/時間</label>
<div class="form-inline">
<input type="text" id="txtEndDate" class="datepicker form-control">
<input type="text" id="txtEndTime" class="endtimepicker form-control">
</div>
</div>
<!--選擇日期-->
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<!--選擇時間-->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/timepicker/1.3.5/jquery.timepicker.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/timepicker/1.3.5/jquery.timepicker.min.js"></script>
<script type="text/javascript">
//初始化jquery選擇日期套件、初始化jquery選擇時間套件
var today = new Date();
$(".datepicker").datepicker();//利用jquery套件選擇日期
//$('.datepicker').datepicker({ dateFormat: 'yy-mm-dd' });//要客製化日期格式的話,可把這行註解拿掉,並把上一行註解
//修正datepicker選擇某個日期之後,會自動跳到畫面上第一個textbox的問題
$('#txtStartDate').on('change', function () {
setTimeout(function () {
$('#divModal').focus();//focus到另一個按鈕element,避免被發現跳到畫面上第一個textbox XD
}, 125);
});
//客製化日期的初始值
//開始時間與結束時間預設間隔1小時
//預設開始時間帶入下一個小時,如果會議的結束時間已經超過下班時間
//則自動帶入明天早上9:00
var defaultStartTime;
var defaultEndTime;
if (parseInt(today.getHours() + 2) >= 18) {
defaultStartTime = '9'
defaultEndTime = '10';
}
else {
defaultStartTime = (today.getHours() + 1).toString()
defaultEndTime = (today.getHours() + 2).toString()
}
//預設日期時間帶入今天
var dateString = (today.getMonth() + 1) + '/' + today.getDate() + '/' + today.getFullYear();
$("#txtStartDate").val(dateString);
$("#txtEndDate").val(dateString);
//預設時間範圍:8:30~17:30
$('.starttimepicker').timepicker({//利用jquery套件選擇時間
timeFormat: 'HH:mm',
interval: 30,
minTime: '8:30',
maxTime: '17:30',
defaultTime: defaultStartTime + ':00',
startTime: '08:30',
dynamic: false,
dropdown: true,
scrollbar: true,
//zindex: 9999999,//這行平常不用,但如果你的timepicker是放在modal開窗裡面,就必須加上zindex
});
$('.endtimepicker').timepicker({//利用jquery套件選擇時間
timeFormat: 'HH:mm',
interval: 30,
minTime: '8:30',
maxTime: '17:30',
/* defaultTime: today.getHours.toString() + ':00',*/
defaultTime: defaultEndTime + ':00',
startTime: '08:30',
dynamic: false,
dropdown: true,
scrollbar: true,
//zindex: 9999999,//這行平常不用,但如果你的timepicker是放在modal開窗裡面,就必須加上zindex
});
</script>
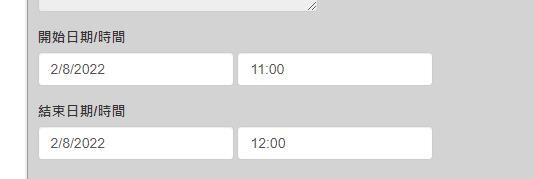
Web畫面看起來如下:

這篇大概是這樣…
20220617補充 上面的jquery datepicker在bootrap 的modal開窗裡面,若是存在兩個以上的日期欄位,將會導致第二個日期欄位的選擇日期失效。
建議此時改成採用bootrap datepicker,範例如下:
首先於您的網頁引用下列.js以及.css
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker3.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js"></script>
html的textbox如下:(其實跟上面的textbox一樣,哈哈)
<div class="row">
<div class="col-12">
<div class="form-group row" style="margin-bottom:10px;margin-left:1px;">
<label class="col-form-label">日期(起):</label>
<div class="form-inline">
<input type="text" id="txtStartDate" class="datepicker form-control">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="form-group row" style="margin-bottom:10px;margin-left:1px;">
<label class="col-form-label">日期(迄):</label>
<div class="form-inline">
<input type="text" id="txtEndDate" class="datepicker form-control">
</div>
</div>
</div>
</div>
接著在javascript端初始化之後即可選擇日期
//設定datepicker
$('.datepicker').datepicker({
format: 'yyyy/mm/dd',
forceParse: false,
});
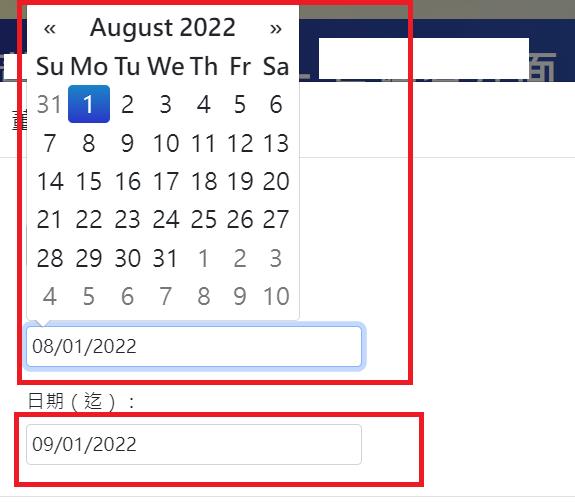
最後畫面看起來如下:兩個textbox都可以正常使用日期選擇器,畫面沒有上面的日期選擇器那麼美觀就是了~但他就是對於bootrap modal開窗的相容性較好,若是您的畫面上有多個日期欄位,務必採用bootrap datepicker,若是只有一個日期欄位,那就…挑自己喜歡的用吧!

參考資料:
工作經驗
使用 Bootstrap datepicker 動態顯示日期