[asp.net][bootstrap]可搜尋且可分群組且可多選的下拉選單
這邊是利用"bootstrap-select"套件(其實應該要叫做插件,因為他的英文叫做bootstrap-select:jQuery plugin),來實做"可搜尋且可分群組且可多選的下拉選單"。
首先引用所有的相關檔案,請注意以下的順序是有相關連的:
ps.最後一個zh_TW.min.js是語言包,加上這行的話當沒有選擇任何option的時候會顯示中文:"未選取任何項目"而非英文"No item selected",當你nuget安裝bootstrap-select的時候,就會順便安裝了,在安裝的資料夾下面找i18n資料夾,就有語言包囉
<link rel="stylesheet" type="text/css" href="~/lib/bootstrap/css/bootstrap.min.css" />
<link href="~/lib/bootstrap-select/css/bootstrap-select.min.css" rel="stylesheet" />
<script src="~/lib/jquery/jquery.min.js"></script>
<script type="text/javascript" src="~/lib/bootstrap/js/bootstrap.bundle.min.js"></script>
<script type="text/javascript" src="~/lib/bootstrap-select/js/bootstrap-select.min.js"></script>
<script src="~/lib/bootstrap-select/js/i18n/defaults-zh_TW.min.js"></script>
如果只是沒有群組的下拉選單的html的範例如下:
<select class="selectpicker" multiple
data-live-search="true"
data-width="auto">
<option value=""></option>
<option value="1">選項1</option>
<option value="2">選項2</option>
<option value="3">選項3</option>
</select>
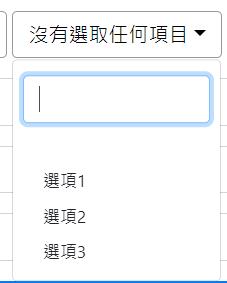
畫面看起來會像是這樣

如果是有群組的下拉選單的html,範例如下:
<select class="selectpicker" multiple
data-live-search="true"
data-width="auto">
<optgroup label="群組1">
<option>選項1</option>
<option>選項2</option>
<option>選項3</option>
</optgroup>
<optgroup label="群組2">
<option>選項4</option>
<option>選項5</option>
<option>選項6</option>
</optgroup>
</select>
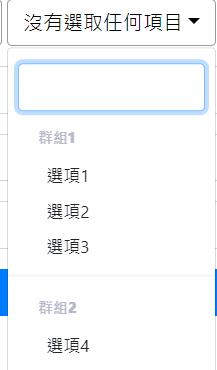
畫面上看起來會像是這樣

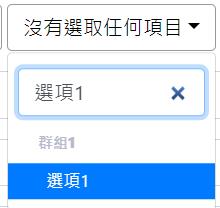
當然也可以做搜尋

以上介紹完畢,大概是這樣…
參考資料:
工作經驗
https://developer.snapappointments.com/bootstrap-select/examples/
https://developer.snapappointments.com/bootstrap-select/
https://github.com/snapappointments/bootstrap-select/