[jquery]利用jquery的blockui達成訊息自動彈出且自動消失的效果
利用jquery的blockui達成訊息自動彈出且自動消失的效果
$.blockUI({
message: '存檔成功',
fadeIn: 700,
fadeOut: 700,
timeout: 2000, //兩秒之後此訊息框自動消失
//onOverlayClick: $.unblockUI,//點擊畫面上任一處以關閉視窗
showOverlay: false,
centerY: true,
theme: false,
baseZ: 2000,//加上baseZ讓此語法也適用於bootstrap的開窗modal情況
css: {
width: '20%', //訊息框的寬度
top: '10px', //訊息跟螢幕上方的距離
left: '',
right: '3%', //訊息跟螢幕上方的距離
border: 'none',
padding: '5px',
backgroundColor: '#000',
'-webkit-border-radius': '10px',
'-moz-border-radius': '10px',
opacity: .6, //透明度
color: '#fff'
}
});
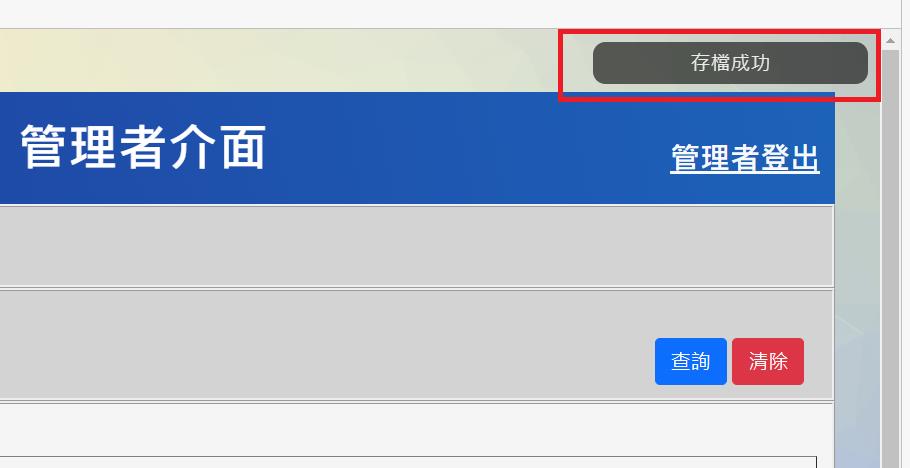
效果看起來會像是這樣:
出現訊息框之後兩秒就會自動消失喔,提醒一下又不要用很簡陋的alert的時候,很方便!