[javascript]如何複製html裡面的table到剪貼簿/Excel
javascript:
function selectElementContents(el) {
var body = document.body, range, sel;
if (document.createRange && window.getSelection) {
range = document.createRange();
sel = window.getSelection();
sel.removeAllRanges();
try {
range.selectNodeContents(el);
sel.addRange(range);
} catch (e) {
range.selectNode(el);
sel.addRange(range);
}
document.execCommand("copy");
} else if (body.createTextRange) {
range = body.createTextRange();
range.moveToElementText(el);
range.select();
range.execCommand("Copy");
}
}
//傳入參數table的id
selectElementContents(document.getElementById('I_am_table_id') );
先給大家看原本在畫面上的樣子

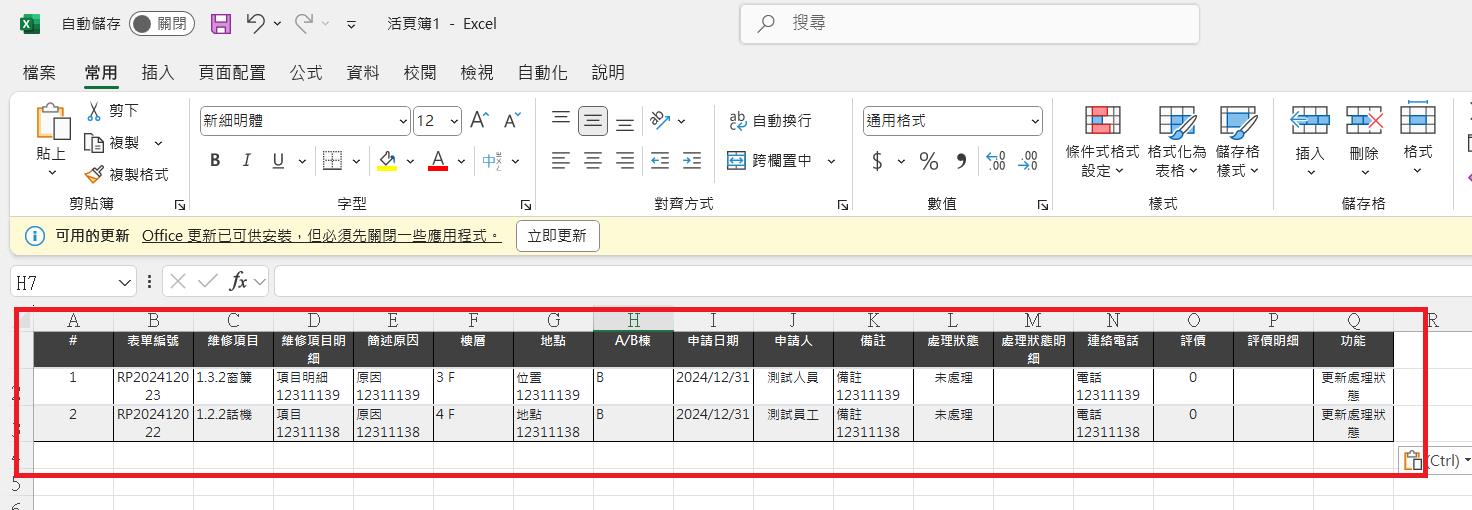
利用javascript複製出來的結果,用快速鍵Ctrl+V貼到Excel就會相當漂亮囉,如下圖

參考資料:
Copy table rows to clipboard- copying only the first page
https://stackoverflow.com/questions/52062993/copy-table-rows-to-clipboard-copying-only-the-first-page