[其他]win8 workshop筆記
上週去上win8 workshop,做一下筆記。
微軟與企業合作方式
POC : 短期開發(類似應用app),三到四天。
PILOT : 長期開發(類似專案)準備要長期投資的部份,15天。
與客戶簽約的方案(driving customer engagement)
1.POC->Engagement
2.POC->Pilot->Engagement
3.Pilot->Engagement
4.->Engagement
設計介面原則
1.依照Microsoft style設計
2.快速流暢
3.漂亮的快照(snap)及分割(scale)
4.合適的合約(for search)
5.精緻的動態磚
6.保持連線狀態,讓使用者覺得程式在運行
7.使用雲端服務
8.擁抱微軟的設計原則(design principle)
畫面呈現
Pan only on a single axis(只用一個方向呈現資料) : 使用者可以更快了解,不用垂直與水平交叉使用
資料保留摘要(例如呈現一半的圖像)可以引導使用者操作,而不用額外的指示
Interaction command into content(將指令與內容結合,交互作用)
依照比例思考
文字
42pt : Header
20pt : Subheader
11pt : Content
9pt : small descirbtion
邊界
App bar : command,可以有多列
Charms : entry points for search
搜尋、導航等功能在上面(Find on the top)
命令列在底部(Command on the bottom)
導航模式(Navigation patterns)
階層式導航(Hierarchical navigation pattern)
平面式導航(Flat navigation pattern)
觸控設計原則
1.提供即時的視覺反饋(visual feedback)
2.動作應該是可逆的,使用者可以放心的操作
3.思考手勢動作,內容應該始終跟隨手指動作
4.資料呈現需同一方向(水平或垂直),提供更穩定的操作軌跡
多重視角(Multiple View)
1.minimum : 1024*768
2.wide screen : 1366 *768
3.snapview(required) : (320 *768)
4.Portrait(例如智慧型手機可以垂直或者水平呈現畫面)
快照(snap)
應用程式必須有快照(snap)
垂直呈現
每一列呈現一筆資料
320*768
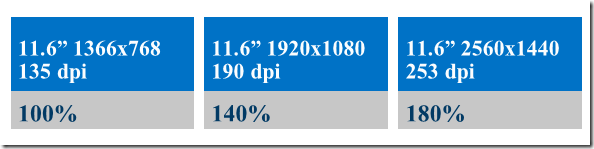
像素密度
當畫素密度增加會增加觸控的困難度,所以要有縮放(scaling)
建議值
圖片在不同解析度下應該有不同的呈現
Share
Source : 所有線上的資源
Target : 本機的資訊
Search & Find
Search (on the win8 contract)(可以搜尋不同APP中的內容)
Find(on the Current View) (ex: Ctrl+F in IE or Word)
動態磚(Tile)
應用程式(app)的大門
Secondary tile (直接連結到桌面的app內容) 及 Life tile 讓使用者更有興趣操作app
通知(Toast notification)
中斷程式時發出
使用async programming當應用程式需要同時載入資料
設定位置
Windows Push Notification Services
1.Request Channel Url
2.Register with your cloud services
3.Authenticate & Send Notification
4.Regiter your App
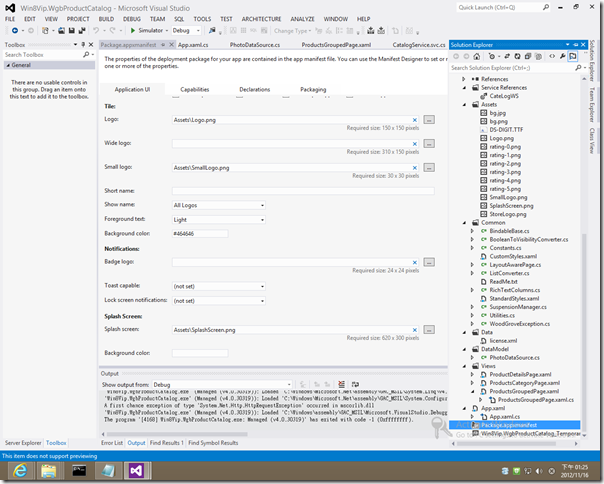
程式開發
1.Create a "best at" statement : "Best at" statemnet : 軟體用途說明
2.Choose the right scenario : 選擇腳本(Views are about where you are, not where you might go)
3.Choose a navigator bar : Heirarchical Pattern or Flat Pattern : 設定畫面呈現方式
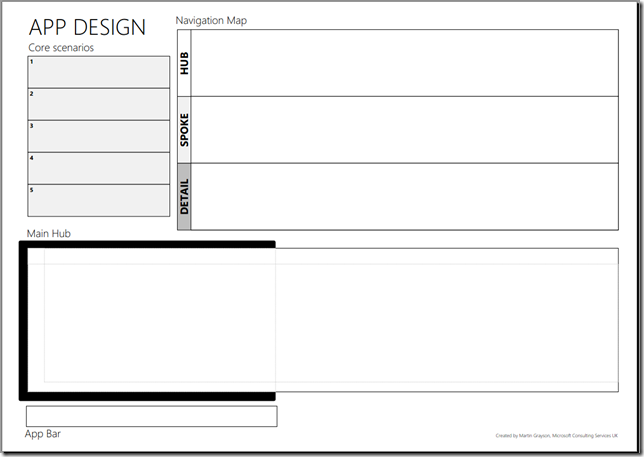
4.Layout the content : 設定流程(Hub, Sections,Details之間的關係)
5.Create the application bar : Think the context of each page,global command on the right, contextual command on the left. : 設定命令列
偵錯時請選擇simulator(模擬器)模式
設計模板
常見議題
1.動態磚(live tile)需使用標準樣板及確認圖片大小(150*150或150*300)
2.導航模式(navigation patterns)必須是階層式(Hierarchical navigation)或者平面式(Flat navigation)
3.導航在上方,命令在下方
4.不要複製charms
5.畫面呈現(layout)必須符合標準輪廓(Microsoft Design Style Silhouette)
其他
APP與APP要建立Message Queue才能通訊(可以利用Win32的程式,需自行開發)
不建議在VS2010開發win8 app,使用VS2012 Express就可以開發
WinJS可以使用JQuery
有動畫的控制項
ApplicationBar
ProgressRing
ToggleSwitch
下載 Bing Map SDK for Windows8 App
Tool-> Extensions & Update