angularjs入門-expression
最近因為angularjs 2.0還有react.js有搶走了angularjs的不少鋒頭,但我感覺各種框架有各種好處,只能說用途不一樣。雖然angularjs2.0快出了,但我感覺現在反而更多的angularjs的書
出版了,第一本的angularjs繁體書也終於面世了。因為要對team member教學angularjs,所以在此就從最基本的angularjs開始講起,順便可以充當教學文件。也希望能給來此看到
angularjs系列教程的提供些幫助。
因為我個人主要是寫.net的,所以我就使用習慣的vs2013來做展示,會從最基本的安裝還有表達示說起,廢話不多說就開始吧。
首先開起vs然後我們可以直接去angularjs的官網,然後把cdn位址複製到自己專案,就可以使用了。
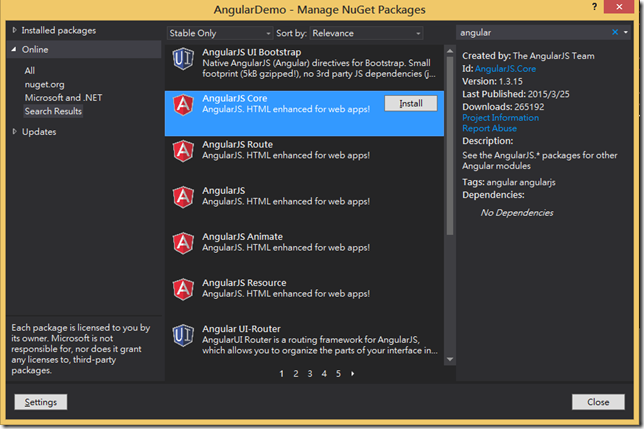
或者我們也可以用nuget的方式下載,或用npm或bower等等的方式,我這邊就用nuget來下載。
Angularjs Core只會下載比較核心的部份,如果下載Angularjs的部份,則會下載比較完整的route甚至1.3之後新增的message都會一起下載。然後首先我們必須在html裡面宣告ng-app,
這會讓angularjs知道哪個區塊是要處理的範圍。為了方便可以測試,我下面的例子是使用cdn上面的。
比如下面這句語法
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body ng-app>
{{1+1}}
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
</body>
</html>
在html會顯示2,但如果像下面這樣子
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
{{1+1}}
<div ng-app></div>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
</body>
</html>
則會顯示{{1+1}},因為表達式並沒within在ng-app裡面,所以angularjs解析不到。然後就來個angularjs最為人稱奇且方便的two way binding開始吧
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body ng-app>
<input type="text" ng-model="hello" class="form-control" />
{{hello}}
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
</body>
</html>
如果我們想要未key字之前,就會先有文字提示的話,也可以用下面的語法。
{{hello || "Please type something"}}
以上的內容再請多多指教。