angularjs入門-ng-bind,ng-cloak,ng-bind-template,sanitize
這邊再陸續介紹一些有關Expression的部份,正常狀況下我們都會使用{{hello}}來呈現資料內容。但是如果使用者瀏覽首頁,而且同時下載比較多,或者是網路速度慢的時候,甚
至是程式有bug的話,就會看到如下的畫面,這樣子的畫面不曉得還以為是bug
特別說明一下,但是因為{{}}的方式很方便,如果我們是使用spa的方式來開發,比如使用了ngroute或ui-router的方式的話。其實除了客戶訪問的首頁之外,其餘頁面我們還是可以
使用{{}}的方式,至於ngroute或ui-router是什麼,有興趣的人可以自行先google查一下,但為了預防首頁會看到上圖的問題,所以我們這種時候就需要用ng-bind來處理了。我們可以
把{{hello}}改成如下的語法
使用了ng-bind,在解析還沒完全之前,使用者就只會看到空白的一片,其實我們也可以使用ng-cloak的方式,跟ng-bind效果一樣,只是語法稍有不同
最後我們也可以使用ng-bind-template的方式,可以使用多個表達式
接下來就要說明sanitize的部份,為了方便請參考angularjs入門-expression的部份從nuget下載本地端的angularjs。angularjs其實也很顧慮到安全性的問題,所以html會編碼過再輸出,
為了防止xss攻擊的問題,預設angularjs就已經編碼。如果我們就正常輸出html的話,就會如下圖的樣子
但有時候我們就是會有需求,必須要讓使用者用html編格式,然後我們也希望能把使用者編輯完的樣子,原封不動的輸出,這個時候我們就需要在本地端多加入angular-sanitize.js
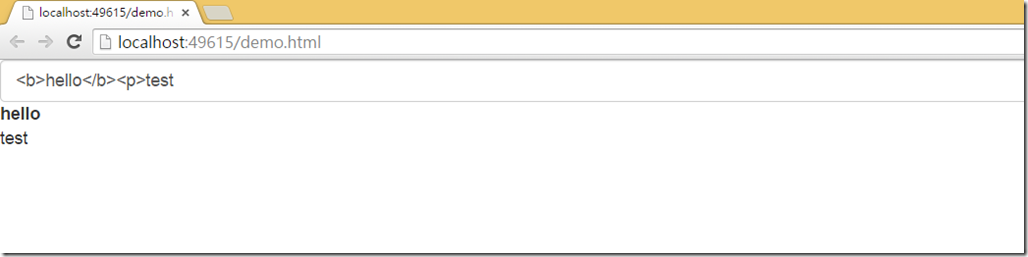
然後我們只需要使用ng-bind-html就可以正常輸出了
<div ng-controller="FirstCtrl">
<input type="text" ng-model="hello" class="form-control" />
<span ng-bind-html="hello"></span>
</div>
<script src="Scripts/angular.js"></script>
<script src="Scripts/angular-sanitize.js"></script>
<script>
angular.module('App', ['ngSanitize'])
.controller('FirstCtrl', function ($scope,$timeout) {
});
</script>
</body>
以上歡迎各位提出討論和指教。